1、使用时插件无法出现,内容显示不出来的原因
- 再uniapp x中使用时,必须给这个插件高度和宽度,否则出不来!
///uniapp x 中使用
- 在IOS中编写这个插件的内容时候,不能全用self.bounds,有可能出不来啊!!!!需要直接写死frame,或者使用约束;
- 同时,在didMoveToSuperview中获取view的frame不行,都是0,需要在layoutSubviews方法中获取view的frame才可以
- 每次添加新的自定义UTS组件后最好重新走一遍自定义基座
2、无法运行
- 检查是否都已经Podfile文件中版本修改为12
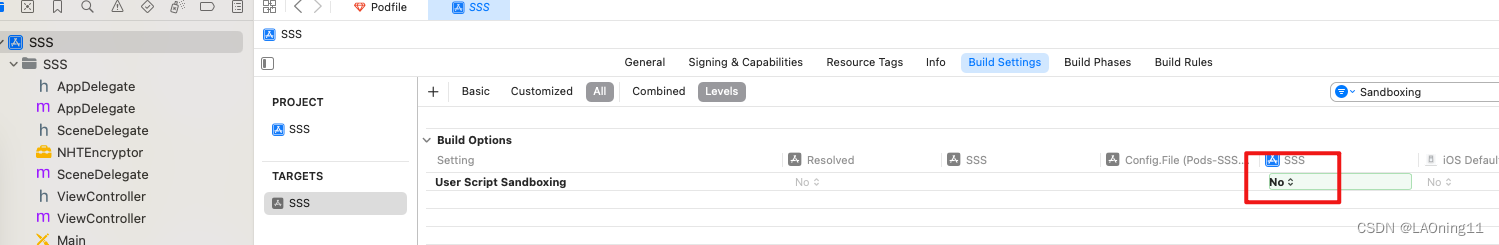
- 问题:Sandbox: bash(72928) deny(1) file-write-create
方法:build settings->User Script Sandboxing 修改为NO

3、使用第三方库时,不能在.h文件中导入这个内容第三方库 !!!
4、swift 如果类添加了public前缀,那么无法添加协议MAMapViewDelegate,会报错!!!
5、如何在uts插件中调用swift的方法
首先,swift必须是public 或者open修饰,比如 public class NHT_DemoView
但是高德地图又不能用这个修饰,所以将高德地图添加到一个view上,然后将这个view添加到另一个通过
public修饰的类上,通过这个类调用高德地图的api;
6、如何在UTS插件中使用swift的闭包
swift:
@objc open var SelectLocationChangeBlock: (([String:Any])->Void)?
UTS插件:
NVLoad() : NHT_DemoView { // -----NHT_AMAPView let button = new NHT_DemoView() button.SelectLocationChangeBlock = (res : any) => { this.$emit('fetchgis', res) }; return button },7、 this.$emit传值报错,error: cannot convert value of type ‘String’ to expected argument type ‘[String : Any]?’
因为传值类型不对,可以自己声明一个变量,然后当参数传值
const map1 = new Map() map1.set('a', 'alpha');或者改变响应回调的写法(必须按照你实际的返回内容),
button.SelectLocationChangeBlock = (res : Map) => { this.$emit('fetchgis', res) };8、error: uni_modules/nhyt-texs/utssdk/app-ios/src/index.swift:61:9: error: contextual closure type ‘(Any, Any) -> Void’ expects 2 arguments, but 1 was used in closure body
可能是watch中出现的问题
比如监听下面的值
“enableLocation”: {//允许定位
type: Boolean,
default: false
},
watch: {
//这样写对,必须有newValue : boolean, oldVel : boolean,只有newValue会报这个错误
“enableLocation”: {
handler(newValue : boolean, oldVel : boolean) {
// if (!this.isInitLocation && newValue && !this.innerEnableLocation) {
// this.isInitLocation = true
// this.innerEnableLocation = newValue
// this.initLocation()
// }
},
immediate: false
},
}
9、emit
只能全部小写,有大写的不行,比如下面fetchGis就不行,而fetchgis可以
emits: [‘fetchGis’, “locate”, “hhhh”, “fetchgis”],







还没有评论,来说两句吧...