温馨提示:这篇文章已超过437天没有更新,请注意相关的内容是否还可用!
摘要:Vue中的v-model、v-if和v-for指令在React中可以通过不同的方式实现类似的功能。在React中,可以使用状态(state)和属性(props)管理组件的数据,类似于Vue中的v-model。对于条件渲染,可以使用React的条件语句(如if语句)或条件渲染组件(如Conditional运算符)实现类似v-if的功能。对于列表渲染,可以使用React的map函数来遍历数组并渲染多个组件,类似于Vue中的v-for指令。虽然两者语法有所不同,但实现的功能是相似的。
在React中,没有直接对应于Vue中的v-model、v-if和v-for的指令,但你可以使用React的特性和组件来实现类似的功能。

(图片来源网络,侵删)
1. v-model
在Vue中,v-model用于在表单元素和组件之间创建双向数据绑定。在React中,你可以使用受控组件(Controlled Components)和状态(state)来实现类似的功能。
Vue示例:

(图片来源网络,侵删)
export default {
data() {
return {
message: ''
}
}
}
React示例:
import React, { useState } from 'react';
function MyComponent() {
const [message, setMessage] = useState('');
const handleInputChange = (event) => {
setMessage(event.target.value);
};
return (
);
}
export default MyComponent; 2. v-if
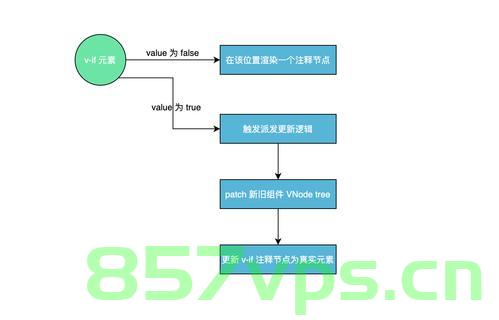
在Vue中,v-if用于条件性地渲染元素。在React中,你可以使用JavaScript的逻辑运算符和条件(三元)运算符或逻辑与(&&)运算符来实现类似的功能。
Vue示例:
{{ message }}
export default {
data() {
return {
showMessage: true,
message: 'Hello, Vue!'
}
}
}
React示例:
import React, { useState } from 'react';
function MyComponent() {
const [showMessage, setShowMessage] = useState(true);
const message = 'Hello, React!';
return (
{showMessage && {message}
}
);
}
export default MyComponent; 3. v-for
在Vue中,v-for用于渲染列表。在React中,你可以使用数组的map()方法来渲染列表。
Vue示例:
- {{ item.text }}
React示例:
import React from 'react';
function MyComponent() {
const items = [
{ id: 1, text: 'Item 1' },
{ id: 2, text: 'Item 2' },
// ...
];
return (
- {items.map((item) => (
- {item.text} ))}
请注意,虽然React没有与Vue的指令直接对应的语法,但React的声明式组件和强大的JSX语法提供了极大的灵活性和可读性,使得在React中实现类似的功能变得相对简单和直观。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...