温馨提示:这篇文章已超过443天没有更新,请注意相关的内容是否还可用!
摘要:在Electron项目中,将CommonJS改为使用ES模块(ESM)语法时,preload.js加载出现报错。这可能是由于模块系统切换导致的兼容性问题。为了解决这个问题,需要检查preload.js中的代码,确保其与ESM语法兼容,并修复任何语法错误或导入路径问题。还需确保项目配置正确支持ESM,包括必要的构建工具和配置文件的更新。

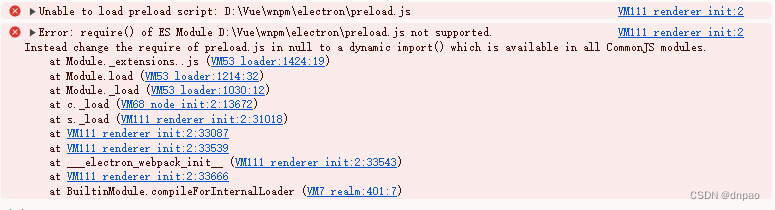
你正在尝试将Electron项目的CommonJS语法迁移到使用ES模块(ESM)语法,但在加载preload.js时遇到了问题,报错信息提示无法加载ES模块的preload.js,并建议使用动态导入(import())代替require(),官方文档提到ESM的preload脚本必须拥有.mjs扩展名。
解决办法
你已经找到了官方文档的解决方法,即将preload.js文件名改为preload.mjs,并且在引用时确保使用正确的后缀,你已经展示了修改后的代码片段,这部分是正确的。
除此之外,还有一些额外的步骤和注意事项需要考虑:
1、升级Electron版本:考虑升级你的Electron版本到^28.0.0或更高版本,以确保支持ESM。
2、修改package.json:在package.json中添加"type": "module",以明确你的项目使用的是ESM。
3、修改其他文件的语法:除了preload.js之外,还需要将所有其他.js文件中的require和module.exports改为ESM的import和export语法。
4、注意文件后缀:在ESM中,当你导入模块时,文件后缀名.js不能省略,必须显式提供,你应该使用import something from './file.js'而不是import something from './file'。
5、导出模块成员:如果你想要导出模块的某个成员,需要使用export { myFunc }的方式,而不是直接在模块外部使用myFunc。
除了上述步骤,还需要注意以下几点:
在使用ESM时,确保你的所有依赖都支持ESM,或者至少在你的项目环境中能够正常工作。
测试你的应用以确保所有功能在迁移到ESM后都能正常工作。
如果遇到其他与ESM相关的问题,查阅Electron和JavaScript的官方文档以获取更多帮助。
引用其它链接
除了上述提到的官方文档和错误描述外,还可以参考Electron的官方迁移指南和其他相关教程,以获取更详细的步骤和最佳实践。






还没有评论,来说两句吧...