温馨提示:这篇文章已超过441天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了HTTP强缓存优化的实践方法和实战指南,涵盖了理论与应用实践的各个方面。通过优化HTTP强缓存,可以提高网站性能和用户体验。本指南深入探讨了强缓存优化的理论、应用与实践探索,帮助开发者在实际项目中实现高效的缓存优化。

本文将引导您深入了解HTTP强缓存的实践方法,为您揭示如何通过优化HTTP缓存机制显著提升网站性能,通过实施强缓存优化,您能够加快网页加载速度、减轻服务器压力,从而改善用户体验。
HTTP强缓存概述
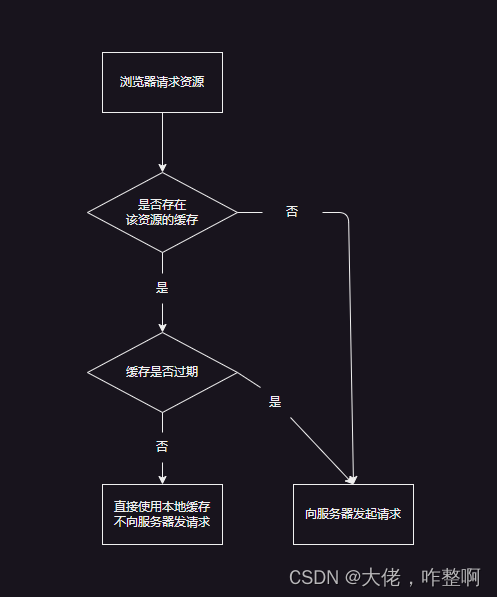
当浏览器请求资源时,如果资源未过期且符合缓存策略,浏览器将直接从本地缓存中读取文件,而不向服务器发送请求,这一过程有效减少了向服务器的请求次数,从而提高了页面的加载速度,强缓存的工作流程包括浏览器请求资源、检查本地缓存或向服务器发送请求、服务器响应等步骤。
强缓存的实现方式
HTTP强缓存主要通过响应头中的Expires和Cache-Control实现。
1、Expires:服务器设置资源的过期时间,浏览器在接收到带有Expires头的响应后,会将资源保存在缓存中,并在过期时间之前不再向服务器发送请求。
2、Cache-Control:通过max-age指令设置资源的过期时间(单位为秒),浏览器在收到包含max-age的响应后,会根据该值在本地进行缓存,并在过期之前不再向服务器请求该资源。
浏览器缓存的存储位置
浏览器缓存分为内存缓存和磁盘缓存两种。
1、内存缓存:资源存储在浏览器的内存中,读取速度非常快,但容量相对较小。
2、磁盘缓存:资源存储在硬盘上,可以存储更多的数据,但相对读取速度较慢。
实施强缓存优化的注意事项
1、合理设置过期时间:根据资源的类型和更新频率来设置资源的过期时间,确保用户能够及时获取到最新的资源。
2、平衡缓存与更新:避免资源无法及时更新或频繁向服务器发送请求造成的资源浪费。
3、兼顾不同浏览器的兼容性:确保设置的缓存策略在不同浏览器上都能正常工作。
4、注意资源的更新频率和安全性:考虑资源的更新频率和安全性问题,避免用户获取过时或不安全的内容。
5、结合其他缓存策略使用:除了强缓存,还可以考虑使用协商缓存等策略进一步提高网站性能和用户体验,注意避免缓存污染问题,确保缓存的副本与原始文件保持一致。
HTTP强缓存优化实践
对于静态资源(如CSS、JS文件),可以通过设置较长的过期时间来实施强缓存,对于经常更新的内容,可以考虑使用协商缓存策略,利用内容分发网络(CDN)进行资源分发,可以进一步提高缓存效率,减轻服务器压力,还可以采用压缩技术来减少传输的数据量,进一步提高加载速度,通过实施这些优化措施,您将能够显著提高网站的性能和用户体验。
通过本文的指南,您将能够了解如何实现强缓存优化,从而提高网站的加载速度和用户体验,在实际项目中运用这些优化策略,将有助于您构建高性能、用户友好的网站。






还没有评论,来说两句吧...