温馨提示:这篇文章已超过439天没有更新,请注意相关的内容是否还可用!
摘要:,,本摘要介绍了在小程序中如何使用wx.previewImage实现图片预览与缩放功能。通过详细解析wx.previewImage的使用方法,展示了小程序中的图片预览与缩放功能的具体实现方式。用户可以通过该功能方便地查看和缩放图片,提升用户体验。
微信小程序文档指出,wx.previewImage功能可以在新页面中全屏预览图片,过程中用户不仅可以进行保存图片、发送给朋友等操作,还可以缩放图片,最小缩放到原比例,我们来详细介绍一下如何在实践中使用这一功能。

在xml代码中,需要将src路径替换为自己的图片路径,可以是本地图片路径,也可以是线上图片链接,代码如下:
<!-- 图片预览的触发事件 -->
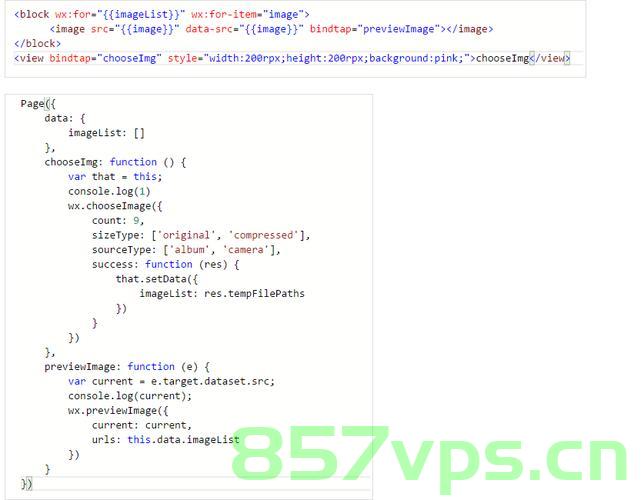
<image src="{{imgSrc}}" bindtap="previewImage" data-src="{{imgSrc}}" />在对应的js页面中,需要编写previewImage函数来实现图片的预览,代码如下:
Page({
/**
* 预览图片
* @param {Object} e
*/
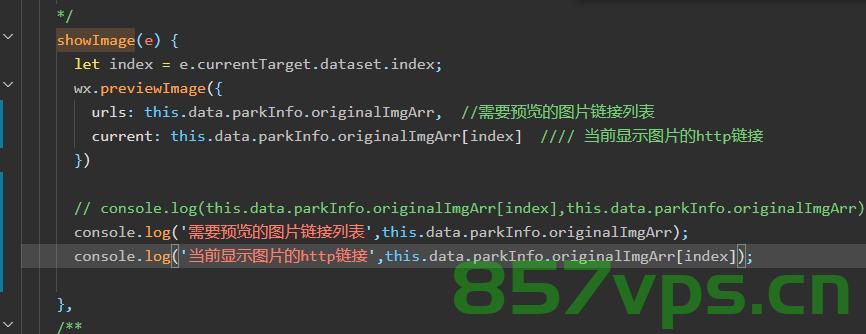
previewImage(e){
const imgSrc = e.currentTarget.dataset.src;
wx.previewImage({
current: imgSrc, // 当前显示图片的链接,不填则默认为 urls 的第一张
urls: [imgSrc], // 需要预览的图片链接列表
success: res => {
console.log(res); // 成功回调
},
fail: err => {
console.log(err); // 失败回调
}
})
}
})在实际测试时,需要注意该功能需在真机上测试,微信开发者工具中的模拟器可能无法完全呈现效果。

图片来源需确保合法合规,如有侵权,请及时删除,以上代码及图片仅为示例,具体实现可能因小程序版本、开发环境等因素而有所不同。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...