温馨提示:这篇文章已超过445天没有更新,请注意相关的内容是否还可用!
摘要:HTML5被广泛应用于酷炫个人产品推广、工具推广、信息推广等领域,可用于创建个人主页、个人介绍、酷炫官网和门户网站等。这些模板源码提供了丰富的设计指南,帮助实现吸引人的视觉效果。通过HTML5,可以创建出色的模板,有效展示和推广个人产品或服务,提升官网门户的吸引力和用户交互体验。
HTML5因其强大的功能和跨平台兼容性,广泛应用于个人产品推广、工具推广、信息推广等领域,其源码模板可用于创建个人主页、个人介绍、酷炫官网和门户网站等,提供丰富的功能和视觉效果,帮助用户展示产品特色和个人风采。
文章目录:
设计来源
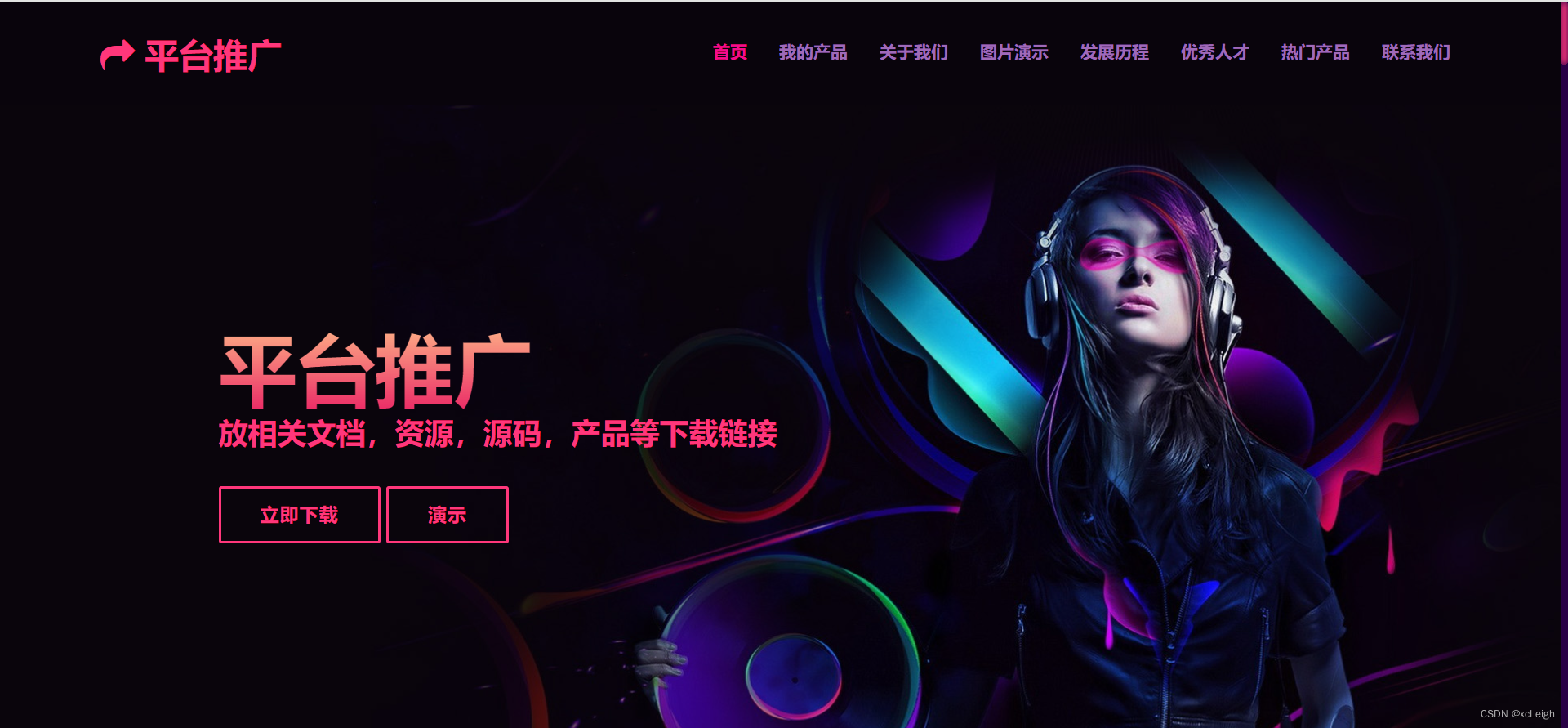
1、主界面设计:包括自定义文字+图标、灵活定义的菜单导航以及背景图+自定义推广项目等。
2、我的产品界面:展示产品特点、描述及介绍。
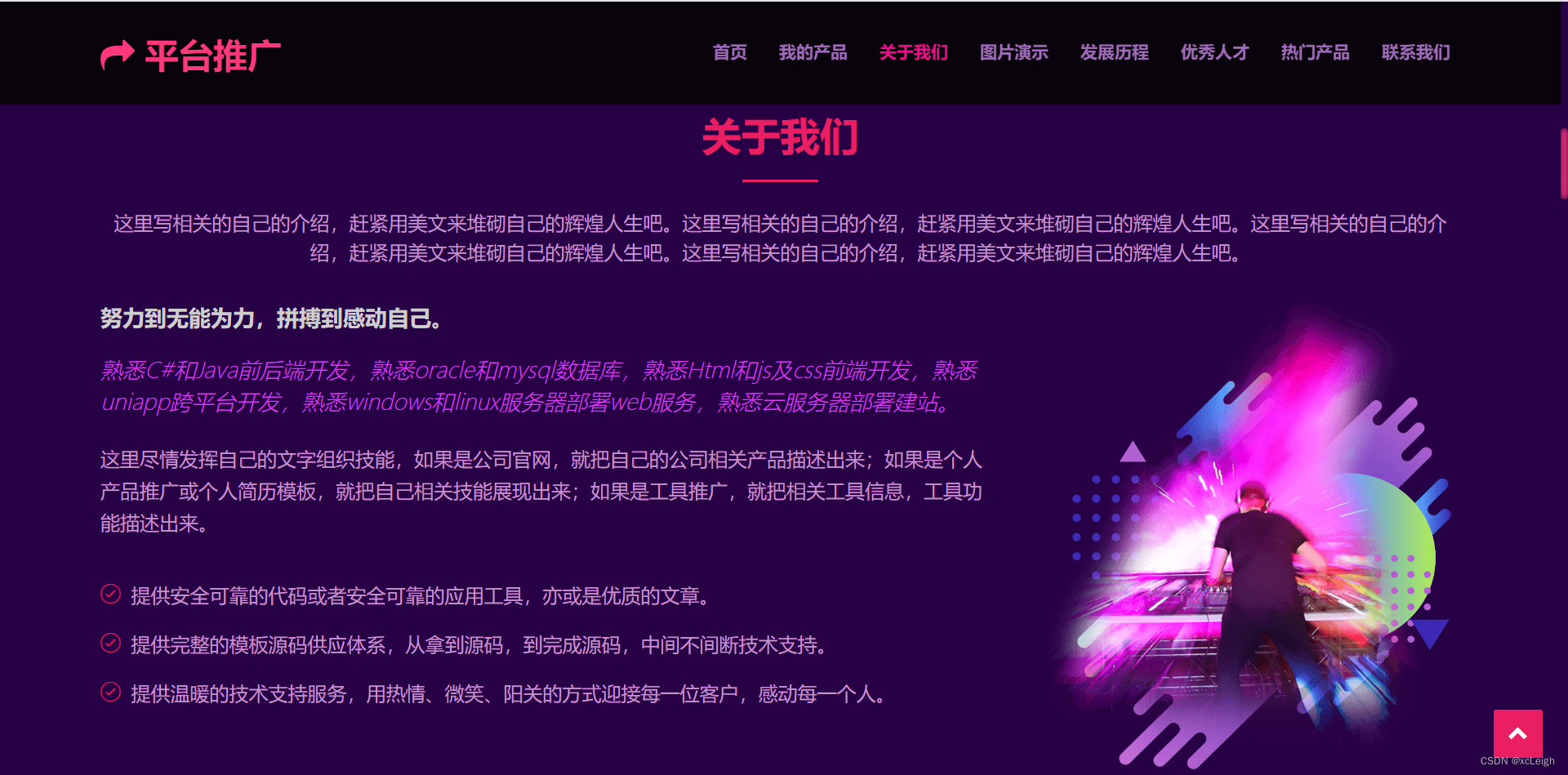
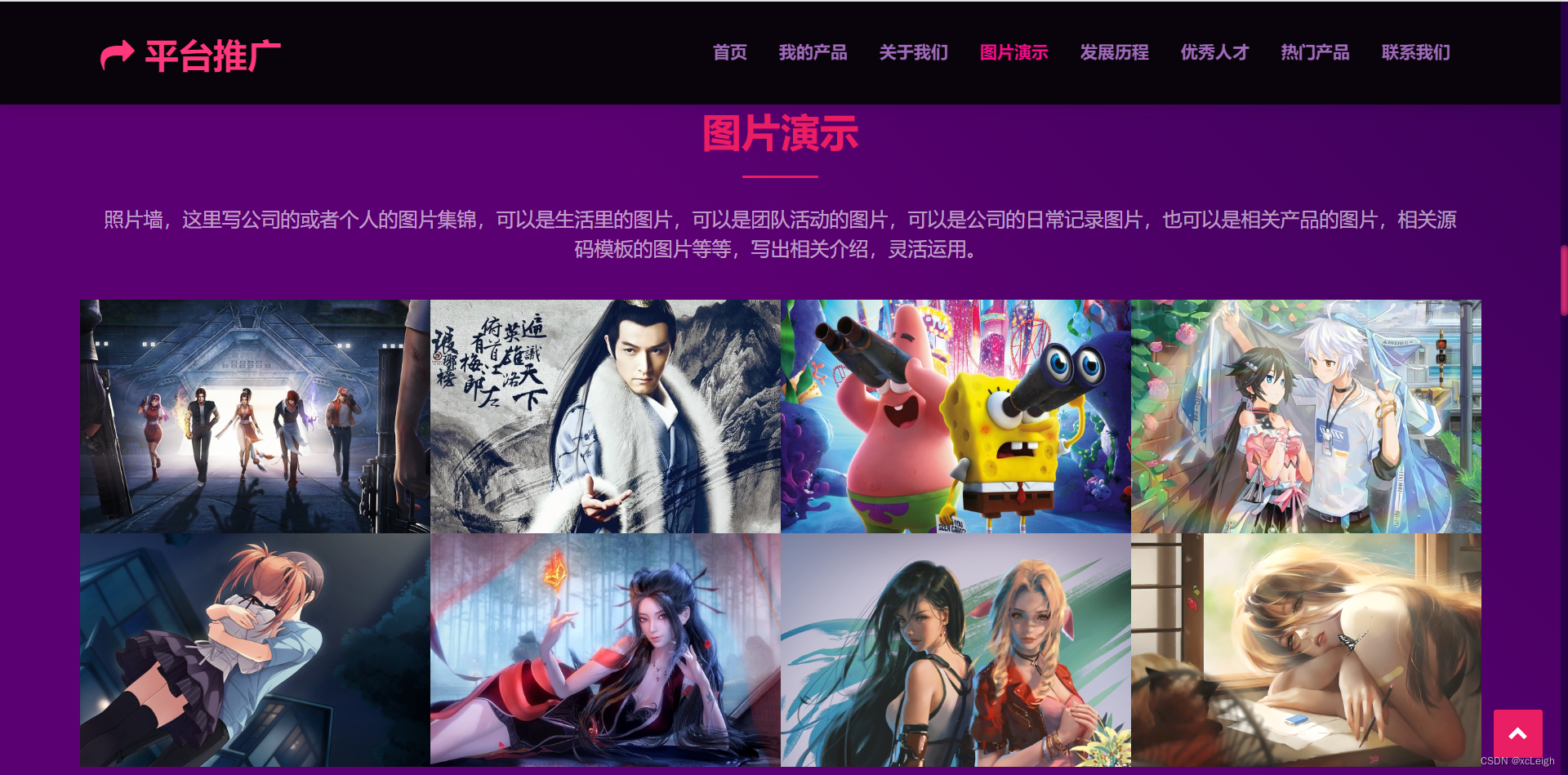
3、其他界面设计:包括关于我们、照片墙、发展历程、优秀人才、热门产品及联系我们等。

灵活调整模块
可增可减,板块名称可修改,首页可进行个性化调整,针对产品下载和产品介绍演示进行特定调整。
友情链接可自定义,鼠标悬浮时高亮显示。

效果和源码展示
1、动态效果演示:展示完整的效果,支持个人风格扩展和功能增加,可根据需求删减内容,用于个人产品推广、工具推广等。
2、源代码介绍:提供主界面的html代码及其他相关代码资源,源码模板可根据个人需求进行扩展和修改,源码下载后,请仔细阅读文档以了解使用方法和功能介绍,如有任何疑问,请随时联系博主。

版权声明:
本文由xcLeigh撰写并发布于CSDN平台,未经许可不得复制、转载或以其他方式使用本文内容,如有疑问或合作意向请联系作者,同时感谢大家的点赞、收藏和支持!欢迎大家多多交流互动并分享自己的见解和经验。

图片描述及链接:
文章中涉及到的图片,如主界面、我的产品界面等,均已在文章中以图片形式展示,并配有相应的描述,源码下载链接已添加到文章中相应位置,请务必遵守使用规则并确保合法使用源码,如有违反版权法规的行为将承担相应责任,同时提醒大家注意网络安全和数据安全,避免泄露个人信息和敏感数据,如需了解更多网络安全知识,请关注相关安全资讯和社区论坛。

希望修改后的内容更加清晰和流畅,如有其他需要调整的地方,请随时告知。






还没有评论,来说两句吧...