温馨提示:这篇文章已超过442天没有更新,请注意相关的内容是否还可用!
摘要:该摘要介绍了uniapp开发的通用条件筛选组件,该组件支持多种选择方式,包括单选框、复选框、下拉框、下拉树和时间选择等。该组件兼容小程序、APP和H5开发,是一个跨平台的多功能筛选器。

##通用条件筛选组件详解
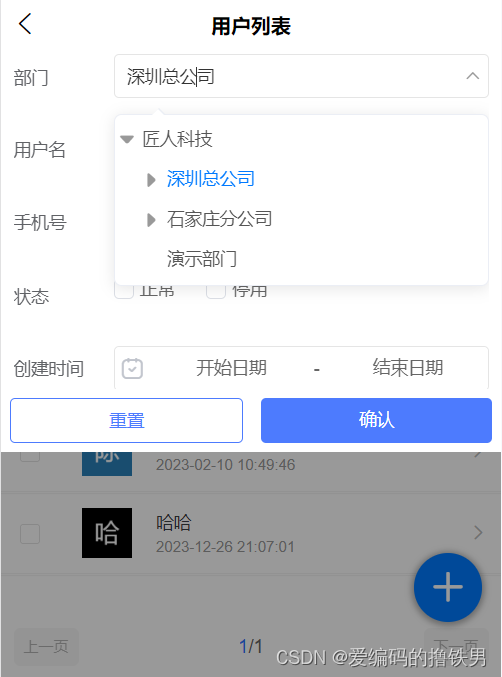
该通用条件筛选组件是基于uniapp框架开发的一款高效、便捷的数据筛选工具,它支持多种筛选方式,如单选框、复选框、下拉框、下拉树以及时间选择等,旨在为用户提供流畅的选择操作体验,这款组件具有卓越的多功能性,兼容小程序、APP和H5等多个开发平台。
**一、组件概述
该筛选组件设计灵活,功能丰富,用户可以通过简单的操作快速筛选和查找所需数据和信息,无论是对于开发者还是用户来说,都是一个非常实用的工具。
**二、获取方法
您可以直接在uniapp插件市场下载该组件,导入到HBuilder中开始使用,为确保获得最佳体验,请确保下载的是最新版本,点击这里获取下载地址:[插件下载链接](https://ext.dcloud.net.cn/plugin?id=XXXXX)。
**三、依赖组件
本组件依赖于uni-ui扩展组件,使用前需确保已正确引入所需的组件,如uni-forms、uni-data-checkbox等,详细依赖信息以及其他细节,请参考官方文档或下载插件市场中的示例项目进行了解。
**四、代码示例与配置
以下是该组件的代码示例:
```html
```
在实际应用中,请根据项目的具体结构和需求进行相应的配置和调整,建议按照官方文档和示例项目的指引进行配置和使用,以确保组件的正常运行和兼容性。
**五、使用指南与常见问题
1. 使用前确保已正确安装和配置uniapp开发环境。
2. 根据官方文档正确引入和注册筛选组件。
3. 根据需求配置筛选条件,如单选框的选项和数据源等。
4. 如在使用过程中遇到问题,可查阅官方社区或论坛获取帮助。
5. 欢迎分享使用经验和技巧,与其他开发者交流学习。
**六、总结
该通用条件筛选组件为开发者提供了一个强大的工具,能够帮助他们在uniapp项目中快速构建数据筛选功能,无论您是新手还是资深开发者,都强烈推荐使用此组件,我们相信您在使用过程中会感受到它的便捷和实用性,如有任何疑问,欢迎与我们交流。






还没有评论,来说两句吧...