温馨提示:这篇文章已超过444天没有更新,请注意相关的内容是否还可用!
本教程介绍了Android开发中线性布局(LinearLayout)的使用。线性布局是一种常用的布局方式,可以沿着水平或垂直方向排列子视图。本教程将详细介绍如何创建线性布局,如何设置布局方向,以及如何添加子视图等。通过学习本教程,您将能够轻松掌握线性布局的使用,为您的Android应用程序创建出美观且功能强大的界面。
在上一节中,我们了解到所有的Layout都是基于ViewGroup构建的,它可以包含多个View并按照指定的规则将这些View排列在屏幕上,我们将深入学习Android的UI布局,特别是Android原生提供的六大布局,我们从最实用和基础的布局开始:LinearLayout。

LinearLayout是一种线性布局,它可以按照行(水平布局)或列(垂直布局)的方式排列所含的View,LinearLayout有一个关键的属性:android:orientation,可以用来设置布局的方向,默认是横向。
在编写布局代码之前,我们先来了解一下LinearLayout的常用设置。
基本属性:
1、id:布局的唯一标识符,用于在代码中通过findViewById查找该布局,获取布局对象。
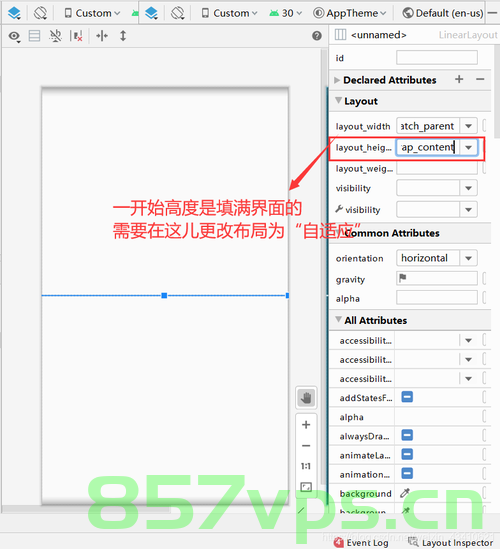
2、layout_height和layout_width:分别设置布局的高度和宽度,可选值包括具体尺寸(dp、px)、wrap_content(布局高度/宽度由子View的高度/宽度决定)和match_parent(布局高度/宽度占满父布局)。
3、layout_gravity:设置布局在其父布局中的对齐方式,如top、bottom、left、right、center等。
4、gravity:设置布局内各个View/ViewGroup的对齐方式,使用方法同layout_gravity。
5、background:设置布局的背景样式,可以使用图片或颜色作为背景。
6、layout_margin:设置元素与周围其他元素的间距。
特殊属性:
1、orientation:线性布局的方向,决定内部View的排列方向。

2、layout_weight:内部View的大小权重,用于按照一定比例分配大小。
3、divider和dividerPadding:设置布局之间的分割线和分割线之间的间距。
4、showDividers:设置分割线的位置。
我们通过一个垂直样式的LinearLayout来演示其使用方法,垂直布局是将内部View从上到下依次排成一列,我们可以将多个水平样式的LinearLayout嵌套在垂直布局中,以实现更复杂的布局效果。
在讲解LinearLayout时,有一个非常重要的属性是weight,它可以使内部View按照一定的比例配置尺寸,关于weight的使用,有三种常见情况:
1、当layout_height或layout_width设置为0dp时,系统直接使用weight的比值作为尺寸比例分配给各个子View,这是最直接、最常用的设置方式。
2、当layout_height或layout_width设置为wrap_content时,系统先根据wrap_content计算高度/宽度,剩余部分按照weight的比例分配,这种情况下,剩余尺寸的计算方式可能比较复杂,需要根据具体情况进行计算。
3、当layout_height或layout_width设置为match_parent时,行为比较特殊,每个子View的高度/宽度都会尽可能占满父布局的空间,剩余部分按照weight的比例分配,但是需要注意的是,如果父布局的空间不足以满足所有子View的match_parent需求时,可能会出现某些子View无法完全显示的情况。
我们来总结一下,LinearLayout是一种非常基础的布局方式,通过掌握其属性和使用方法,我们可以实现各种复杂的布局效果,LinearLayout也有一些局限性,比如只能按照一行或一列排列,对于更复杂的布局需求,我们需要学习其他更灵活的布局方式。






还没有评论,来说两句吧...