温馨提示:这篇文章已超过962天没有更新,请注意相关的内容是否还可用!
摘要:,,HTML分组元素是用于组织和控制网页内容的结构化的基本元素之一。这些元素包括如div、section、article等标签,它们能够将页面内容划分为不同的区块或区域。这些分组元素提供了灵活的方式来布局和设计网页,使得内容更加清晰、易于管理和维护。通过使用这些元素,开发者可以更好地控制样式和脚本的应用,提高网页的响应性和用户体验。熟练掌握HTML分组元素是构建网页的重要基础。
前言
今天这课还是比较简单的,你们也都会,我就做一个整合。

一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、<p>建立段落
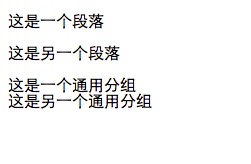
<p>这是一个段落</p>
<p>这是另一个段落</p>
解释:<p>元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、<div>通用分组
<div>这是一个通用分组</div>
<div>这是另一个通用分组</div>
解释:<div>元素在早期的版本中非常常用,通过<div>这种一般性分组元素进行布局。而在HTML5中,由于语义的缘故,被其他各种文档元素所代替。和<p>段落的区别是,两段文本的上下空隙是没有的,空隙间隔和<br>换行一样。
通过对比看看<p>和<div>的区别
1 2 3 4 |
|

3、<blockquote>引用大段它处内容
<blockquote>这是一个大段的来自它处的内容</blockquote>
<blockquote>这是另一个大段的来自它处的内容</blockquote>
解释:<blockquote>元素实际作用除了和<p>元素一样,有段落空隙的功能,还包含了首尾缩进的功能。语义上表示,大段的引用它处的内容。
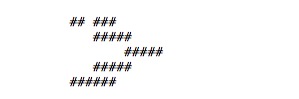
4、<pref>展现格式化内容
1 2 3 4 5 6 7 |
|
解释:<pref>元素实际作用就是编辑器怎么排版的,原封不动的展现出来,当然这种只适合简单的排版,复杂的排版就无法满足要求了。

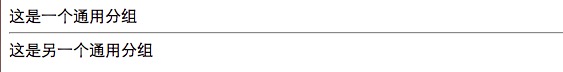
5、<hr>添加分隔
1 2 3 |
|
解释:该元素实际作用就是添加一条分割线,意图呈现上下文主题的分割。

6、<ul><li>添加无序列表
1 2 3 4 5 6 |
|
解释:<ul>元素表示无序列表,而<li>元素则是内部的列表项
7、<ol><li>添加有序列表
1 2 3 4 5 6 |
|
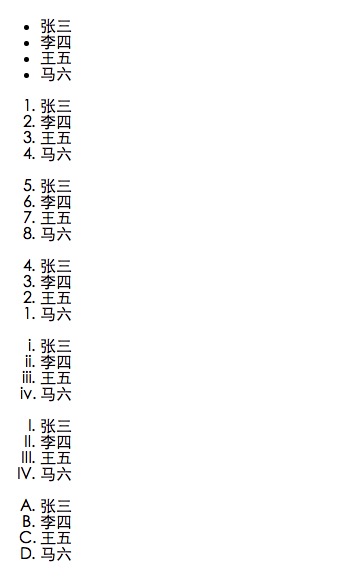
解释:<ol>元素表示有序列表,而<li>元素则是内部的列表项。<ol>元素目前支持三种属性
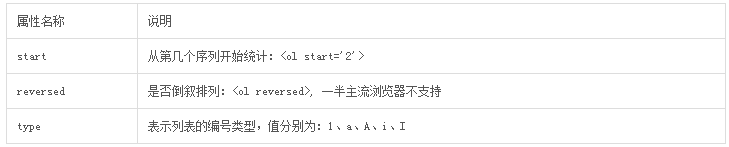
ol元素属性

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|

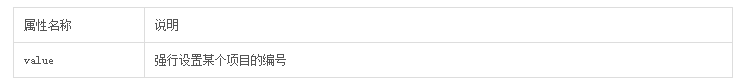
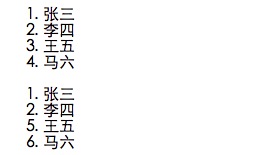
li元素属性

1 2 3 4 5 6 7 8 9 10 11 12 |
|

8、<dl><dt><dd>生成说明列表
<dl>
<dt>这是一份文件</dt>
<dd>这里是这份文件的详细内容1</dd>
<dd>这里是这份文件的详细内容2</dd>
</dl>
解释:这三个元素是一个整体,但<dt>或者<dd>并非都必须出现
1 2 3 4 5 6 7 8 |
|

9、<figure><figcaption>使用插图
1 2 3 4 |
|
解释:这两个元素一般用于图片的布局
1 2 3 4 |
|







还没有评论,来说两句吧...