温馨提示:这篇文章已超过443天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了微信小程序购物车功能的简易实现方法,为开发者提供快速构建购物车功能的教程。从入门到实践,通过简洁明了的步骤,指导开发者实现购物车的核心功能。本指南注重实用性和易操作性,帮助开发者高效完成购物车的开发。

本指南旨在帮助开发者在微信小程序中快速构建购物车功能,通过简洁明了的教程,介绍如何添加商品、调整数量以及进行结算等操作,本指南注重实用性和易操作性,适合初学者和小程序开发者学习和参考。
界面展示
1、商品列表展示:清晰展示所有商品,供用户浏览和选择。
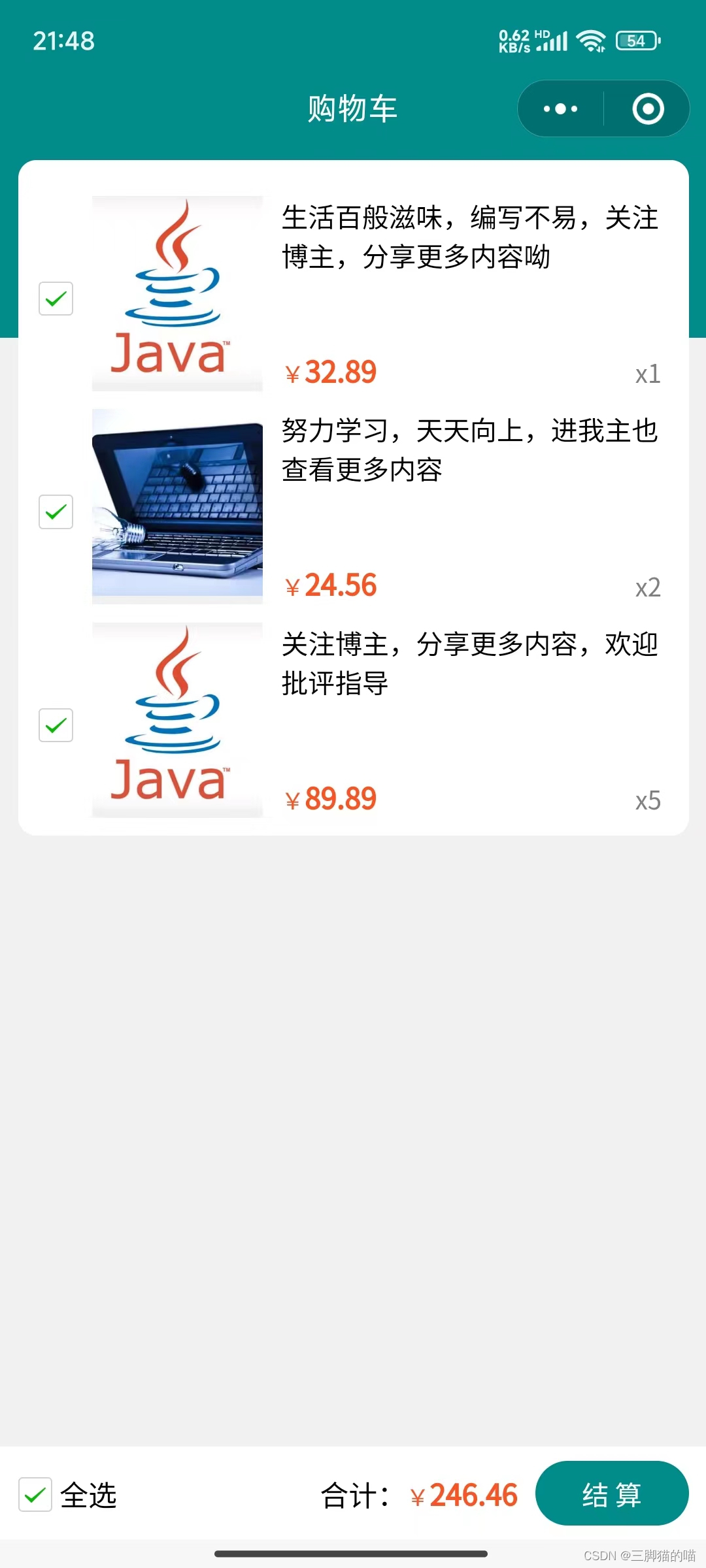
2、购物车列表展示:显示用户已选择的商品,包括商品名称、数量、价格等信息。
3、结算页面:汇总所有商品信息、数量和价格,提供支付选项和优惠券使用功能,同时展示清晰的界面截图,以更直观地展示界面效果。
功能实现详细步骤
1、数据初始化:除了初始化商品列表和购物车列表,还需考虑初始化其他数据,如优惠券列表和用户信息等。
2、商品点击事件处理:当用户点击某商品时,展示商品详情,并处理跳转到商品详情页的逻辑。
3、数量调整功能实现:允许用户增减商品数量,并实时更新购物车中的商品数量和总金额。
4、结算功能完善:在结算时,获取已选商品列表和计算总金额,同时考虑优惠券的使用、支付方式的选择等,弹出确认结算的对话框时,清晰展示所有费用明细,包括商品、数量、单价、优惠信息等。
代码示例补充
1、JS代码示例:提供核心逻辑外的辅助函数和事件处理函数的示例代码,如商品点击事件处理函数、数量调整事件处理函数等,考虑异步获取商品数据、错误处理等情况。
2、WXML代码补充:在WXML代码中,除了购物车列表展示,还需添加商品数量调整控件、价格显示等,并考虑UI样式和用户体验的优化。
性能优化和安全注意事项
1、性能优化:在数据量大或高并发情况下,采用缓存、分页加载等技术提高响应速度和用户体验,对于实时更新购物车数据的情况,可以考虑使用WebSocket等技术实现实时数据同步。
2、安全注意事项:在处理用户数据和交易信息时,严格遵守相关法律法规和政策,确保用户数据的安全性和隐私保护,对服务器接口进行安全性验证和防护,以防止恶意攻击和数据泄露。
本指南为开发者提供了一个微信小程序购物车功能的基础框架和实现方法,在实际开发中,开发者需要根据实际需求和项目特点进行调整和优化,建议开发者参考微信小程序的官方文档和相关教程,注重用户体验和性能优化,确保为用户提供流畅、便捷的购物体验,还需关注数据的持久化存储和安全性问题,确保用户数据的准确性和安全性。






还没有评论,来说两句吧...