温馨提示:这篇文章已超过439天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了Flutter中Opacity、Offstage和Visibility三种可见性特性的比较笔记。文章详细解释了它们之间的区别和用法,帮助读者理解在Flutter开发中如何根据不同的需求和场景选择合适的可见性控制方法。通过对比和分析,读者可以更好地掌握Flutter中可见性的控制技巧。
本文详细比较了Flutter中的Opacity、Offstage和Visibility三种可见性特性,Opacity通过调整透明度改变元素的可见性,Offstage能够让元素完全从舞台中移除,而Visibility则通过控制子组件的渲染来实现可见性的变化,文章辅以图示和解释,旨在帮助读者更好地理解和应用这三种特性,以便在Flutter开发中更加高效地控制元素的可见性。
Opacity组件通过调整透明度来改变元素的可见性,它的构造函数中的opacity参数是一个double类型的值,取值范围从0到1,当opacity为0时,元素完全透明,不可见;当opacity为1时,元素完全不透明,正常显示,通过调整这个参数,可以实现元素透明度的渐变效果。

Offstage组件详解
Offstage组件可以将子组件从舞台中移除,当Offstage的offstage参数设置为true时,其子组件不会被绘制到屏幕上,但在widget树中仍然保持活动状态,这意味着虽然子组件不可见,但仍然占用布局空间。
Visibility组件详解
Visibility组件通过控制子组件是否渲染来实现可见性的变化,它的构造函数中有一个replacement参数,这是一个Widget,用于设置当子组件不可见时的替换组件,当没有提供此参数时,默认值为一个无尺寸的盒子(SizedBox with no size),这使得Visibility组件在子组件不可见时,能够展示其他内容或者进行布局调整。

Opacity、Offstage和Visibility三种组件在Flutter中都有控制元素可见性的功能,但它们的工作原理和适用场景各有不同,Opacity通过调整透明度改变元素可见性,Offstage使元素完全从舞台移除,而Visibility则通过控制子组件的渲染来实现可见性变化,开发者可以根据具体需求选择使用合适的组件。
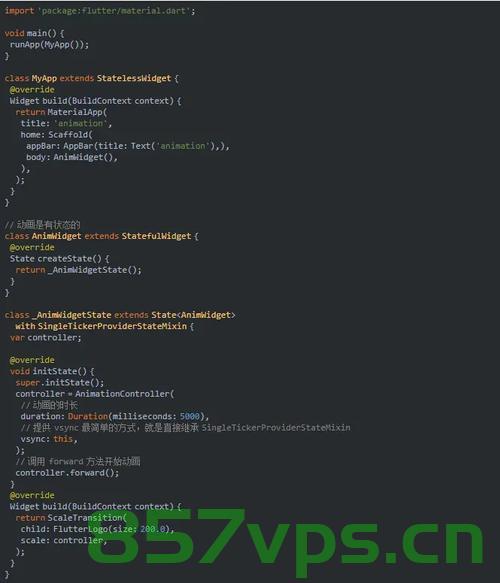
为了更好地展示这三种组件的使用场景和效果,建议添加一些实际的代码示例和动画演示,这样能够更加直观地展示它们的功能和用法,也可以进一步探讨它们在复杂布局中的应用和性能优化等方面的问题。
注:文中的图片链接需要确保是有效的,并且与文本内容相匹配,如果可能的话,使用本地图片或确保图片来源可靠,以避免版权问题。






还没有评论,来说两句吧...