温馨提示:这篇文章已超过443天没有更新,请注意相关的内容是否还可用!
摘要:,,本指南详细介绍了在小程序中申请地理位置权限的过程以及使用uniapp调用uni.getLocation获取地理位置信息的步骤。文章涵盖了Uniapp地理位置权限的申请方法和uni.getLocation调用的详细流程,提供了开发者在uniapp中处理地理位置权限和获取位置信息的实用指南。
为了确保用户隐私及小程序功能的正常运行,申请地理位置权限是不可或缺的一步,详细的申请流程如下:
1、登录微信公众平台,进入“设置”,选择“基本设置”。

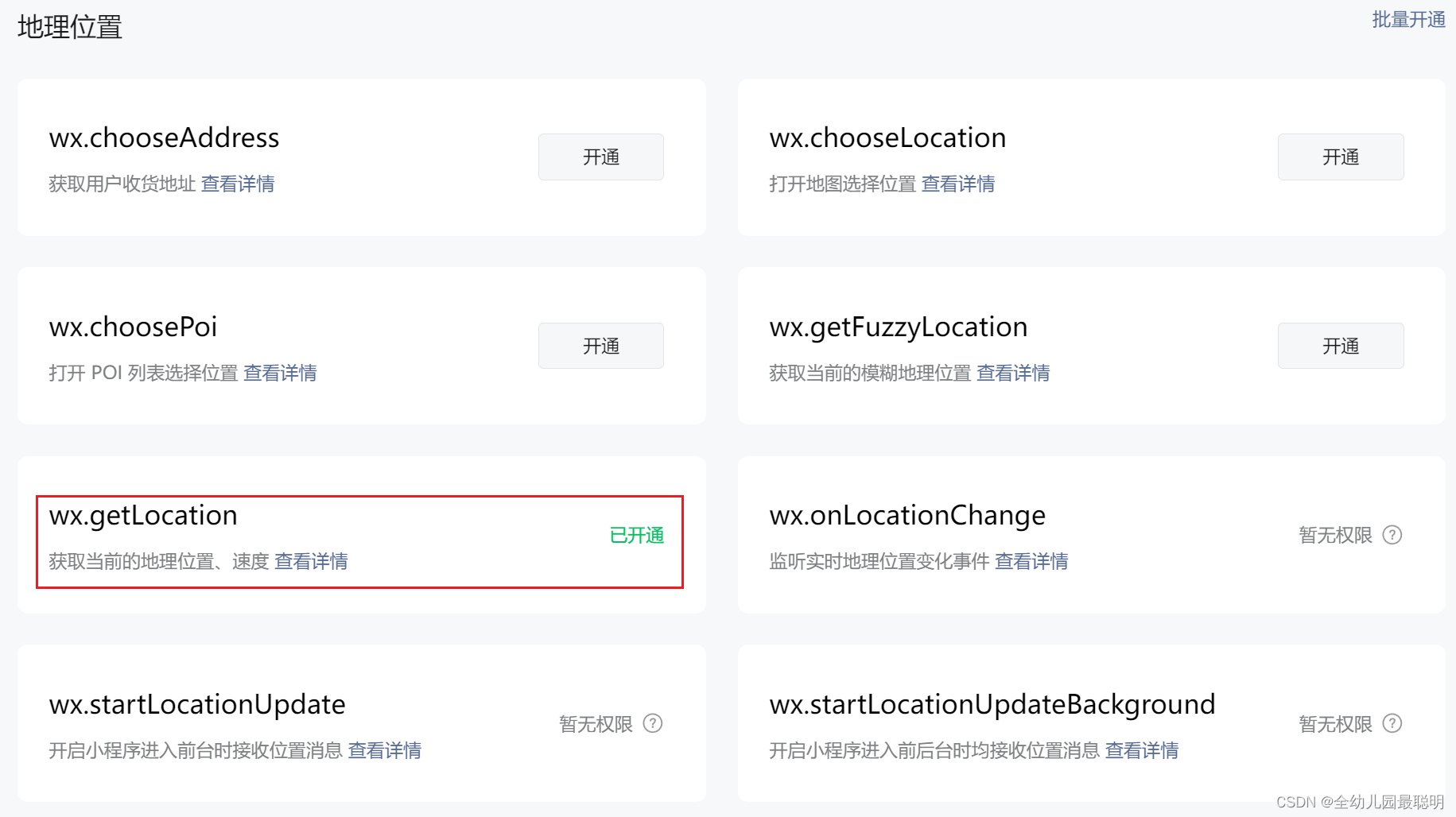
2、在开发管理菜单中,选择接口设置,之后点击地理位置。
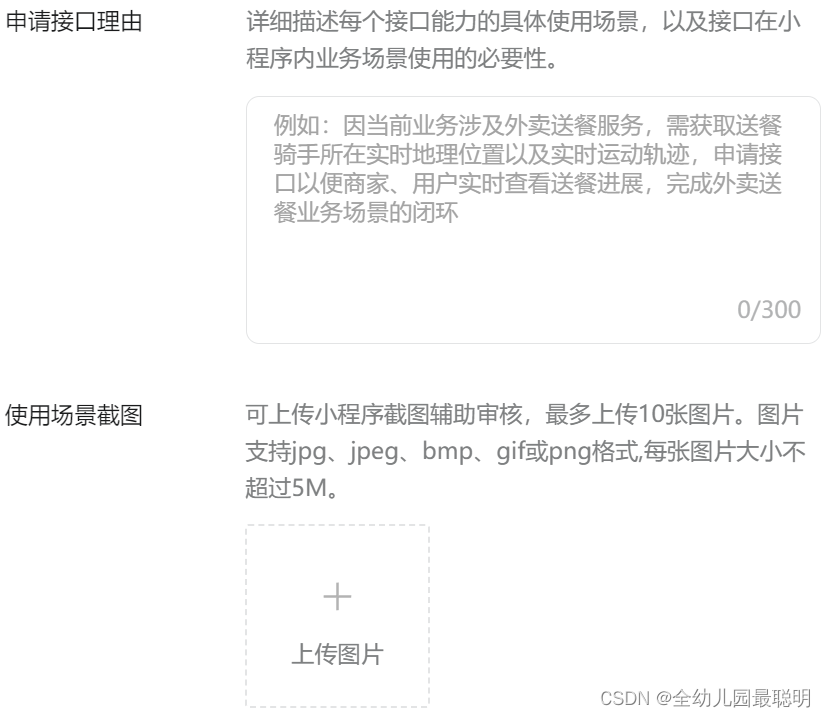
3、在地理位置权限界面,点击申请开通按钮,清晰地阐述申请理由,例如当前业务涉及员工签到功能,需要校验签到位置是否在规定范围内,以确保在线办公业务场景的正常闭环。
4、提交申请后,请自行刷新页面查看审核结果,通常情况下,审核会在提交后的5分钟内完成。
注意事项:
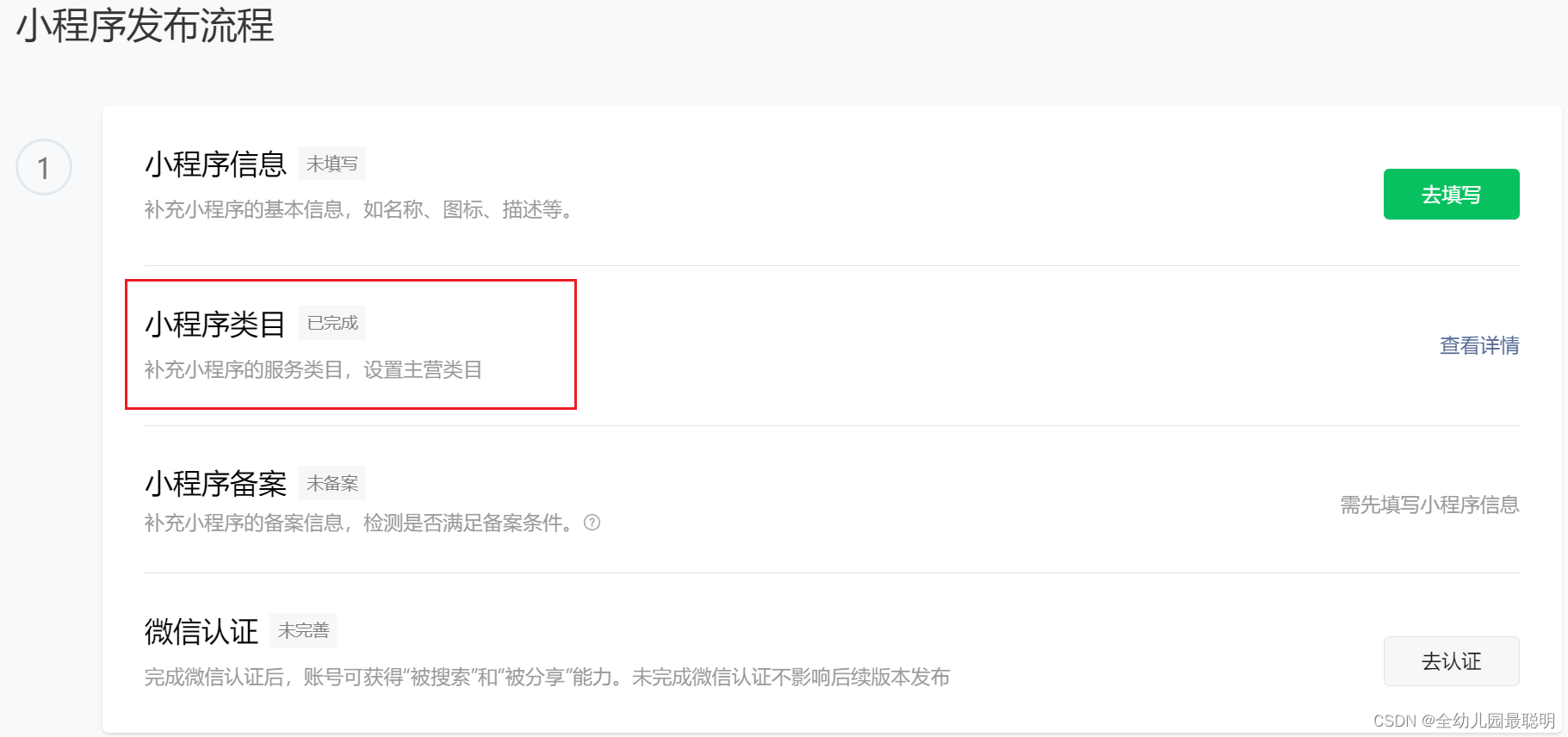
在申请地理位置权限时,请确保小程序类目已正确填写。
审核期间请确保小程序的其他配置无误,以免影响审核结果。

二、uniapp中使用uni.getLocation获取用户地理位置
在uniapp项目中,当需要获取用户地理位置时,可以调用uni.getLocation接口,以下是详细操作步骤:
1、在需要调用地理位置接口的方法中(如点击签到按钮时),调用uni.getLocation,示例代码如下:
uni.getLocation({
type: 'wgs84', // 返回一个包含经纬度信息的对象
success: function(resp) {
console.log("获取经纬度成功");
let latitude = resp.latitude; // 获取纬度信息
let longitude = resp.longitude; // 获取经度信息
console.log("纬度:" + latitude);
console.log("经度:" + longitude);
},
fail: function(resp) {
console.log("获取经纬度失败");
console.log(resp); // 打印失败信息,便于调试和排查问题
}
});2、为了确保uni.getLocation的正常使用,开发者需要在uniapp项目的manifest.json文件中增加相关配置,具体地,在mp-weixin对象中添加以下内容:
注意要正确配置requiredPrivateInfos和permission中的scope.userLocation部分,并为其添加描述,以便用户了解该权限的用途,具体配置细节请参照官方文档或相关链接。
注意事项:

在调用uni.getLocation之前,请确保已获得用户的授权。
如有更详细的需求或疑问,建议参照官方文档或提供的链接获取更多信息。
希望以上内容能够帮助开发者更好地理解和完成小程序地理位置权限的申请,以及在uniapp项目中使用uni.getLocation获取用户地理位置的操作,如有更多疑问或需求,建议查阅官方文档或相关教程。






还没有评论,来说两句吧...