温馨提示:这篇文章已超过444天没有更新,请注意相关的内容是否还可用!
摘要:本文将介绍如何在Vue项目中配置路径别名"@"。通过配置别名,可以简化项目中的路径引用,提高开发效率。本文将详细阐述配置方法,包括在Vue CLI项目中的配置步骤和注意事项。还将提供使用指南,帮助开发者更好地理解和运用路径别名"@"。本文内容简洁明了,易于理解,是Vue开发者配置路径别名的实用指南。
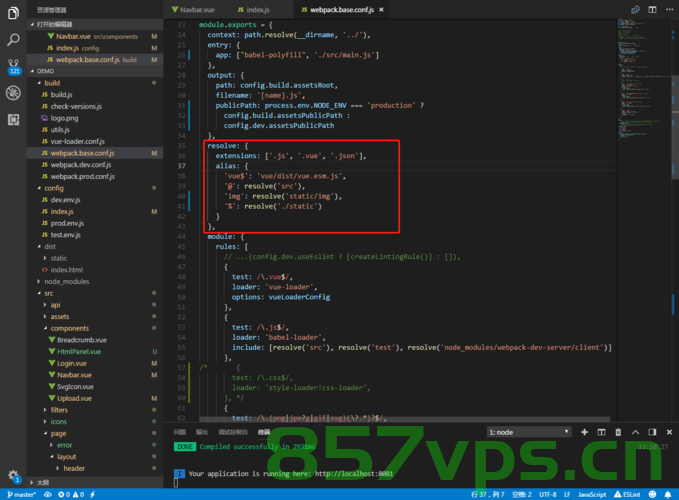
路径别名“@”通常用于代表项目中的某个目录,比如常用的“src”目录,配置该别名的方式取决于你所使用的构建工具,如webpack或Vite,以Vite为例,你可以在vite.config.js文件中进行配置,使“@”符号指向项目的“src”目录,这样,无论你在项目的哪个位置,都能方便地引用该目录下的文件或模块。

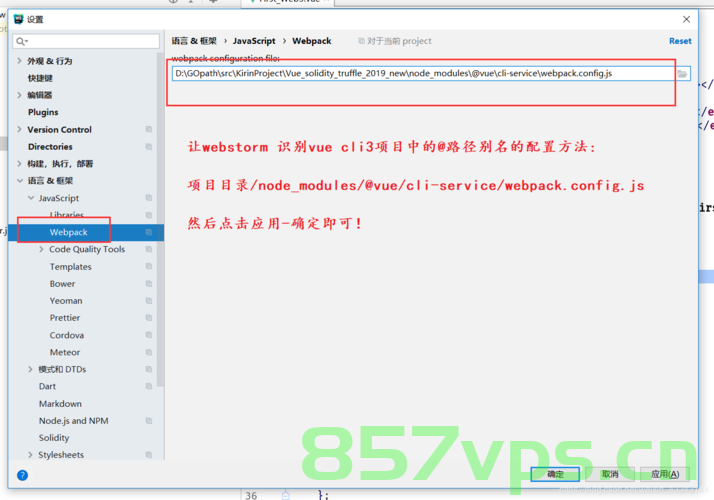
配置路径别名不仅有助于简化模块导入路径,还能提高代码的可读性和可维护性,对于编辑器中的路径别名识别问题,可以通过创建jsconfig.json文件并进行相应配置来解决,对于使用Webpack构建的项目,也可以在vue.config.js文件中使用path.resolve()方法设置路径别名。
除了上述内容,我还想补充一点关于路径别名的注意事项,在配置路径别名时,需要确保别名指向的目录是正确的,并且在实际项目中能够正确引用,不同的项目和构建工具可能存在差异,因此需要根据具体情况进行配置,如果遇到问题,建议查阅相关文档或寻求社区的帮助。

正确配置路径别名“@”可以极大地提高Vue项目的开发效率,使项目结构更加清晰、简洁,希望以上内容能够帮助你更好地理解和使用路径别名“@”。






还没有评论,来说两句吧...