温馨提示:这篇文章已超过441天没有更新,请注意相关的内容是否还可用!
摘要:本教学讲解了如何使用ThreeJS进行三维物体的位移和旋转操作。通过简单的步骤,学习者可以掌握如何改变物体的位置,并围绕其轴心进行旋转。内容涵盖了基本的ThreeJS知识,包括场景设置、物体的创建和变换等。通过实践,学习者可以深入了解ThreeJS在3D开发中的应用,为创建更复杂的3D场景打下基础。
之前文章中已经涉及了ThreeJS-3D教学三:平移缩放和物体沿轨迹运动的内容,通过获取轨迹点使物体动起来,还介绍了tween.js知识点,它可以帮助ThreeJS做动画,本篇我们将详细讲解这些知识,并补充一些关于tween.js的额外内容。

物体的位移和旋转两种方式
在ThreeJS中,物体的位移和旋转可以通过以下代码实现:
mesh.position.set(x, y, z); mesh.position.x = 10; mesh.position.y = 10; mesh.position.z = 10; mesh.rotateX = 0.1; // 以弧度为单位旋转的角度 mesh.rotateY = 0.1; mesh.rotateZ = 0.1; mesh.rotation.x = MathUtils.degToRad(90); // 以角度表示局部旋转 mesh.rotateOnAxis(new Vector3(1,0,0), 3.14); // 在局部空间中绕物体的轴旋转一个物体
这里设置的数值是弧度,需要和角度区分开,角度转弧度、弧度转角度的公式为:
角度 = 弧度 * 180 / Math.PI
弧度 = 角度 / 180 * Math.PI
π(弧度) = 180°(角度)
tween.js介绍和使用
Tween.js是一个过渡计算工具包,可以用于各种需要有过渡效果的场景,一般情况下,需要通过环境提供的辅助时间工具来实现,例如在网页上,可以使用window下的requestAnimationFrame方法。
以下是Tween.js的简单使用:

// 1. 定义元素
const position = { x: 100, y: 0 };
// 2. new 一个 Tween对象,构造参数传入需要变化的元素
const tween = new TWEEN.Tween(position);
// 3. 设置目标
tween.to({ x: 200 }, 1000); // 在1秒内将x坐标从100增加到200
// 4. 启动,通常情况下,2、3、4步一般习惯性写在一起
// new TWEEN.Tween(position).to({ x: 200 }, 1000).start();
tween.start();Tween.js还提供了一些其他功能,如连续型变化、主动控制等。
重复次数tween.repeat(number),默认是1,所以如果不定义,只过渡一次就没了,可以使用tween.repeat(Infinity)实现无限循环。
延迟开始tween.delay(time),是指延时多久才开始,例如tween.delay(1000);虽然已经调用start了,但过渡动作要等1秒后开始。
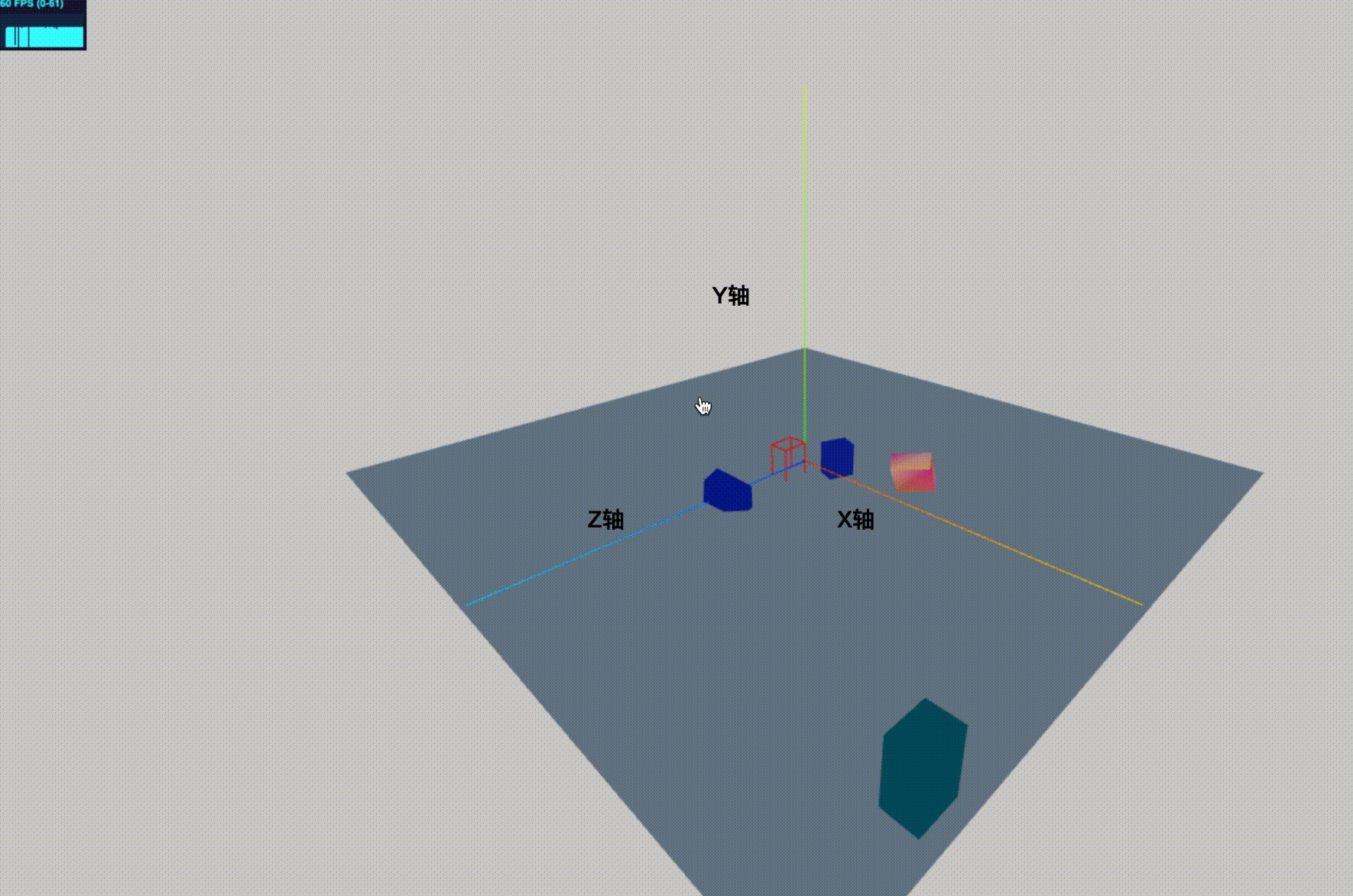
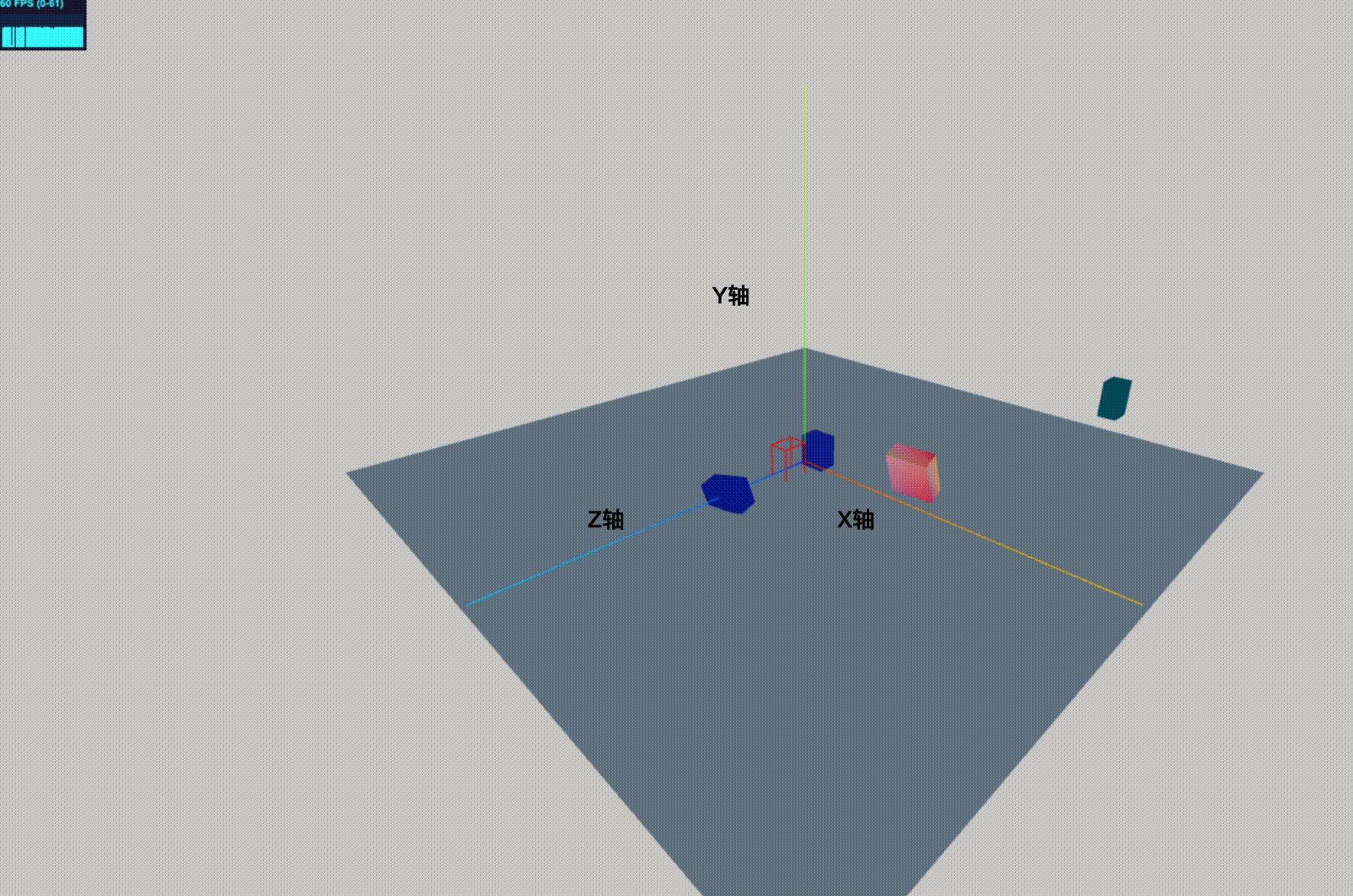
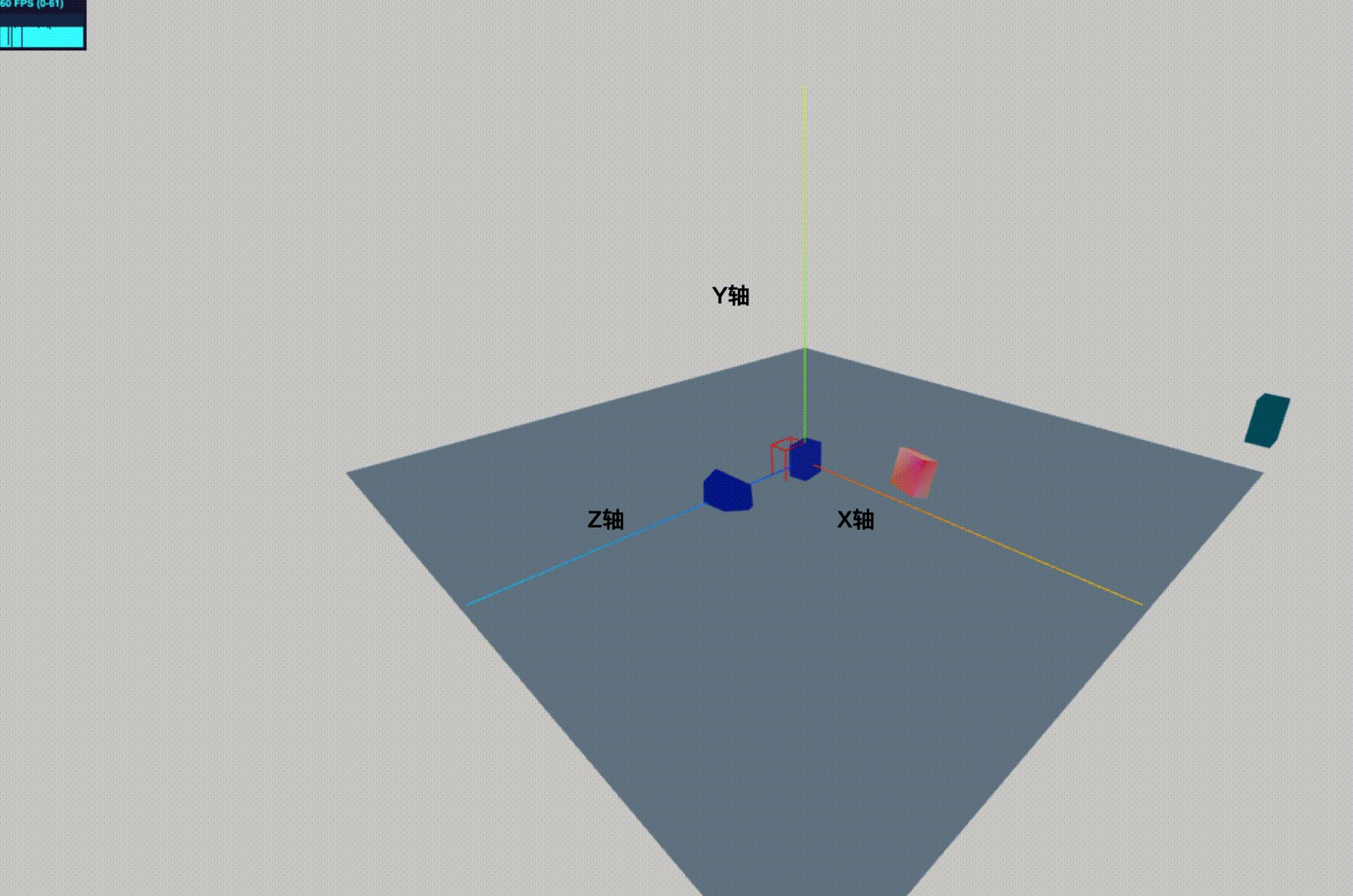
案例实现
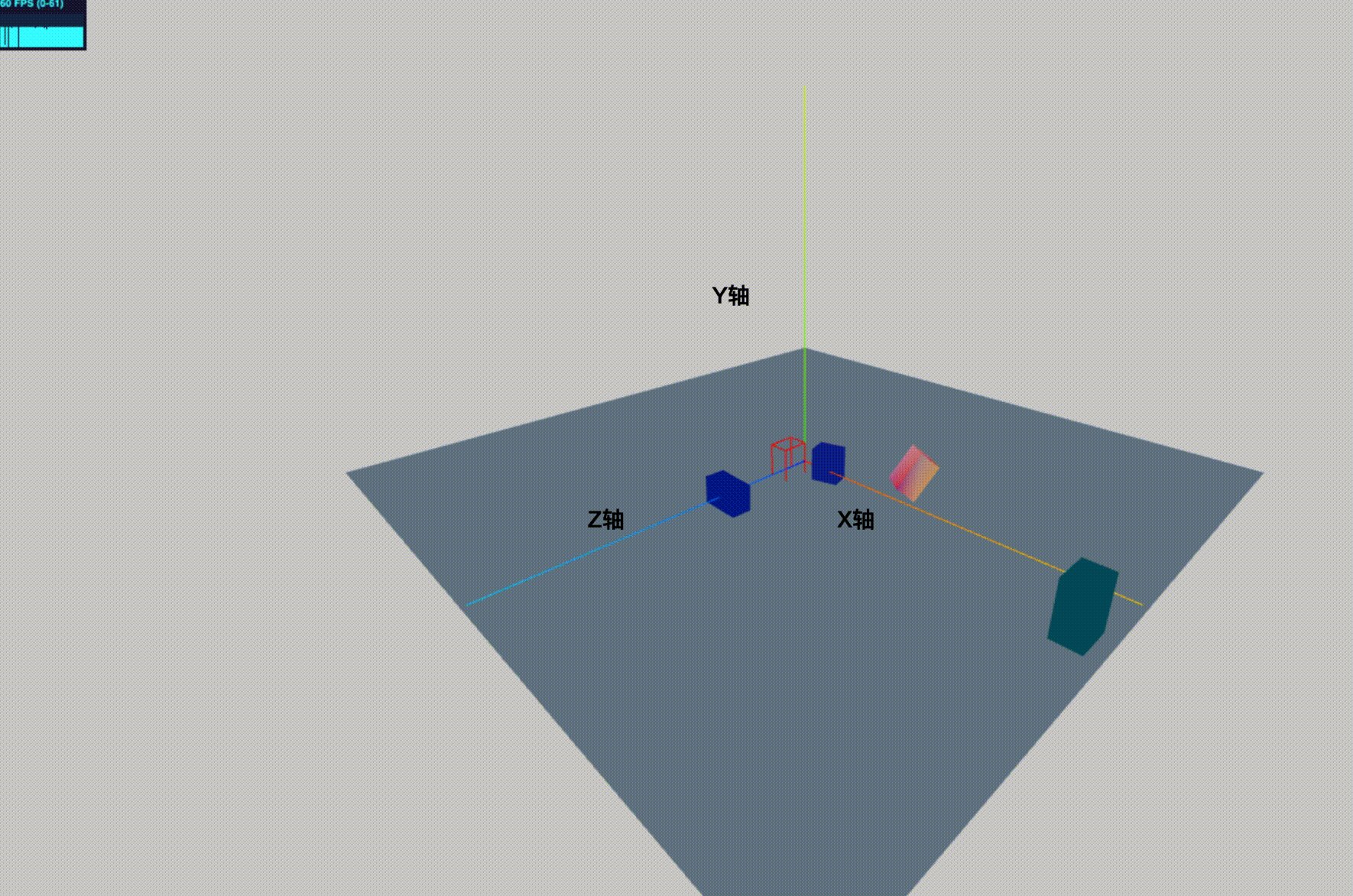
接下来是一个具体的案例实现,主要展示了如何使用ThreeJS和Tween.js创建一个旋转和平移的动画效果,代码中还涉及了一些其他的知识点,如改变物体旋转的中心点、获取物体的最大最小区间等。
...(此处省略具体代码,因为代码较长且涉及较多细节)
本文主要介绍了ThreeJS中的物体位移和旋转,以及Tween.js的使用,通过案例演示了如何结合两者实现动画效果,在使用Tween.js时,需要注意不要忘记调用TWEEN.update()方法。






还没有评论,来说两句吧...