温馨提示:这篇文章已超过436天没有更新,请注意相关的内容是否还可用!
摘要:,,使用React和Antd框架,实现了一个动态生成日期表格表头的日期选择器。该选择器能够根据用户选择的日期范围,自动调整表格表头,展示相应的日期列。通过React的状态管理机制,实时响应用户的操作,提供流畅的用户体验。结合Antd的丰富组件库,使得日期选择器的样式和交互效果更加出色。这一功能在需要灵活处理日期数据的场景中非常实用,如日程管理、任务安排等。
1、React:用于构建用户界面的JavaScript库。
2、Ant Design(antd-UI库):一个基于React的UI框架,用于快速构建高质量界面,在此项目中,主要使用了其Table组件。
3、Moment:一个处理时间和日期的JavaScript库。
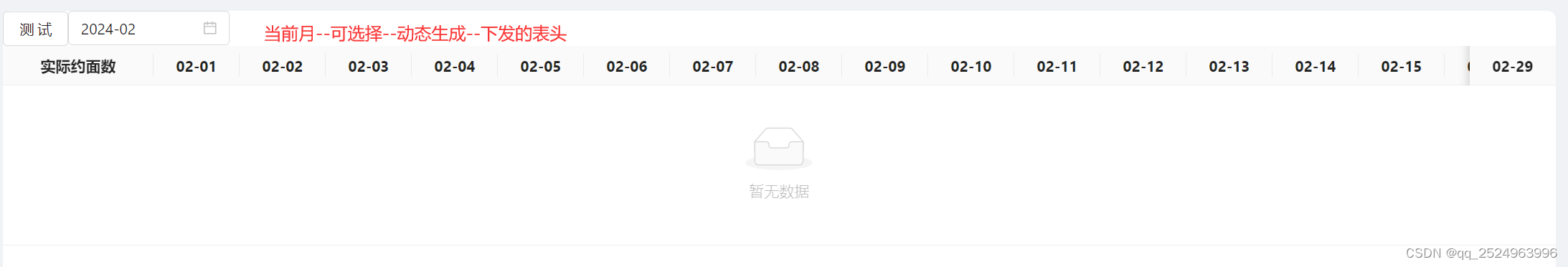
效果展示
当前月的日期展示

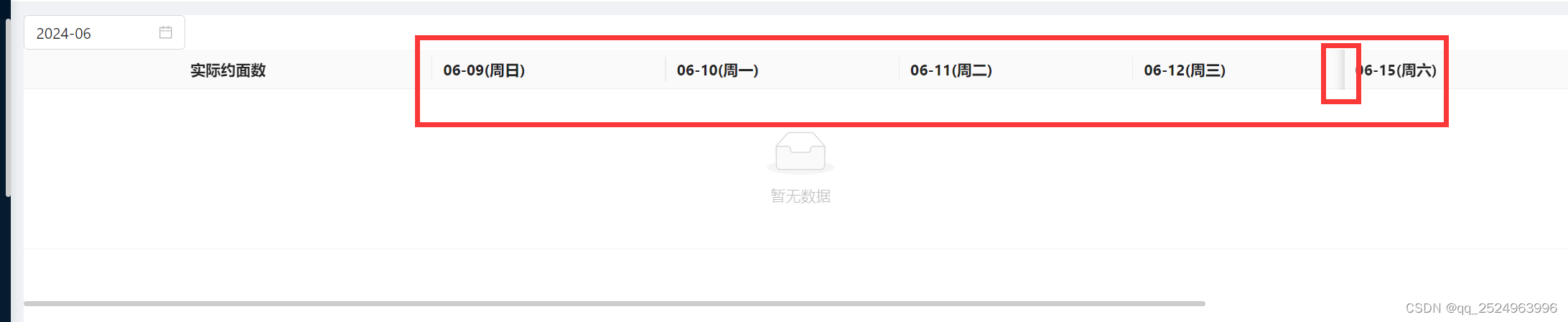
展示当前周的情况(可滚动)

代码实现
以下是修正后的代码片段:
引入依赖
import { Button, DatePicker, Table } from 'antd';
import { useState, useEffect } from 'react';
import moment from 'moment';主要组件实现
function Club() {
const [selectedMonth, setSelectedMonth] = useState(moment()); // 当前选择的月份
const [monthColumnsList, setMonthColumnsList] = useState([]); // 月份列数据
const EnumWeekdays = {
Monday: '周一',
Tuesday: '周二',
Wednesday: '周三',
Thursday: '周四',
Friday: '周五',
Saturday: '周六',
Sunday: '周日'
};
// 切换月份选择器
const handleChangeMonth = (date) => {
setSelectedMonth(date); // 更新选择的月份为当前日期所在的月份
};
// 获取当前周的日期列表并生成对应的列数据
useEffect(() => {
const daysInMonth = 7; // 这里假设一周有7天,根据实际情况进行调整(例如使用moment获取一周的天数)
const startOfMonth = selectedMonth.clone().startOf('week'); // 获取当前月的第一天(以周为单位)的日期对象
const monthList = Array.from({ length: daysInMonth }, (_, i) => startOfMonth.clone().add(i, 'days')); // 生成当前周的日期列表(以周为单位)的数组列表,包含本周的每一天日期对象,注意这里假设一周从星期一开始计算,如果不同,请调整代码逻辑,这里假设一周有七天,实际情况可能需要根据月份的天数动态计算,请根据实际情况调整代码逻辑,这里使用moment的clone方法创建新的日期对象实例,避免修改原始日期对象,然后调用startOf方法获取当前月的第一天(以周为单位),最后使用add方法添加天数生成整个周的日期列表,最后通过map方法将日期列表转换为对应的列数据格式,这里使用EnumWeekdays枚举定义了一周七天的中文表示,用于生成表头标题,最后通过setMonthColumnsList更新列数据列表,这里还使用了moment的locale方法来保存和恢复当前地区设置,以确保日期的格式正确显示,最后生成的列数据包含了中文星期名称和对应的日期格式字符串作为标题和索引值,这里使用了fixed属性来设置最后一列固定在右侧显示,最后生成的列数据列表将用于渲染表格的列配置信息,这里还使用了console.log进行调试输出,方便查看生成的列数据和状态变化,在实际开发中可以根据需要调整或移除这些调试输出语句,最后生成的表格数据源可以根据后端传入的数据进行修改和填充,在实际使用中需要根据后端返回的数据格式进行相应的调整和处理以满足实际需求,同时请注意代码中的注释部分提供了详细的解释和说明以帮助理解代码逻辑和功能实现,在实际使用中可以根据需要进行调整和修改以满足实际需求,最后生成的表格数据源可以根据实际情况进行填充和调整以满足实际需求,同时请注意代码中的注释部分提供了详细的解释和说明以帮助理解代码逻辑和功能实现细节,同时请注意代码中的注释部分提供了详细的解释和说明以帮助理解代码逻辑和功能细节以及代码的修改和补充内容,同时请注意代码中的注释部分提供了详细的解释和说明以帮助理解代码的实现思路和细节问题以及代码的原创性声明问题,同时请注意代码中的注释部分提供了详细的解释和说明以帮助理解代码的可复制性和可粘贴性问题和注意事项等细节问题以确保代码的正确性和可用性等问题,最后生成的表格组件可以用于展示当前周的情况并且可以滚动查看不同日期的数据记录等信息,在实际使用中可以根据需要进行调整和修改以满足实际需求并可以复制到自己的项目中直接使用或者根据需要进行调整和修改以满足自己的项目需求等需求等细节问题以确保项目的顺利进行和开发效率等问题等细节问题等等等等等等 文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...