温馨提示:这篇文章已超过437天没有更新,请注意相关的内容是否还可用!
摘要:在Vue项目运行node-sass时可能出现报错。针对这一问题,解决方案包括检查node-sass版本是否与Vue版本兼容,尝试卸载并重新安装node-sass,确保sass-loader配置正确等。遇到问题时,详细查看报错信息,针对性地进行解决。这些步骤有助于顺利运行Vue项目中的node-sass。

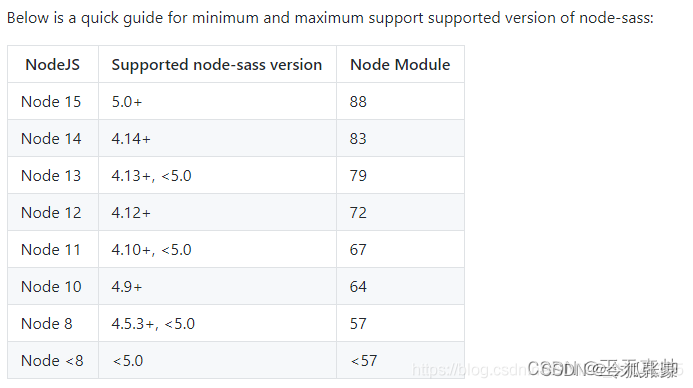
确保你的 Node.js 版本与 node-sass 模块兼容,node-sass 对 Node.js 版本有一定的兼容性要求,如果项目使用的 Node.js 版本与本地安装的版本不匹配,可能会导致兼容性问题。
你可以尝试在项目目录下打开命令行终端,并执行以下步骤:
1、重建 node-sass:使用命令npm rebuild node-sass,这将重新编译 node-sass 以适应当前项目的 Node.js 版本。
2、更新项目依赖:运行npm update 命令,以确保项目中的所有依赖包与当前 Node.js 版本兼容。
如果以上步骤无法解决问题,你可以尝试删除原有的 node-sass 包并重新安装:
1、删除原有的 node-sass 包:在项目根目录下的node_modules 文件夹中找到并删除与 node-sass 相关的文件夹。
2、使用 cnpm(或 npm)重新安装 node-sass:运行命令cnpm install node-sass,以确保安装的 node-sass 版本与当前 Node.js 版本兼容。
完成以上步骤后,再次尝试运行你的 Vue 项目,问题应该可以得到解决。
需要注意的是,以上解决方案适用于大多数情况,但具体问题可能因项目和环境的差异而有所不同,如果遇到类似问题,可以尝试上述方法,并根据实际情况进行调整,也欢迎大家留言讨论,共同学习和进步,作为一名前端开发者,我会不断总结分享自己的经验和知识,感谢大家的阅读和支持。
为了更准确地定位问题所在,建议查看具体的错误日志,如果问题仍然存在,也许需要更深入地检查项目的配置和代码,保持耐心和细心,一步一步地排查问题,相信你一定能够找到解决方案。






还没有评论,来说两句吧...