温馨提示:这篇文章已超过445天没有更新,请注意相关的内容是否还可用!
摘要:,,使用JavaScript和CSS轻松编写石头剪刀布、扫雷和五子棋等小游戏,适合新手和老手作为毕业论文实践项目。这些游戏不仅提供娱乐,还能帮助提升编程技能。通过简单的编写,体验玩转经典游戏的乐趣。是毕业论文实践项目的绝佳选择。
本教程详细介绍了如何使用JavaScript和CSS制作三款经典小游戏:石头剪刀布、扫雷和五子棋,无论您是编程新手还是资深开发者,都能通过本教程轻松掌握这些游戏的制作方法,这些游戏不仅富有娱乐性,还可作为毕业论文实践项目的理想选择,通过实践,深入了解JavaScript和CSS的应用,提升编程技能。
系列文章目录
【直接可用】
1、2分钟掌握轮播图制作:unslider插件详解
2、CSS打造炫酷旋转大风车

3、零基础自制三款经典小游戏:石头剪刀布、扫雷、五子棋详解
4、2024最新智慧医疗大数据展示及源代码下载
5、2024年电商交通气象可视化大屏模板下载

随着对编程领域的深入了解,越来越多的开发者追求高效的工作方式,分享实用、无BUG的代码成为了一种需求,欢迎关注交流,共同学习进步。
扫雷小游戏
(图片:扫雷游戏效果展示)
扫雷游戏的源代码涵盖了游戏初始化、雷区生成、用户操作处理、开格逻辑以及胜负判断等关键环节,初始化阶段设定游戏区域和地雷数量,随机生成地雷位置并进行标记,用户操作时,通过判断点击的方格是否为雷,非雷则展开周围的安全区域,整个游戏通过判断所有非雷区域是否都已展开来确定胜负,源代码结构清晰,逻辑严谨,是游戏开发的经典案例。

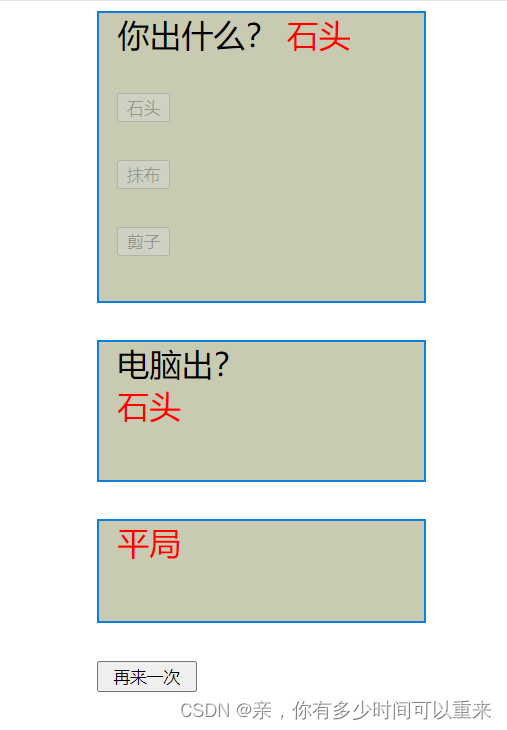
石头剪刀布小游戏
(图片:石头剪刀布游戏效果展示)
石头剪刀布游戏的核心逻辑在于通过函数随机生成计算机的选择,获取用户的选择,通过条件判断语句比较双方的选择,输出胜负结果,整个代码逻辑简单明了,易于理解。
五子棋小游戏
(图片:五子棋游戏效果展示)

五子棋游戏使用JavaScript构建棋盘界面,通过CSS美化棋盘和棋子样式,每个格子可点击,JavaScript处理用户点击事件,记录落子位置,并判断是否有五子连珠的情况,整个游戏的源代码逻辑清晰,易于扩展和维护。
使用简单的JS和CSS代码,即可快速完成这三款小游戏的开发,如遇到难题,可下载相关资源以供参考和学习,欢迎指正和交流,下次继续分享更多有趣的内容。
(图片:相关游戏图标或动画预览)

注:本教程中的所有游戏开发都是基于简单的JS和CSS代码实现,旨在帮助读者快速掌握游戏开发的基本技巧,如有任何错误或疑问,欢迎指正和交流。
希望这篇教程对您有所帮助!如果您还有其他问题或需要进一步的修改建议,请随时告知。






还没有评论,来说两句吧...