温馨提示:这篇文章已超过444天没有更新,请注意相关的内容是否还可用!
摘要:在 package.json 文件中,dependencies 和 devDependencies 都用于指定项目依赖的第三方库。dependencies 是项目运行所必需的依赖,而 devDependencies 则是项目开发过程中需要的,但在生产环境下不需要的依赖。简而言之,dependencies 是项目运行的基础,而 devDependencies 是辅助开发的工具。
如果不严格区分,关于依赖项并没有特别的差异,但在严格遵循官方理解的情况下,它们之间存在明显的区别。

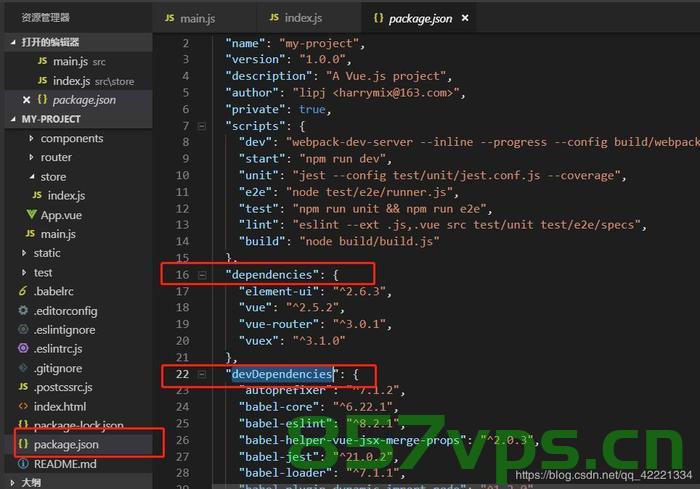
在软件开发中,特别是在使用Node.js和npm包管理器时,package.json 文件中的dependencies 和devDependencies 扮演着重要的角色,它们分别代表了不同类型的依赖项。
dependencies 主要存放线上或业务能访问的核心代码模块,这些模块是应用程序正常运行所必需的,Vue、Vue Router等,这些依赖项在生产环境中会被使用并打包到最终的产品中。
而devDependencies 则包含了处于开发模式下所依赖的开发模块,这些模块可能只用于解析代码、转义代码,但不产生额外的代码到生产环境,打包用的Webpack,编译用的Babel(当需要使用最新的JS语法,但又担心部分浏览器不支持时)。
如何将包安装到对应的依赖下呢?
你可以使用以下npm命令来安装依赖并将其添加到package.json文件中:

对于dependencies
npm install --save xxxx # 或者简写为 npm i -S xxxx
对于devDependencies
npm install --save-dev xxxx # 或者简写为 npm i -D xxxx
这样,你就可以清晰地管理你的项目依赖,确保生产环境和开发环境都有正确的依赖项,这对于项目的可维护性和可重复性至关重要,这也确保了项目的稳定性和性能。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...