温馨提示:这篇文章已超过445天没有更新,请注意相关的内容是否还可用!
摘要:在Mac操作系统下,出现"Module build failed: Error: Node Sass does not yet support your current environment: OS X Unsu"的报错提示表明,你的环境当前不支持Node Sass。这可能是由于版本不兼容或环境配置问题导致的。为了解决这个问题,你可以尝试更新Node Sass到最新版本,或者检查你的开发环境配置是否正确。
一、背景介绍
我将之前在Windows上运行的Vue代码迁移至Mac环境下运行,遇到了一个棘手的问题,在尝试运行项目时,遇到了Node Sass环境不兼容的报错。

二、遇到的报错
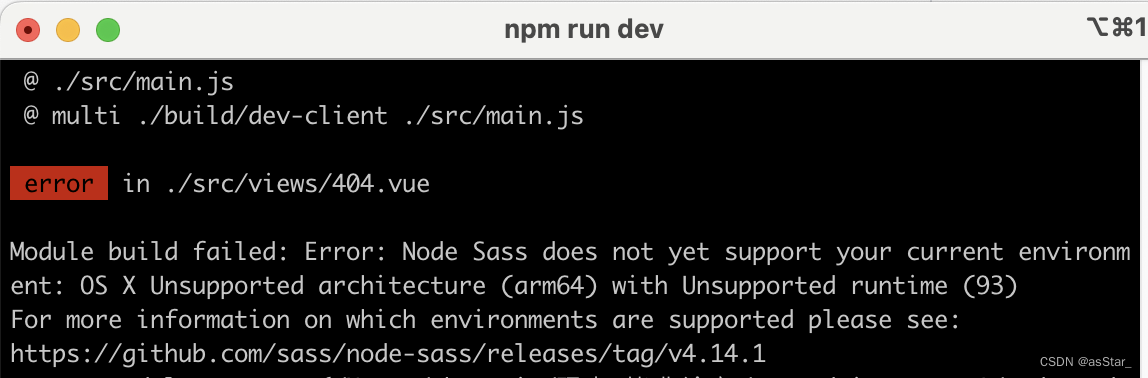
报错信息为:“Module build failed: Error: Node Sass does not yet support your current environment: OS X Unsupported architecture (arm64) with Unsupported runtime (93)”,显然,这是因为我当前使用的Node Sass版本与Mac的操作系统环境不兼容所致。
在尝试查找解决方案的过程中,我发现许多博客提供的解决方案并不适用于我的情况,更换Node版本也无法解决问题,我深感困扰,因为每个解决方案似乎都是针对特定情况而设计的,没有一个通用的解决方案能够解决我的难题。
三、解决方案的寻找

在大量搜索和尝试之后,我通过Google搜索找到了一个解决方案,这个方案简洁高效,只需要一行命令即可解决问题,感谢外网各位大神的分享和帮助。
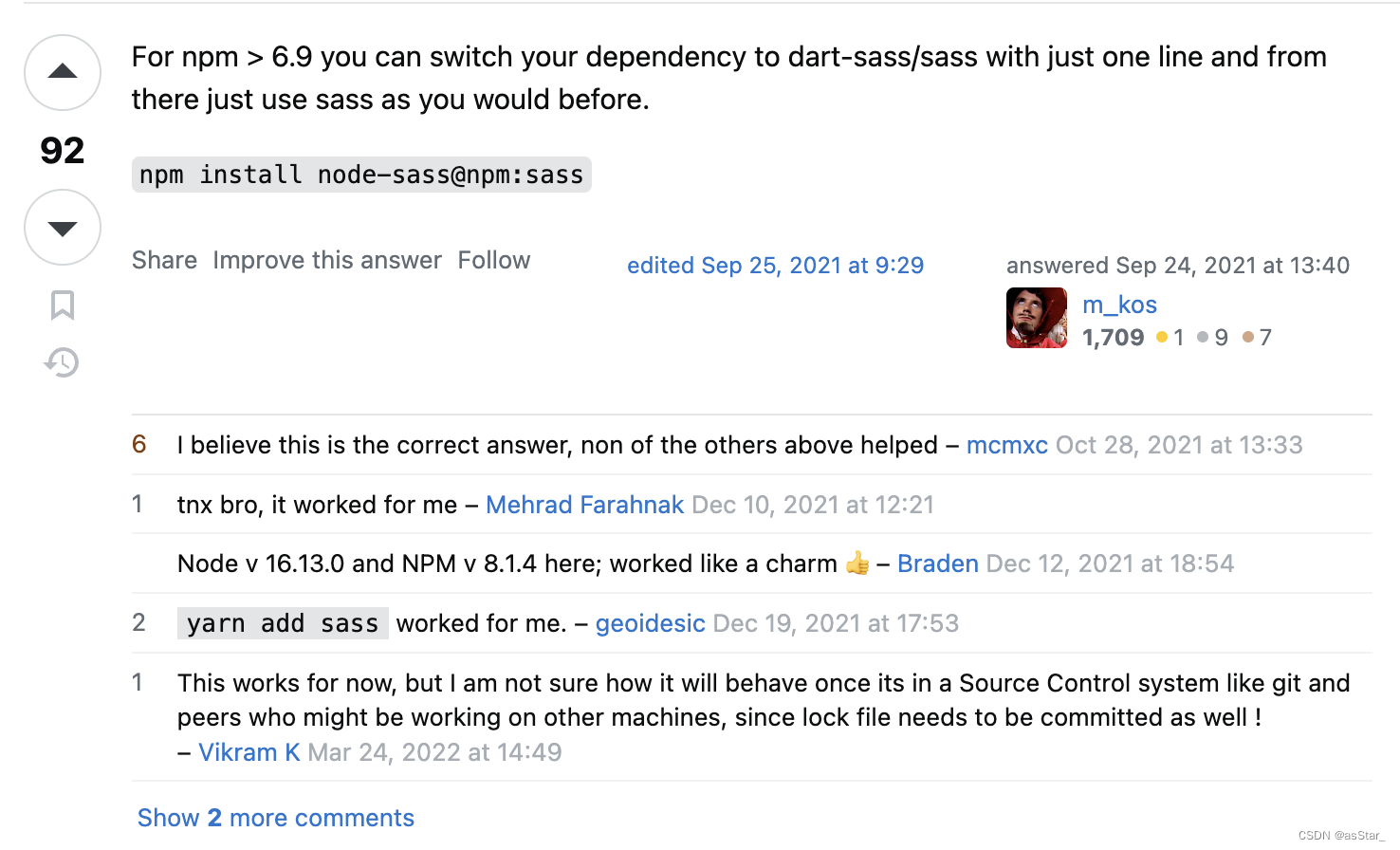
对于npm 6.9及以上的版本,你可以将依赖项切换至dart-sass/sass,只需执行一条命令即可,具体操作如下:
四、执行命令
在终端中执行以下命令:

npm install node-sass@npm:sass
这条命令将自动安装与你的Node.js环境兼容的sass版本,从而解决Node Sass环境不兼容的问题。
五、问题解决
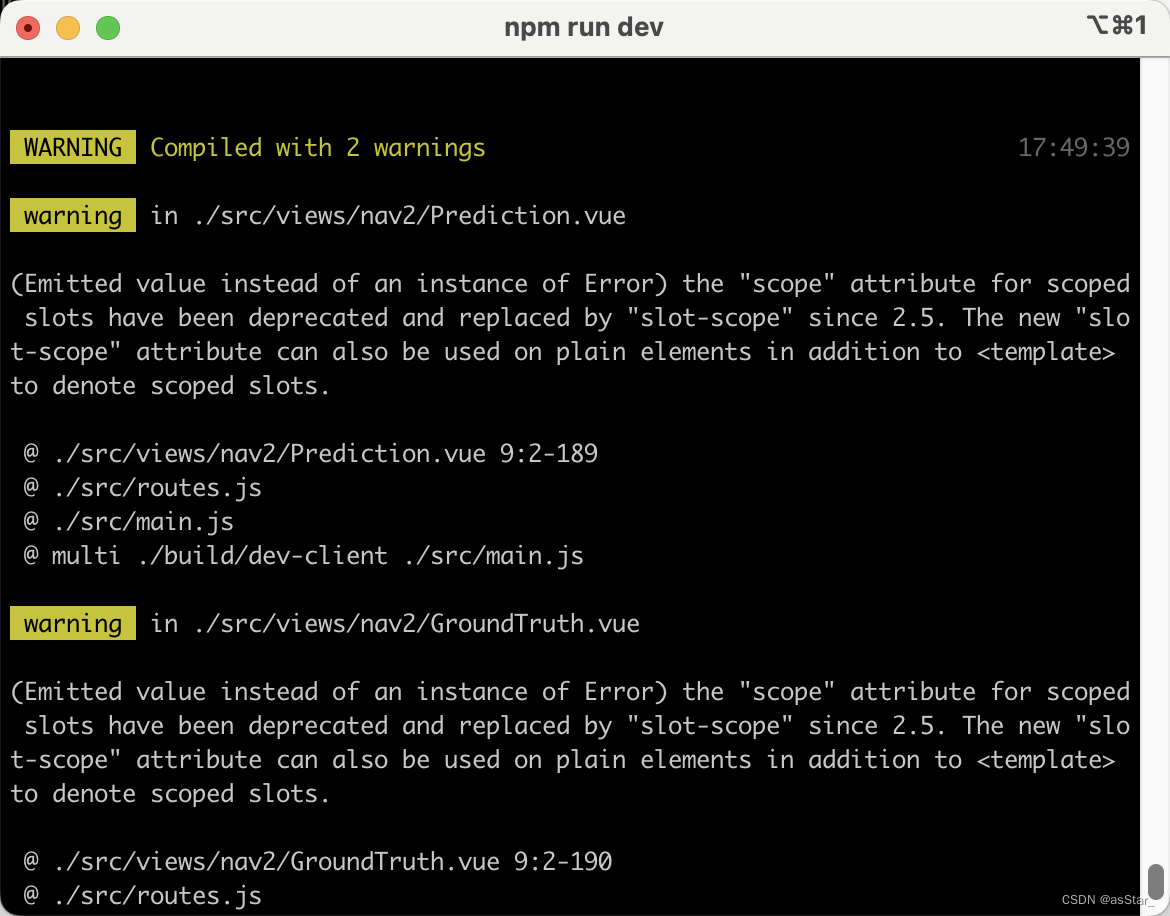
执行完上述命令后,再次尝试运行项目,你会发现之前遇到的报错已经消失,项目可以正常运行了,这一刻,我深感欣喜,仿佛死灰复燃,问题终于得到了解决,感谢各位外网大神的分享和帮助,让我能够顺利解决这个难题,也提醒自己在遇到问题时不要气馁,要坚持不懈地寻找解决方案。






还没有评论,来说两句吧...