温馨提示:这篇文章已超过438天没有更新,请注意相关的内容是否还可用!
摘要:,,在Qt框架中,设计文件和图像浏览器相对简单。需要熟悉Qt的基本控件,如QListWidget或QTableWidget用于文件列表展示。对于图像浏览,可以使用QPixmap或QGraphicsView来展示图像。设计过程涉及文件路径的获取、文件的读取以及图像的显示。通过信号与槽机制,实现文件选择后的响应和图像的动态更新。整体而言,利用Qt的丰富控件和强大的事件处理能力,可以轻松实现文件和图像浏览器的设计。
设计并开发一个文本浏览器程序,能够打开并显示txt、html等多种文本文件。
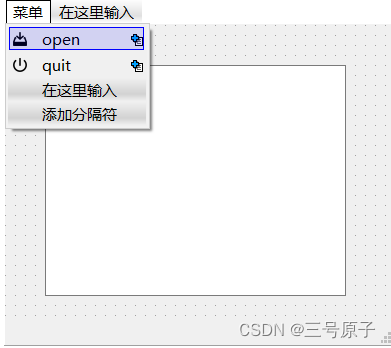
设计菜单
在Qt Designer中设计菜单,包含打开和退出两个选项。

设置主窗口
使用QMainWindow作为主窗口,将textBrowser设为窗口的中心部件,使得整个窗口成为一个单文档界面,专门用于显示文本内容。
实现打开文件功能
在“打开”菜单选项的响应函数中,选择文件,读取文件内容,并将文件内容输出到textBrowser部件中,根据文件类型(如txt、html等),使用相应的格式进行显示。
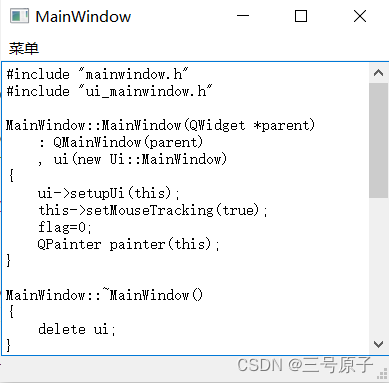
编译运行
通过简单的几段代码,实现了实用的文本浏览器功能,展示了Qt设计语言的魅力。
图像浏览器

替换组件
使用Graphics View替换Text Browser,用于显示图像。
添加QGraphicsScene对象
在程序头文件中添加QGraphicsScene对象,用于管理图像显示。
设置Graphics View
在构造函数中,为Graphics View设置场景,并将其设为窗口的中心部件。
修改打开菜单响应函数
在“打开”菜单的响应函数中,添加代码以在Graphics View中显示图像,根据选择的图像文件,进行缩放并显示。

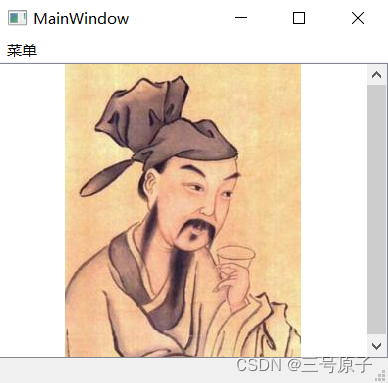
编译运行与测试
编译并运行程序,测试图像浏览器的功能,成功打开并显示图像,表明程序运行正常。
感谢各位的阅读!如果您有任何问题或建议,请随时提出。






还没有评论,来说两句吧...