温馨提示:这篇文章已超过441天没有更新,请注意相关的内容是否还可用!
摘要:创建Vue 2项目有两种方式。可以通过Vue CLI脚手架工具快速搭建项目基础结构。手动创建项目并配置必要的文件和目录。在配置路由时,可以使用vue-router来实现页面间的导航。为了提升界面体验,可以引入element-ui组件库,它提供了丰富的UI组件,方便开发者快速构建漂亮的用户界面。
1、在创建项目部分,你可以添加一些说明,让读者了解为什么要选择全局安装或卸载vue-cli,以及使用@vue/cli创建项目的好处。
2、在安装Element UI部分,你可以解释一下什么是按需引入,以及为什么需要这样做。

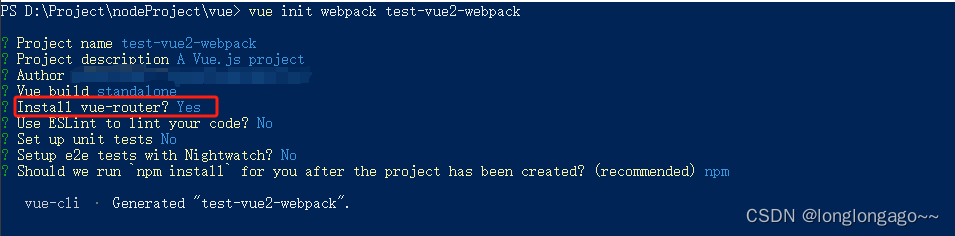
3、在配置路由部分,你可以详细解释一下vue-router的作用和使用方法,以及如何在项目中实现路由跳转。

4、在总结部分,你可以简要概括一下这篇文章的主要内容,以及你在学习和实践过程中的一些心得体会。

除此之外,你的文章结构清晰,步骤详细,图片和代码示例丰富,对于初学者来说非常友好,希望这些建议对你有所帮助!

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...