温馨提示:这篇文章已超过438天没有更新,请注意相关的内容是否还可用!
表单标签及表单属性
在HTML5中< form>html" class="superseo">标签用于为用户创建表单,以实现用户信息的收集和传递,其他标签要在他的标签下才可以使用
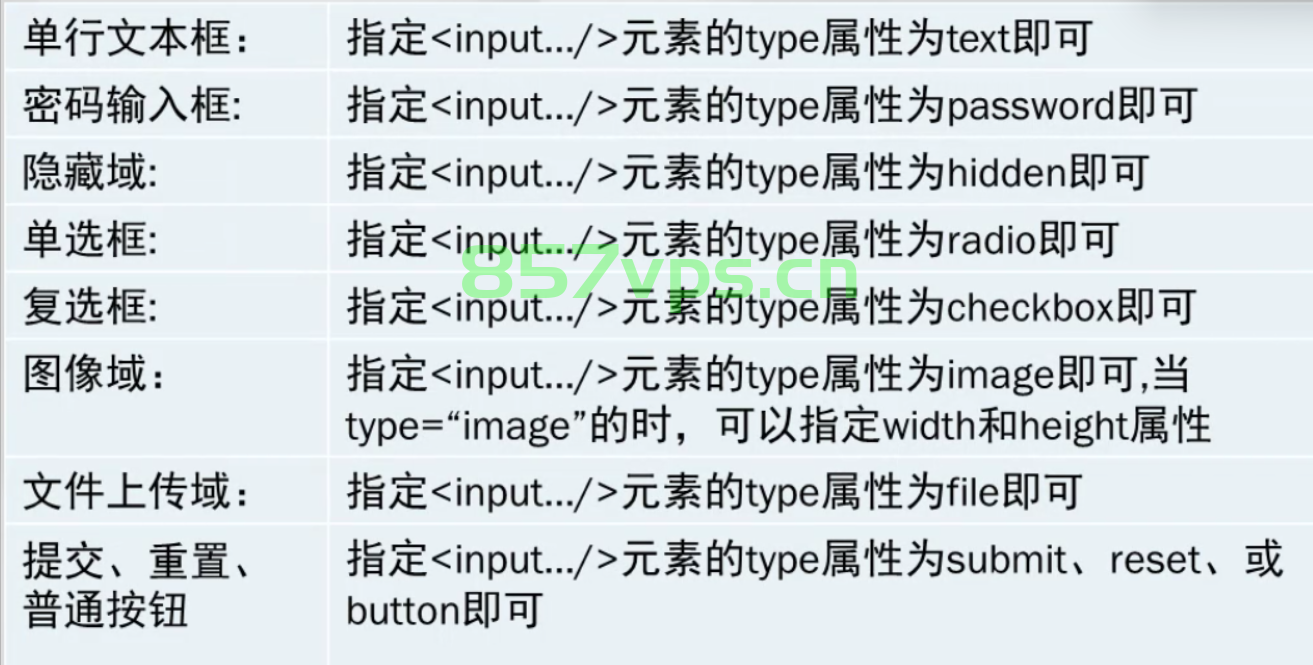
input标签的常用属性值
name属性:名称,也就是name的值代表当前input元素的名字;
value属性:默认值
1 当input type=“text”、“password”、"hidden"时,定义输入字段的初始值
2 当input type=“button”、“reset”、"submit"时,定义按钮上的显示的文本
3 当input type=“checkbox”、“radio”、"image"时,定义与输入关联的值
注意:input type="checkbox"和input type="radio"中必须设置value属性;value属性无法与input type="file"一通使用。
style属性:为input元素设定CSS样式;
width属性:当input type="image"时,通过width属性控制元素的宽度;
height属性:当input type="image"时,通过height属性控制元素的高度;
maxlength属性:定义input元素中可输入的最长字符数。

文本框
用于输入单行的文本信息
基本用法如下
<p>名字:<input type="text" name="firstName" size="30" maxlength="20"></p>
<p>姓氏:<input type="text" name="lastName" value="王"></p>
效果如下
名字:
姓氏:
(文本框在此页面无法正常显示)
单选按钮
如果不允许客户多选时,则可以使用表单元素的单选按钮
基本语法如下:
性别:
<input type="radio" name="sex" value="男" checked/> 男
<input type="radio" name="sex" value="女" /> 女
效果如下
性别:
男
女
(该页面无法正常显示)
密码框
在实际的表单登录或注册操做中,当输入密码时会使用黑色实心点或黑色星号来代替,从而对数据进行遮挡,这就是密码框基本语法如下:
<form>
<p>密码:<input type="password"></p>
</form>
效果如下
密码:
(该页面无法正常显示)
复选框
复选框允许用户在一定数目的选项中选取一个或者多个
基本语法:
请选择你会的语言:
<p><input type="checkbox" name="language" value="Chinese" checked>中文</p>
<p><input type="checkbox" name="language" value="English" checked>英文</p>
<p><input type="checkbox" name="language" value="Japanese">日文</p>
<p><input type="checkbox" name="language" value="Español">西班牙语</p>
效果如下
请选择你会的语言:
中文
英文
日文
西班牙语
(该页面无法正常显示)
按钮
在HTML5中按钮可以分为三种,分别是普通按钮,提交按钮,重置按钮
语法如下:
<p>名字:<input type="text" name="firstName"></p>
<p>姓氏:<input type="text" name="lastName"></p>
<p>密码:<input type="password"></p>
效果如下:
(该页面无法正常显示)
列表框
<select name="名称">–定义一个下拉列表
<!-- 下拉列表的选项-->
<option value="选项的值”selected="selected">选项的显示内容</option><option value="选项的值">选项的显示内容</option></select> 使用selected="selected"默认选中
多行文本域textarea
<textareaname="名称"cols="列数"rows=“行数”>
<!- 内容–>
与input不同textarea没有value属性,值直接填写在标签内部
高级应用
隐藏域 input: type=“hidden”
只读: readonly
禁用: disabled
标注for
使用id="id值"标记input
使用for="id值"建立关联
效果:点击for标记的位置就等同于点击id标记的input
表单验证
placeholder 输入框的提示信息不是值
required 验证为必填项标记后必须填写
pattern表单验证的正则表达式配置后必须匹配







还没有评论,来说两句吧...