温馨提示:这篇文章已超过438天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了PDF.js在Vue3中的最新应用与实现方法。文章详细阐述了如何使用PDF.js库在Vue3项目中加载和显示PDF文件,包括安装配置、文件加载、渲染显示等步骤。文章提供了详细的教程,帮助开发者快速掌握PDF.js在Vue3中的使用技巧,适用于需要展示PDF文件的Vue3项目。
本文将详细介绍如何在Vue3项目中利用PDF.js库加载和展示PDF文件,包括基本功能的实现、安装配置、性能优化、部署问题解决、安全性考虑、扩展功能添加、错误处理以及文档和示例的提供,帮助开发者快速入门并在Vue3项目中实现PDF文件的展示与交互功能。
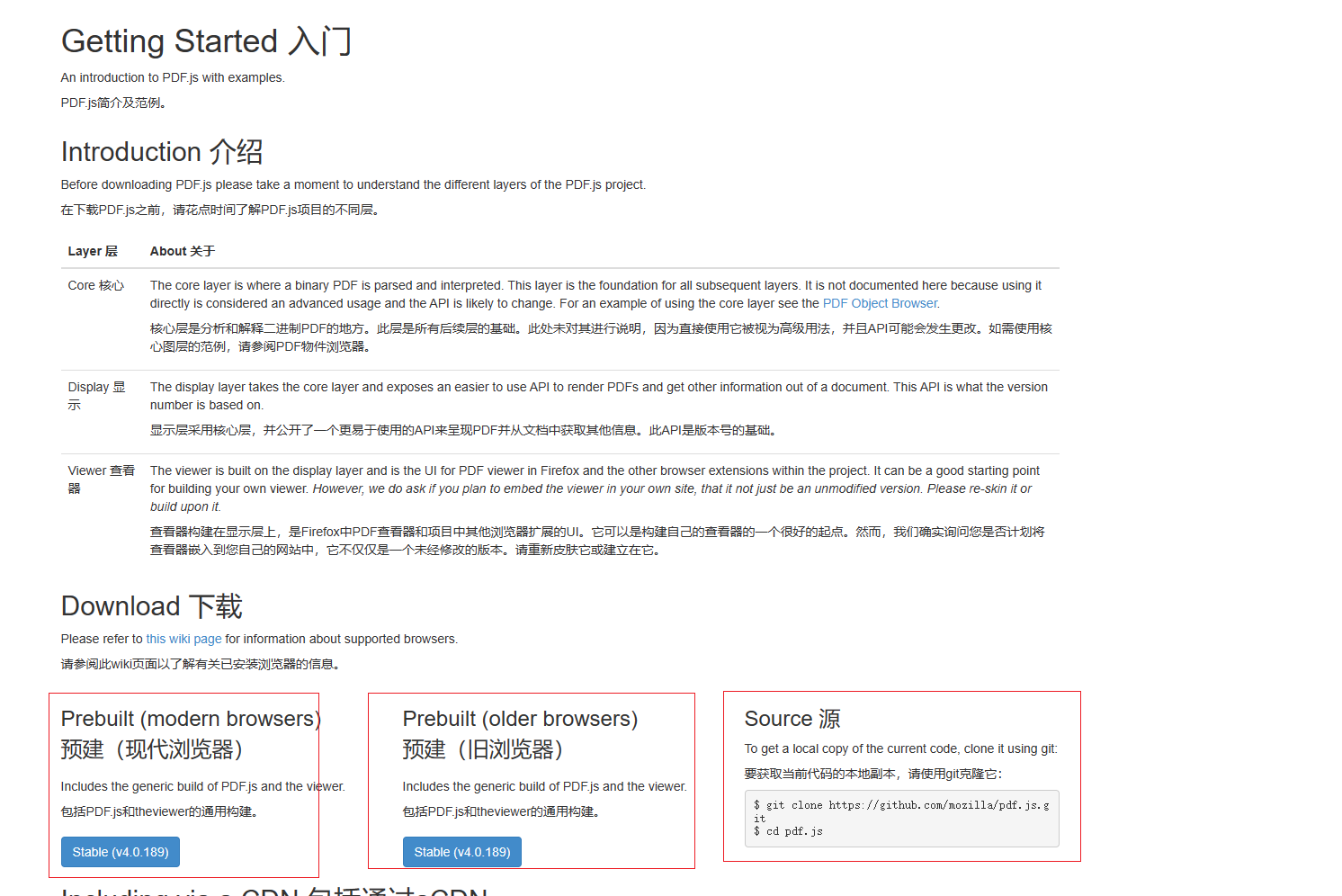
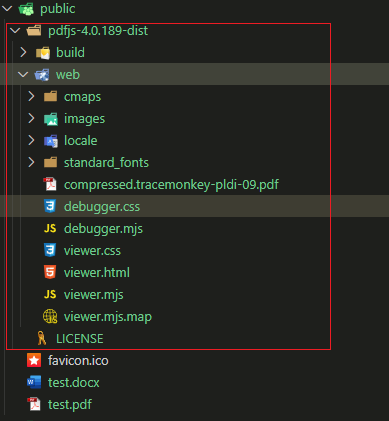
安装与集成PDF.js
我们需要通过npm或yarn安装PDF.js库,安装完成后,我们需要在Vue组件中集成PDF.js,本文将介绍如何正确引入PDF.js库,并详细阐述如何利用PDF.js提供的功能展示PDF内容,如渲染页面、处理文本和图像等,还将探讨如何使用PDF.js的API实现PDF文档的交互功能。
性能优化与处理跨页渲染问题
在使用PDF.js进行跨页渲染时,可能会遇到性能问题,为了解决这个问题,我们将介绍如何使用PDF.js的API动态更新遮罩位置,并采用虚拟滚动或分页渲染技术等性能优化措施,这些技术将显著提高PDF文件在Vue应用中的渲染性能。

解决部署问题
在将应用部署到服务器时,可能会遇到由于Nginx的MIME TYPE设置不当导致的mjs文件加载错误,本文将指导读者如何配置Nginx以正确设置MIME TYPE,以解决这一问题,确保PDF文件能够正确加载并展示在Vue应用中。
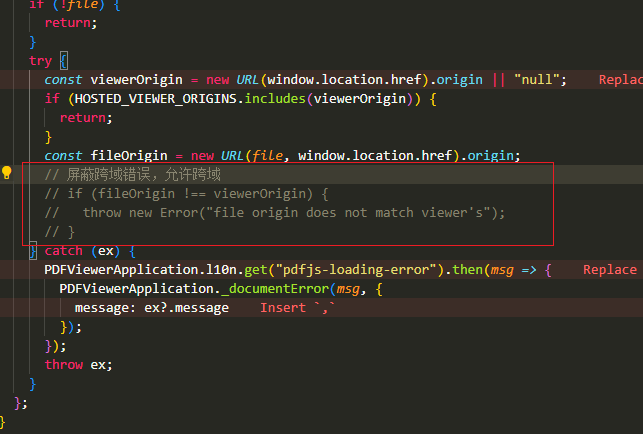
安全性考虑
在使用PDF.js时,安全性是一个重要的问题,特别是当从外部源加载PDF文件时,我们需要验证文件的来源,并使用安全的API调用方法,本文将提供一些安全建议,以确保应用的安全性,保护用户数据不受损害。

扩展功能
除了基本的PDF展示功能外,我们还可以考虑添加一些扩展功能以提高用户体验,例如PDF文件的下载功能和打印功能,本文将介绍如何实现这些功能,并提供相关代码示例,帮助开发者快速实现这些扩展功能。
错误处理和反馈
在代码中添加适当的错误处理机制是非常重要的,当PDF文件加载失败或解析出错时,我们需要向用户提供友好的错误提示信息,本文将介绍如何添加错误处理机制,以便在出现问题时为用户提供有用的反馈。

文档和示例
为了其他开发者更容易地理解和使用你的代码,建议为你的组件提供详细的文档和示例,这将帮助其他开发者更快地入门并解决问题,本文将提供详细的文档和示例代码,以便开发者参考和使用。
持续优化
随着项目的进行和用户需求的变化,你可能会遇到新的问题和挑战,为了充分利用PDF.js并获取最佳实践,建议持续关注社区和官方文档,与其他开发者分享你的经验和技巧,共同推动项目的发展。

本文为Vue项目中使用PDF.js提供了详细的入门指导,通过遵循上述步骤和建议,你可以更好地集成PDF功能到Vue 3应用中,并提供更好的用户体验,希望本文能对你有所帮助!






还没有评论,来说两句吧...