温馨提示:这篇文章已超过444天没有更新,请注意相关的内容是否还可用!
摘要:本教程为保姆级指南,旨在帮助开发者轻松引入vant-Weapp至新版小程序中。通过详细步骤,本教程将指导开发者玩转vant-Weapp,掌握其在小程序中的使用技巧。本指南适用于缺乏经验的开发者,提供全面的引入指南和解决方案,助力开发者顺利集成vant-Weapp至新版小程序中。
准备工作
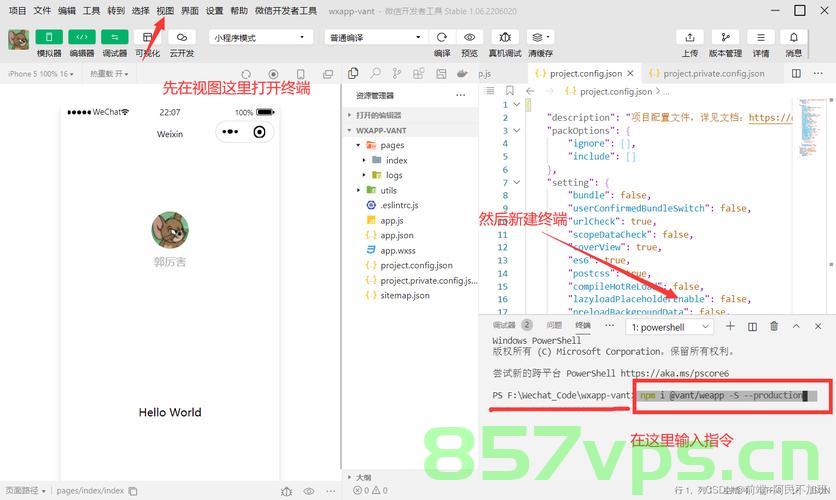
在小程序根目录下打开终端,为接下来的操作做好准备。

安装vant-weapp
执行命令初始化项目,然后安装vant-weapp第三方包,具体步骤如下:
1、打开终端,进入小程序根目录。
2、执行命令npm init 初始化项目。
3、安装vant-weapp第三方包,命令为npm i vant-weapp -S --production。
配置项目
在项目中配置vant-weapp需要以下步骤:
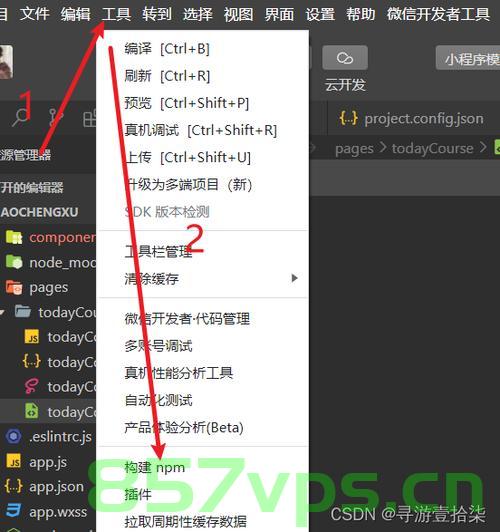
1、工具 -> 构建npm。
2、修改project.config.json文件,添加相关内容,确保你的项目中已经存在package.json文件。
样式调整
在引入vant-weapp后,可能需要对样式进行调整,以下是相关建议:

1、移除app.json中的“style”: “v2”,以避免部分组件样式混乱。
2、(可选)如果需要自定义样式,可以在对应的组件样式文件中进行修改,确保你的样式能够覆盖默认样式。
3、注意样式的优先级和特异性规则,确保自定义样式能够正确应用。
4、在使用图片资源时,请确保链接合法且有效,遵守版权规定并标注来源信息,避免侵权问题。
本文还提供了详细的步骤和图片说明,帮助读者更好地理解教程内容,希望这篇教程能帮助你顺利引入vant-weapp到你的小程序项目中,祝你开发顺利!
补充:在开发过程中,可能会遇到一些常见问题和难点,可以参考vant weapp的官方文档或相关教程进行解决,欢迎在评论区留言或寻求开发者社区的帮助,我们会尽力为你解答。






还没有评论,来说两句吧...