温馨提示:这篇文章已超过438天没有更新,请注意相关的内容是否还可用!
摘要:本篇文章介绍了微信小程序开发系列的第三部分内容,主要讲解了如何创建微信小程序页面以及如何更改调试基础库。文章提供了页面创建指南和调试基础库更改步骤,帮助开发者更好地进行微信小程序的开发与调试。
摘要:
本文将指导初学者如何注册微信小程序开发账号并安装使用开发者工具,还将详细介绍如何创建微信小程序页面,包括页面的基本结构和设计,本文还将指导读者如何更改调试基础库,以便更好地进行小程序的开发和调试工作,对于渴望深入了解微信小程序开发的读者,本文是一个不可或缺的参考指南。
零基础手把手教你创建微信小程序系列教程(一)——微信小程序开发账号的注册及开发者工具的安装与使用
注册微信小程序开发账号
1、访问微信开放平台,点击“注册”按钮。
2、填写相关信息,并完成注册流程。
安装和配置开发者工具
1、下载并安装微信开发者工具。
2、使用已注册的账号登录开发者工具。
零基础手把手教你创建微信小程序系列教程(二)——创建首个微信小程序及了解小程序代码的构成
创建首个微信小程序
1、在开发者工具中,点击“创建新项目”。
2、选择项目目录,填写项目名称和ID,完成项目的创建。

了解小程序代码的构成
1、小程序主要由逻辑层、视图层和资源层三部分组成。
2、逻辑层负责处理业务逻辑,是小程序的“大脑”。

3、视图层负责页面的展示,是小程序的用户界面。
4、资源层包含图片、音频等资源文件,为小程序提供丰富的多媒体内容。

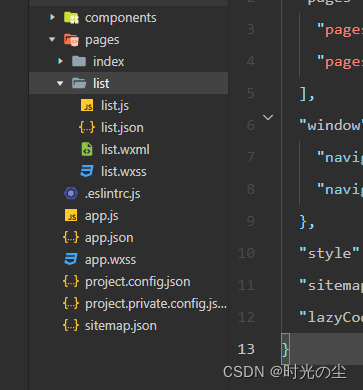
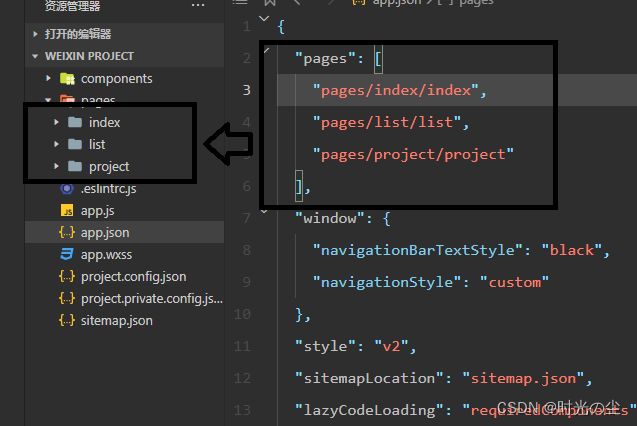
目录结构:
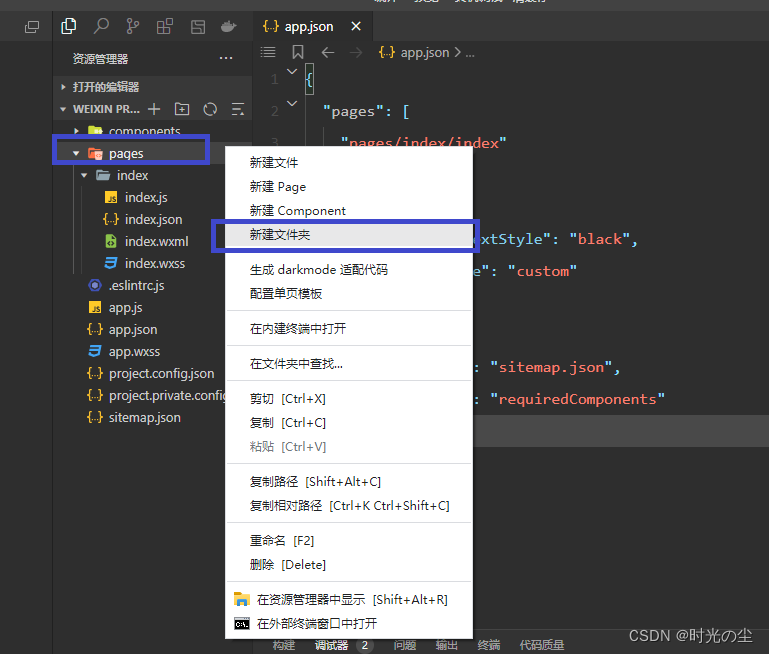
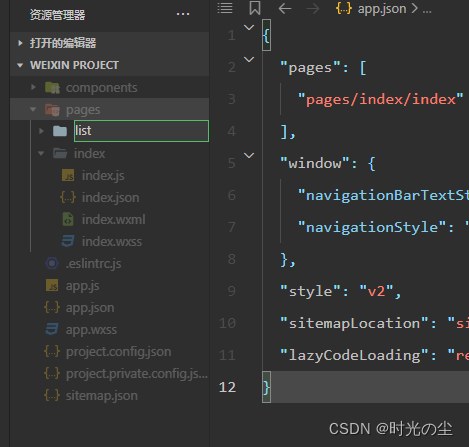
1、通过右键点击“pages”文件夹,选择“新建文件夹”来创建新页面。

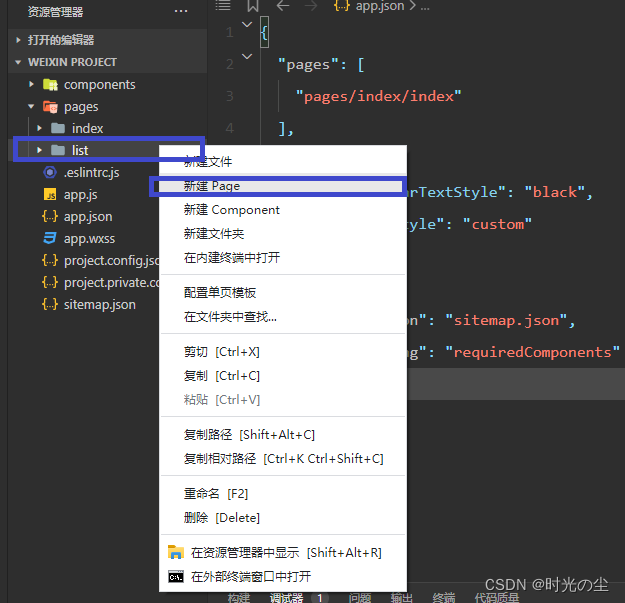
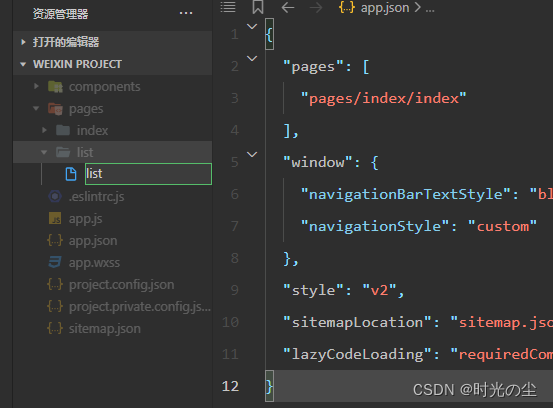
2、小程序页面命名规范:无需后缀名,系统会自动生成相关的四个文件(JS、JSON、WXML、WXSS)。
零基础手把手教你创建微信小程序系列教程(三)——如何更改和调试基础库

调试基础库介绍
基础库是小程序的运行环境,提供了API和工具等,开发者可以选择所需的微信基础库版本作为运行环境。
更改基础库方法
在开发者工具的“本地设置”中找到“调试基础库”选项进行更改。

如何调试小程序
1、Wxml调试:在Wxml中调试页面结构和样式。
2、Consol调试:查看打印输出的内容,可右键隐藏系统打印输出的内容。

3、Network调试:调试服务器的网络请求,观察数据交互情况。
4、AppData调试:查看当前页面对应的数据。

5、Storage调试:查看本地存储的数据,方便进行调试和排查问题。
通过本文档的学习,初学者可以逐步掌握如何创建微信小程序、了解代码构成以及进行调试,希望这些内容对您有所帮助!如需更多教程和资料,请访问我的博客或相关CSDN博客资源。







还没有评论,来说两句吧...