温馨提示:这篇文章已超过445天没有更新,请注意相关的内容是否还可用!
摘要:前端HTML是构建网页的重要技术之一,它负责网页的结构和布局。通过使用HTML标签和元素,可以创建网页上的文本、图像、链接、表单等交互元素。HTML是网页开发的基础,与其他前端技术如CSS和JavaScript一起使用,可以实现网页的动态效果和交互功能,提升用户体验。
1、在描述HTML文档结构时,可以强调一下DOCTYPE声明和html、head、body等元素的重要性,这是HTML文档的基本骨架。
2、在描述快捷键部分,可以加入一些常用的编辑器快捷键,如Ctrl+S保存,Ctrl+O打开文件等。
3、在描述字符实体时,可以进一步解释为什么要使用字符实体,以及常见的字符实体有哪些,如 (空格)、<(小于)、>(大于)等。
4、在描述HTML注释时,可以提醒用户注释的作用不仅仅是解释代码,还可以用于暂时移除某段代码或者为代码分段。

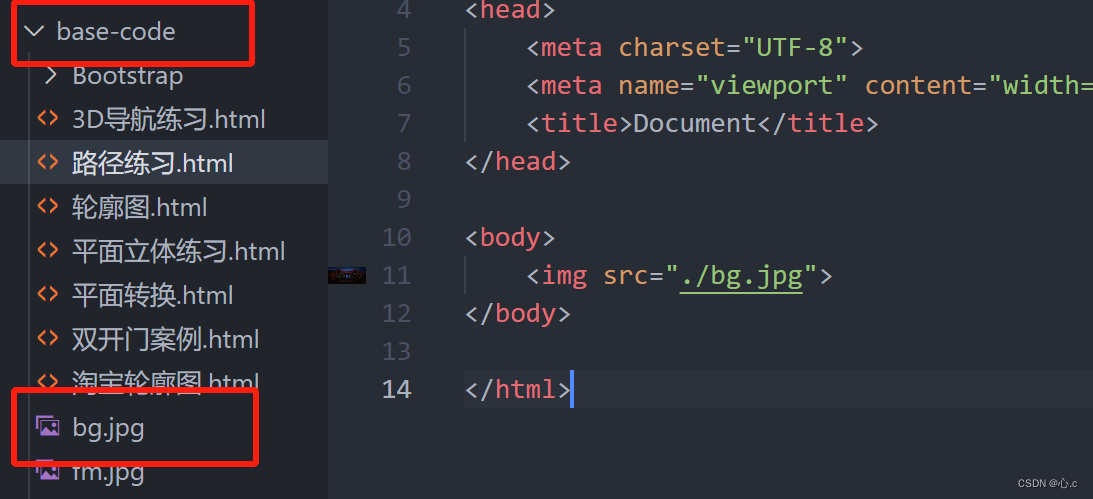
5、在描述路径时,可以强调绝对路径和相对路径的区别和使用场景,以及路径错误时可能出现的常见问题。

6、在描述标签时,除了介绍标签的种类,还可以介绍一下标签的嵌套规则,即哪些标签可以嵌套使用,哪些标签不能嵌套使用。

7、在描述列表时,可以介绍一下有序列表和无序列表的区别和使用场景。

8、在描述表格时,除了table、tr、th、td等标签,还可以介绍一下如何设置表格的边框、合并单元格等操作。

9、在描述表单时,除了input标签的各种类型,还可以介绍一下表单的提交方式(如GET和POST),以及如何处理表单数据(如使用PHP或JavaScript)。

10、可以加入一些实际的代码示例,帮助读者更好地理解和应用所学知识。

11、可以分享一些前端开发的资源和工具,如常用的CSS框架、JavaScript库等,以及学习前端的一些建议和方法。

已经很全面了,只需要在细节上进行一些补充和修正,就可以更好地帮助读者学习HTML知识。







还没有评论,来说两句吧...