温馨提示:这篇文章已超过443天没有更新,请注意相关的内容是否还可用!
本书《Flutter实战 -- 百度地图》主要介绍了如何使用Flutter框架结合百度地图API进行移动应用开发。书中详细讲解了如何在Flutter应用中集成百度地图,包括地图的基本使用、标注、路径规划、实时导航等功能。通过本书,读者可以了解到Flutter开发百度地图应用的实战技巧,快速掌握使用Flutter构建基于百度地图的移动应用的方法和流程。
国内定位服务申请和使用指南(以百度地图为例)
第一部分:申请AK
在国内使用某些定位服务时,通常需要使用如百度地图提供的定位功能,以下是申请百度地图AK的步骤:
1、访问百度地图官网,进入控制台页面。
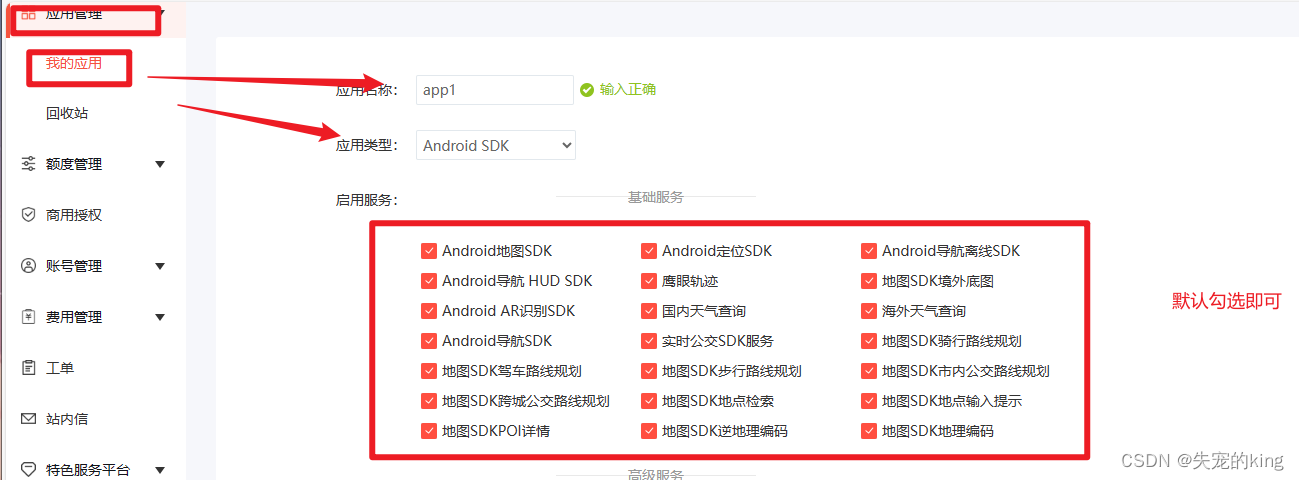
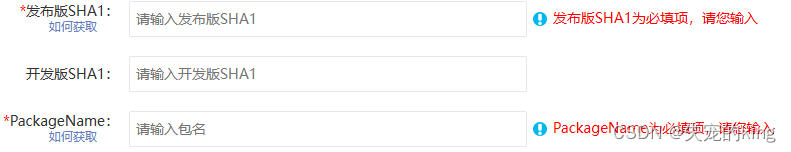
2、在控制台页面中找到并点击“申请AK”按钮。

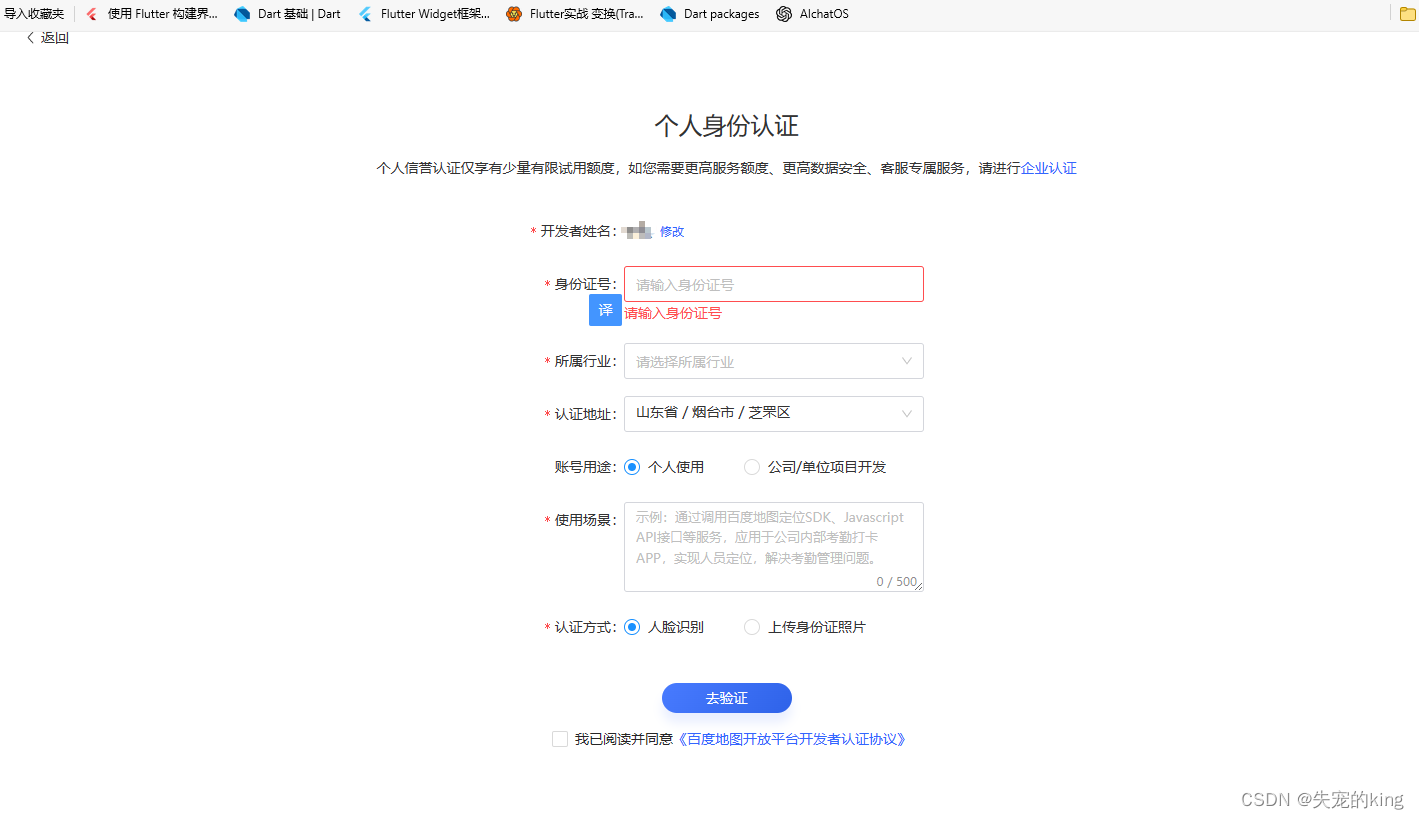
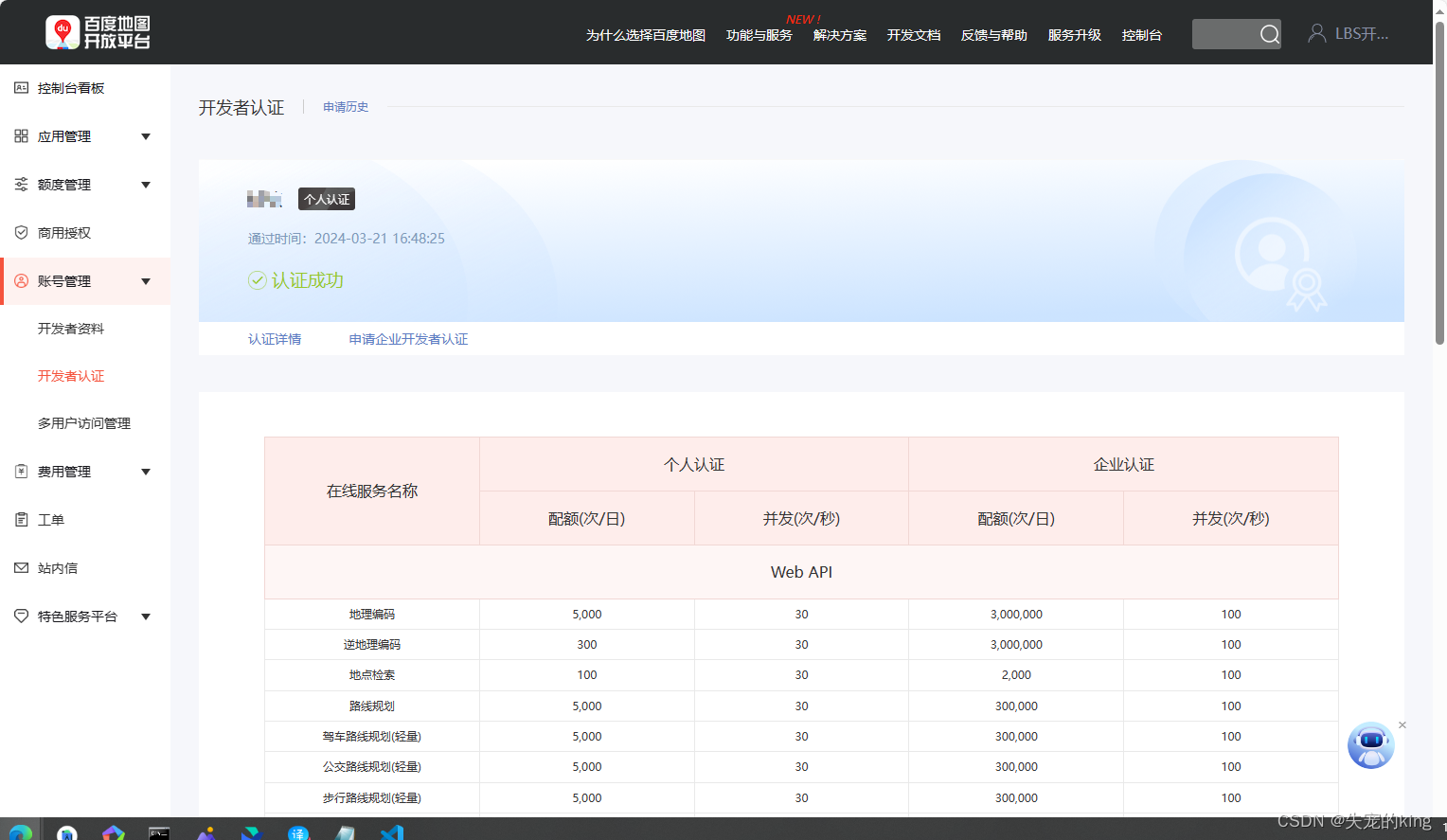
3、根据提示进行认证,填写相关信息并提交审核,审核通过后,会获得一个AK(应用密钥)。

第二部分:SDK相关配置
申请AK成功后,就可以进行以下操作配置SDK了。

一、引入依赖

在项目的pubspec.yaml文件中引入以下依赖:

flutter_baidu_mapapi_map: ^3.0.0+2 flutter_baidu_mapapi_search: 3.2.0 flutter_bmflocation: 3.2.1
然后在终端输入flutter pub get安装依赖。

二、配置Java文件

在android/app/src/main/java/com/example/envcapp/路径下新建一个名为MyApplication的Java文件,并写入相关代码,代码示例如下:

package com.example.envcapp;
import com.baidu.mapapi.base.BmfMapApplication;
import io.flutter.app.FlutterApplication;
public class MyApplication extends BmfMapApplication {
@Override
public void onCreate() {
super.onCreate();
// 配置代码...(根据实际情况填写)
}
}三、配置AndroidManifest文件

修改AndroidManifest文件中的name属性为刚刚创建的MyApplication类名,并引入必要的权限和key,示例代码如下:

<!-- 其他配置 -->
<application
name="com.example.envcapp.MyApplication" <!-- 修改此处 -->
android:icon="@mipmap/ic_launcher">
<!-- 其他配置 -->
<!-- 添加权限和key -->
</application>
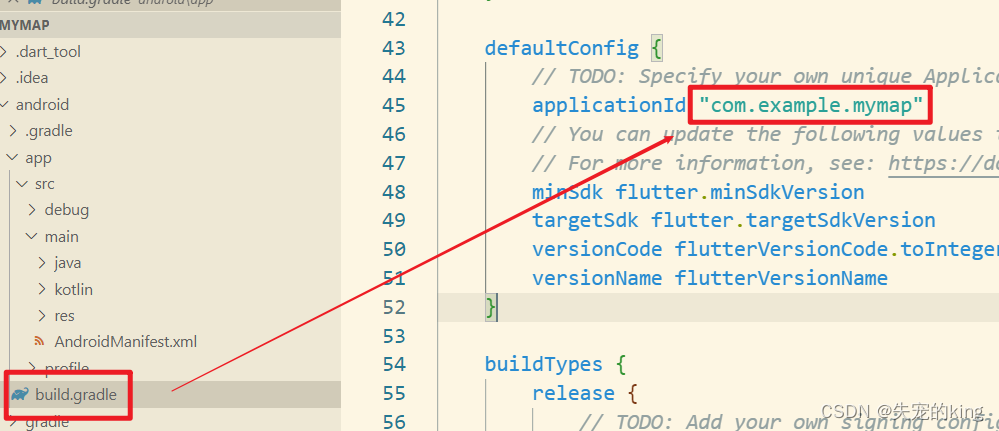
``` 具体的权限和key需要根据百度地图的官方文档进行配置。四、配置build-gradle文件和其他相关文件 引入相关代码和新建proguard-rules文件等步骤也需要按照官方文档进行配置。 需要注意的是,这些步骤中的代码需要根据实际情况进行修改和调整,如果遇到报错信息,可以根据错误提示进行相应的调整或查看官方文档解决问题。 具体的代码示例和配置可以参考官方文档或相关的开发社区论坛,如果遇到问题也可以寻求开发者社区的帮助,关于百度地图遇到的报错问题可以参考下一篇文章进行解决。 按照以上步骤进行配置和操作,就可以成功使用百度地图的定位服务了,如果遇到问题可以查看官方文档或寻求开发者社区的帮助解决,希望这些信息和指导对你有所帮助!





还没有评论,来说两句吧...