温馨提示:这篇文章已超过444天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了跨平台应用开发进阶系列中的一项重要内容——uni-app应用中的Universal Link实现iOS微信分享功能。文章详细阐述了如何将Universal Link与iOS微信分享集成,提供了一种实用的教程,帮助开发者在跨平台应用开发中使用uni-app实现更高级的iOS微信分享功能。
关于Universal Link技术
Universal Link是一种跨平台链接技术,允许在Safari浏览器或其他APP的webview中点击相应链接时,直接拉起相应的APP,并使用APP的特定功能,与传统的自定义URL Scheme不同,Universal Link使用标准的HTTPS协议链接到web站点,确保了链接的唯一性、安全性、可变性和私有性。
二、使用Universal Link跳转的优势
1、唯一性:由于使用HTTPS协议,Universal Link不会被其他APP所干扰,确保了链接的专属性和稳定性。
2、安全:系统会去配置的网站下载说明文件,验证APP和网站之间的关联安全性。
3、可变:用户手机上没有安装APP时,Universal Link仍然可以工作,链接会在Safari中展示网站内容,提供了灵活的使用体验。

4、简单:一个HTTPS链接可以同时用于网站和APP,方便开发者进行管理和维护。

5、私有:其他APP可以在不需要知道目标APP是否安装的情况下与其进行通信,保护了用户隐私。

集成Uni-App与iOS微信分享功能
要使用HBuilderX(3.1.9及以上版本)的云打包功能实现Universal Links及iOS微信分享,具体步骤如下:

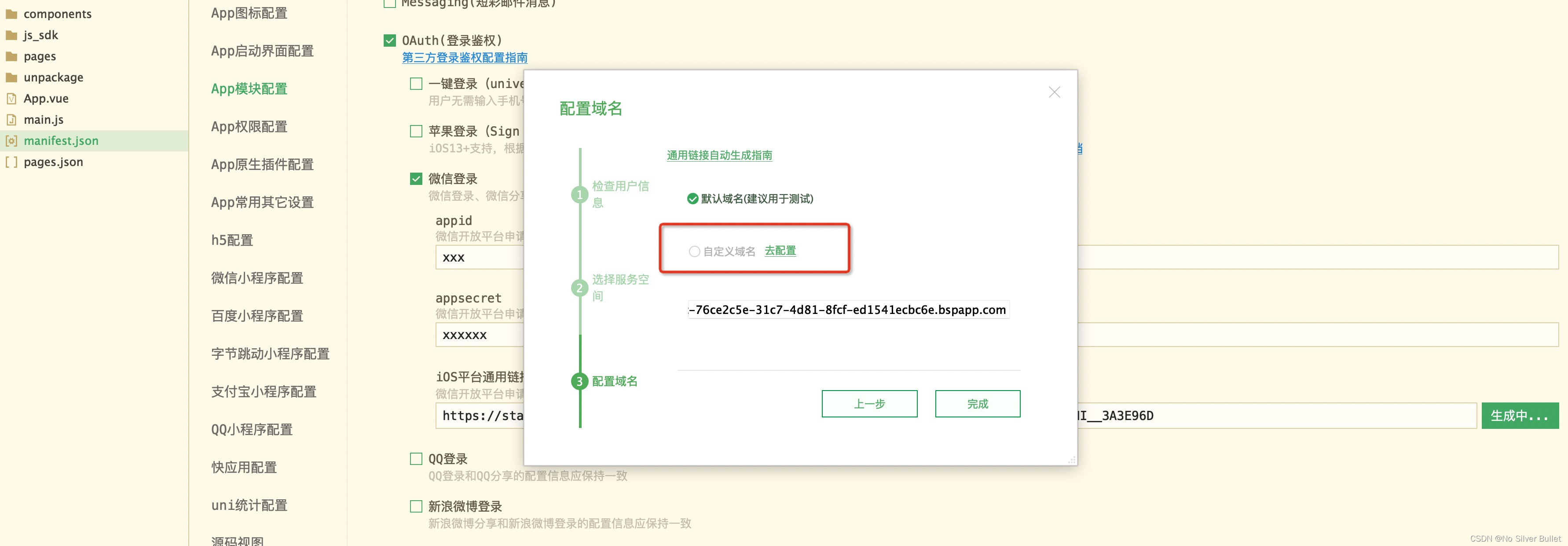
1、打开项目的manifest.json文件,找到App模块配置,勾选微信分享功能。

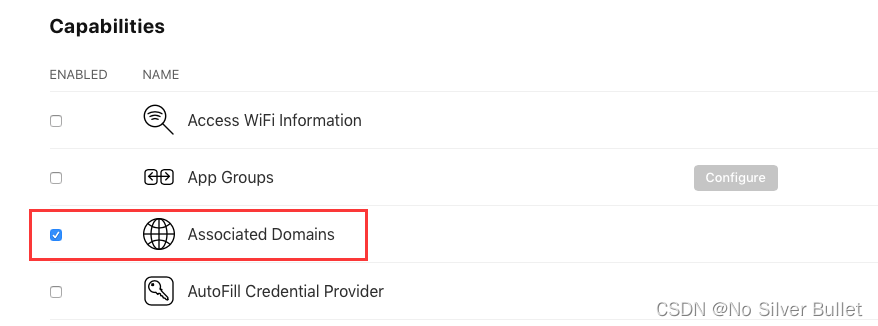
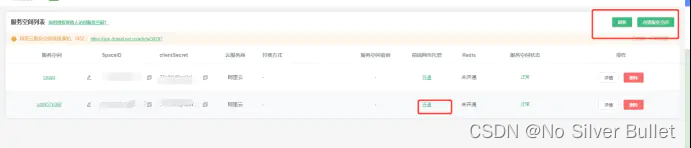
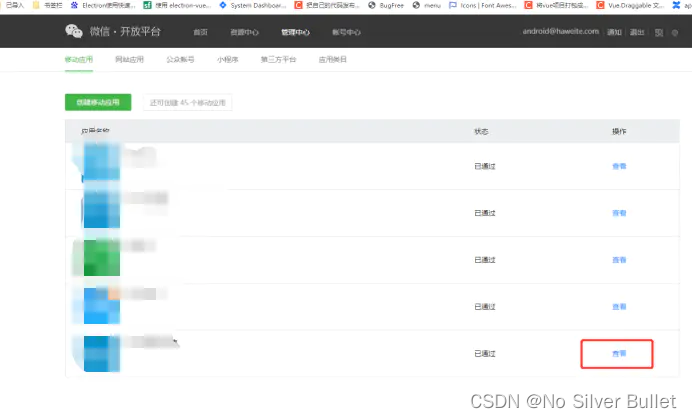
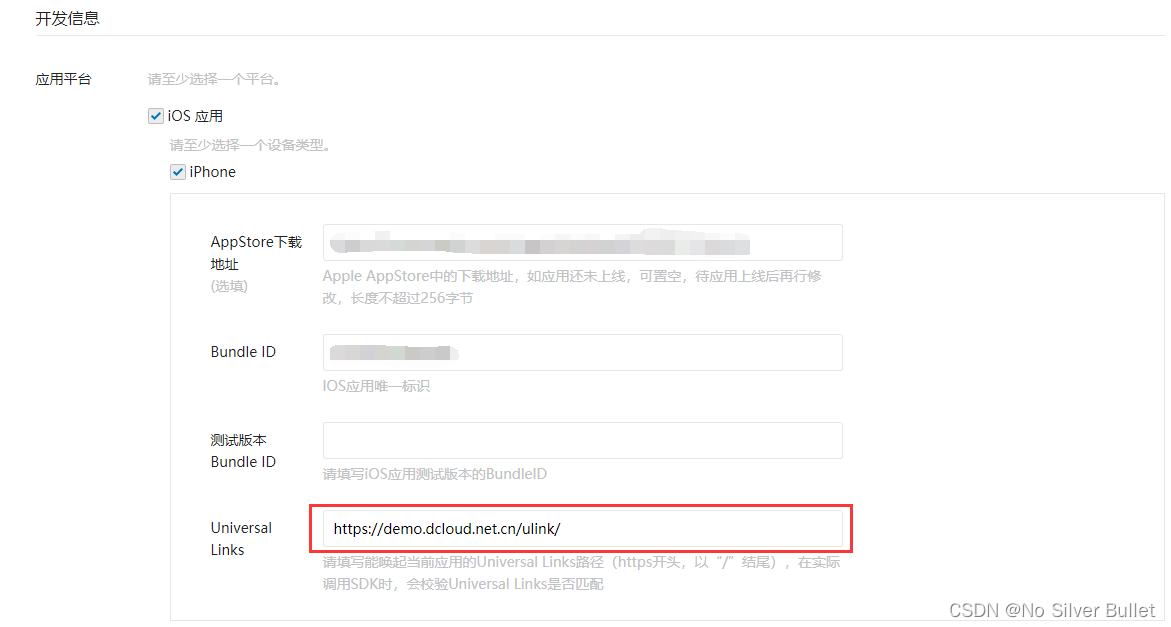
2、对于iOS分享,需要配置一个Universal Links链接,流程包括在苹果开发者后台创建对应的app项目并勾选Associated Domains,在项目的manifest.json文件中配置通用链接,以及在微信开放平台配置Universal Link。

3、完成项目云打包后,即可查看微信分享效果。

Universal Link的验证方法
可以通过在iOS设备中的备忘录中输入APP能识别的链接并直接点击,或者长按在弹出的菜单中选择在XX应用中打开来验证是否成功,也可以在Safari中打开将要测试的网址,查看是否出现“在XX应用中打开”的提示,苹果还提供了一个网页供开发者验证编写的apple-app-site-association是否合法有效。

常见问题与解决方法及学习建议
在实现uni-app的iOS微信分享功能时,可能会遇到一些问题,这里汇总了一些常见问题和解决方法,并分享了一些前端学习笔记和真实项目实战视频等学习资源,建议读者在学习过程中,根据路线图上的重点进行有针对性的学习,并学会写笔记、做总结。

本文详细介绍了如何在uni-app中实现跨平台应用的微信分享功能,希望本文能帮助读者更好地理解和实现这一功能,提高应用的用户体验和社交性,随着移动应用的不断发展,跨平台开发和社交功能的集成将成为未来的重要趋势,读者可以进一步深入学习和实践,为未来的开发工作做好准备。







还没有评论,来说两句吧...