温馨提示:这篇文章已超过442天没有更新,请注意相关的内容是否还可用!
摘要:Vue前端可以轻松实现无缝循环滚动自动播放功能,通过简单的代码实现滚动条的上下滚动。当鼠标悬停在滚动区域时,滚动会从鼠标所在位置开始滚动,提供流畅的用户体验。这一功能不仅易于实现,而且非常实用,为用户带来便捷的操作感受。
在项目中,我们经常需要实现盒子内内容或列表的自动循环滚动播放,这种效果在很多场景下都非常实用,比如展示产品列表、新闻滚动等。
二、鼠标悬停时的滚动效果
我们还需要实现鼠标悬停时的滚动效果,当鼠标放在滚动区域上时,滚动会开始,鼠标移开则继续之前的滚动,这种交互效果能提升用户体验。
三、跟随鼠标滚动的动态效果
更进一步,有时我们需要实现跟随鼠标上下滚动的功能,即鼠标滚到什么地方,滚动内容就从那里开始继续滚动,这种效果能增加页面的动态性和互动性。
四、无缝循环滚动
当滚动到最后一个数据时,无缝衔接从第一个数据开始循环滚动展示,这种效果能让内容的展示更加流畅,避免突兀的结束。

引入便捷插件实现以上功能
为了简化开发过程,我们可以使用一个无需js和css的便捷插件来实现以上功能,只需几行代码就可以完成下载和安装。
安装步骤:
1、通过终端下载插件:npm install @david-j/vue-j-scroll --save-dev。

使用方法:
1、在main.js中全局注册插件。
// 自动滚动 import VueScroll from "@david-j/vue-j-scroll"; Vue.use(VueScroll);
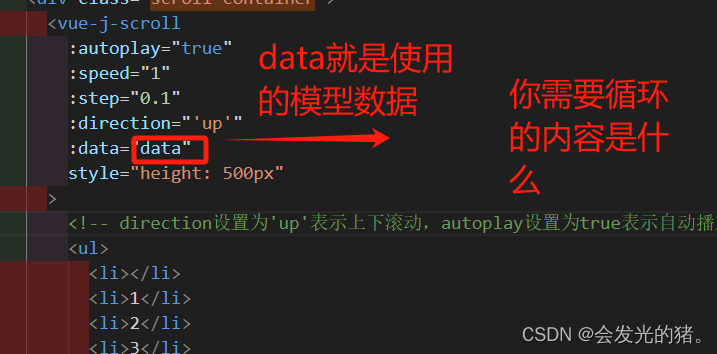
2、用这个组件把需要滚动的内容包起来使用,需要注意的是,外面的盒子一定要给定一个固定的高度。

插件应用示例图
(这里可以插入几张关于插件应用步骤和效果的图片)
插件的优势与原理
这个插件的优势在于其简单易用,只需简单的几步就能实现复杂的滚动效果,底层原理应该是通过js代码实现,我们直接拿来使用,无需花费大量的js或css代码开发,真香了!这个插件极大地简化了我们在项目中的开发过程,提高了开发效率。

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...