温馨提示:这篇文章已超过473天没有更新,请注意相关的内容是否还可用!
摘要:针对VSCode中Mac版本遇到.net无法找到路径的问题,用户可以采取以下解决方案。确保已正确安装.NET SDK和VSCode。检查项目文件的路径设置,确保其与系统环境变量中的路径一致。若问题仍然存在,尝试重启VSCode或重建项目。更新VSCode及其插件至最新版本也可能有助于解决问题。通过以上步骤,用户应能解决VSCode中Mac版本.net无法找到路径的困扰。
当你在查询关于VSCode和.NET的相关帖子时,大多数内容可能是针对Windows系统的,对于Mac用户,路径设置可能会有所不同,以下是针对Mac用户的指导内容:
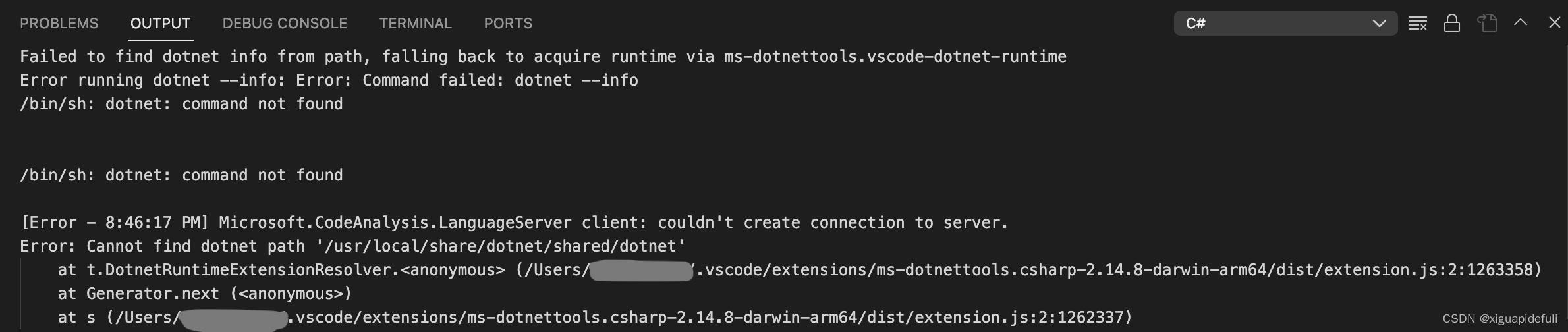
当遇到路径错误时,通常与C# Extension有关,为了解决这个问题,你需要关注VSCode中的相关设置。
步骤:
1、打开VSCode。
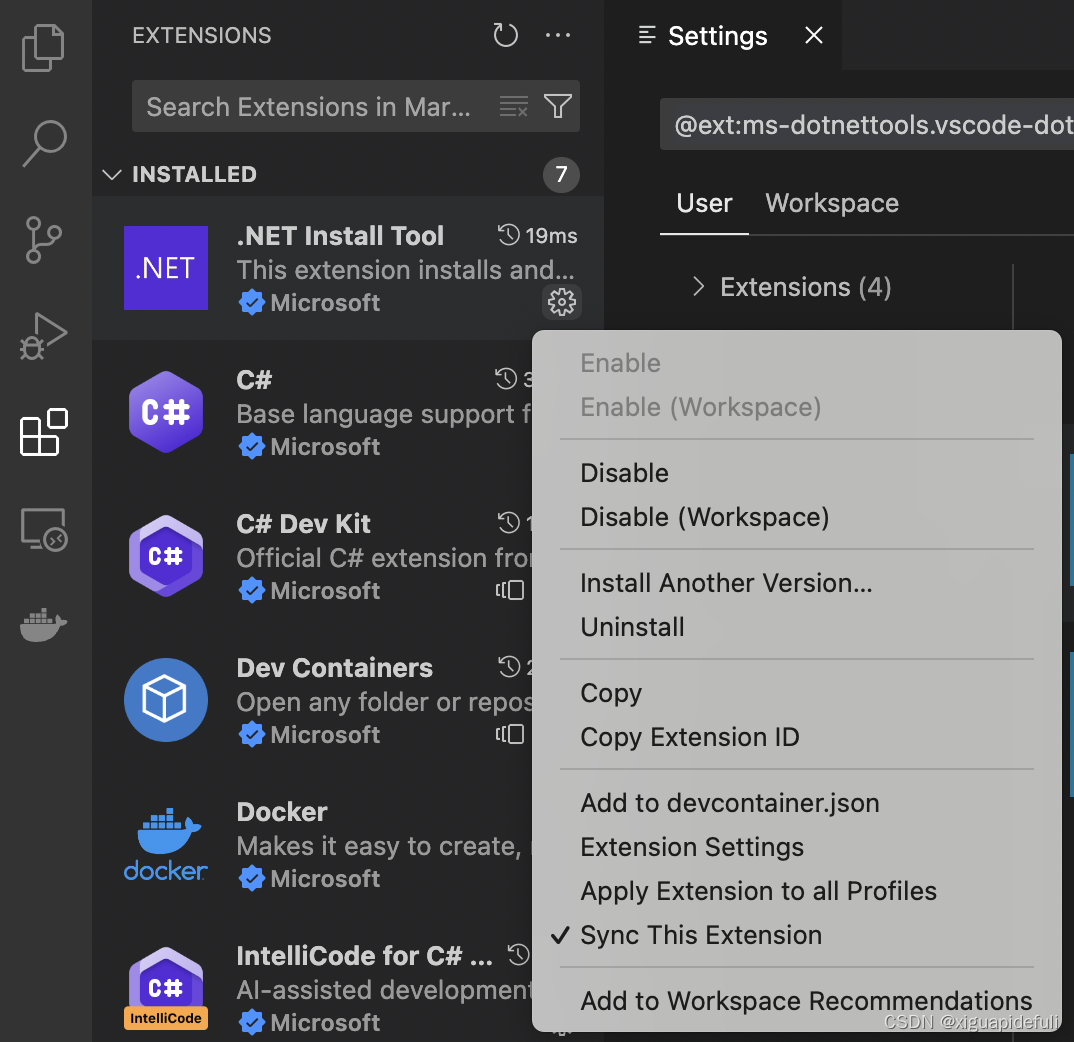
2、在左侧栏中找到Extensions(扩展)选项并点击。

3、找到并点击“.NET Install Tool”的设置图标。
4、选择Extension Settings(扩展设置)。

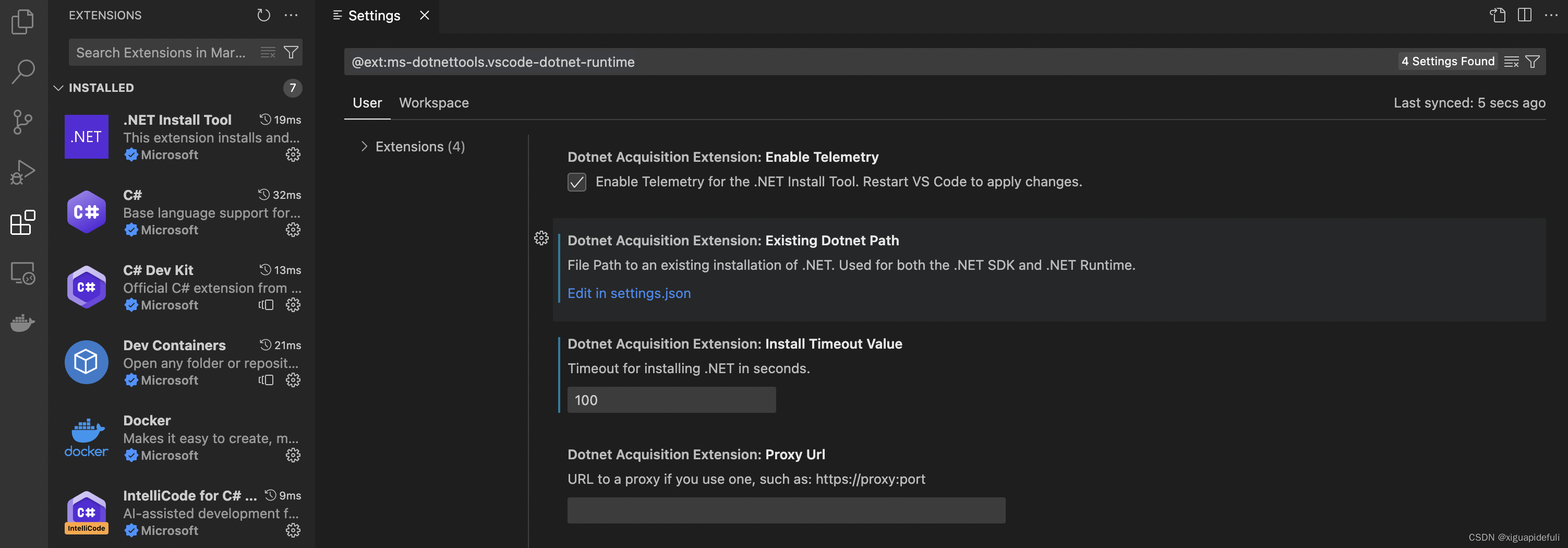
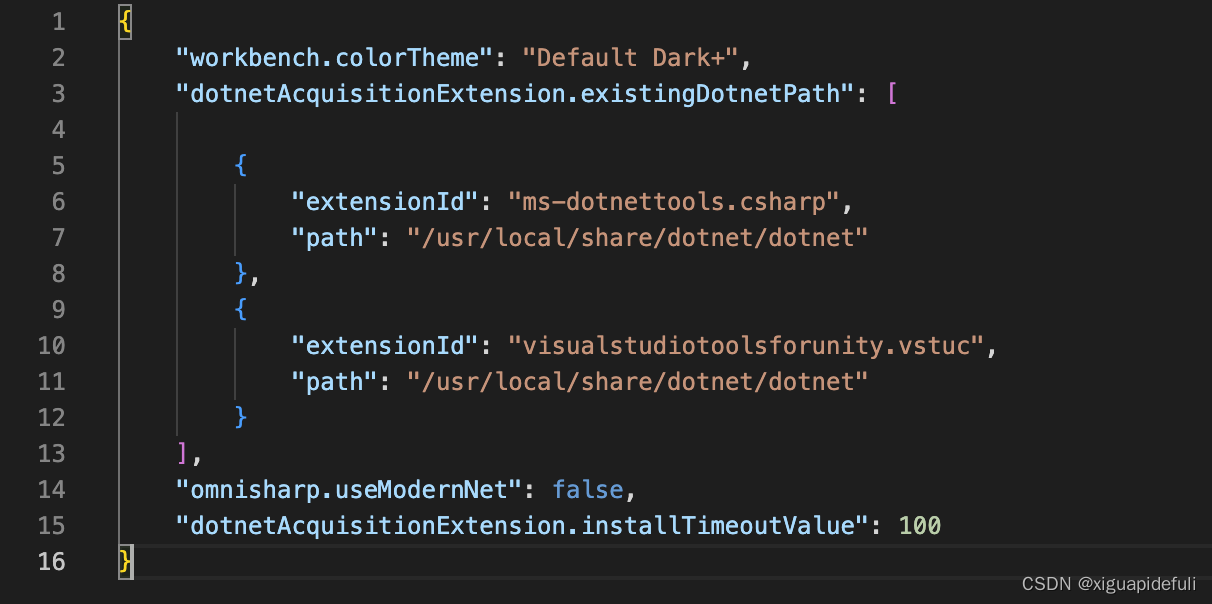
5、在设置中找到“dotnetAcquisitionExtension.existingDotnetPath”,这个设置项中列出了两项,分别对应VSCode中的C#和Unity扩展,这些路径应该是指向你在Mac上已安装的.NET框架的路径。
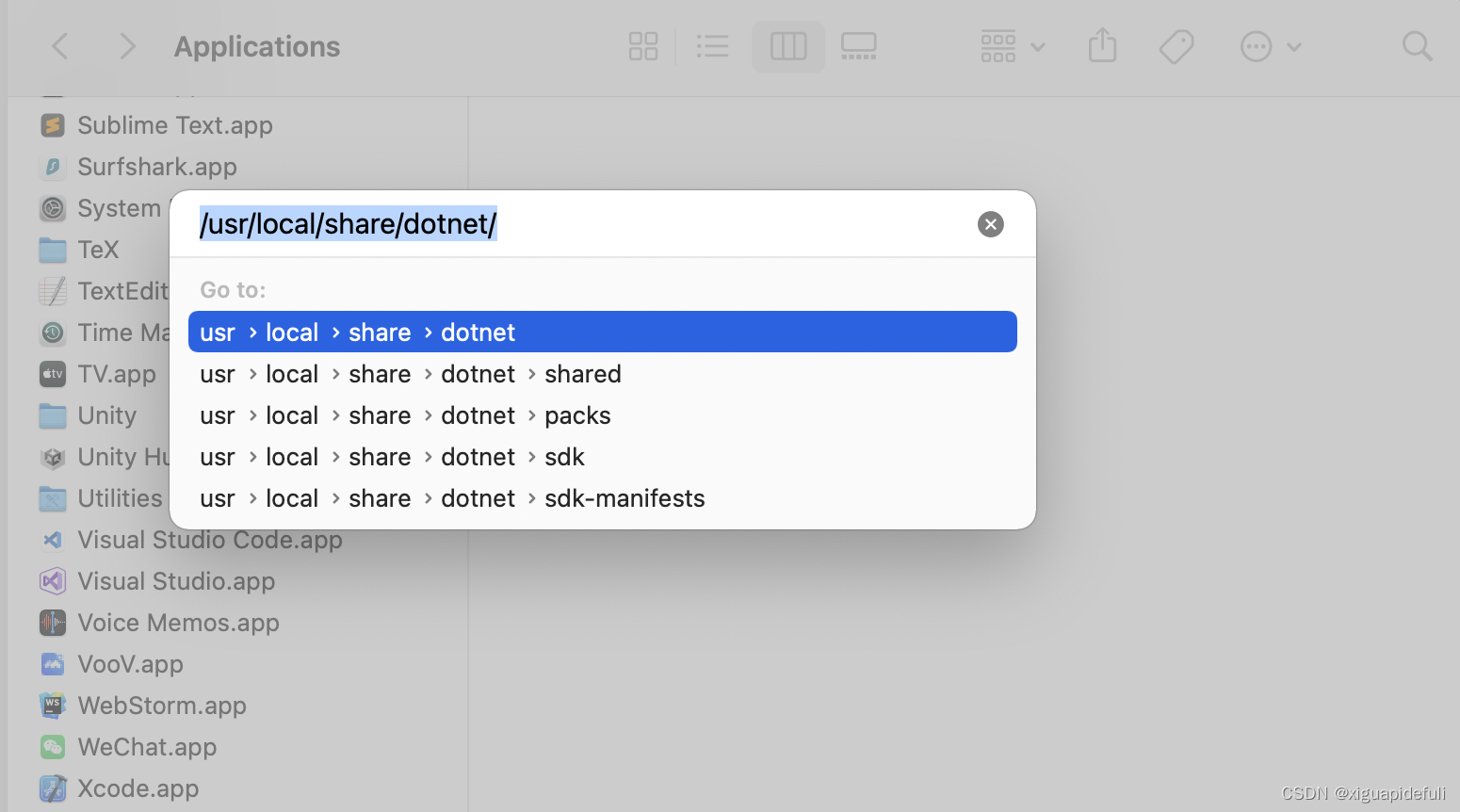
6、如果路径错误或未设置,你需要手动设置它,路径通常是/usr/local/share/dotnet/dotnet,这是一个在Mac上的隐藏路径,指向.NET的可执行文件。

如何确认是否在Mac上已安装.NET:
1、打开终端(Terminal)。

2、输入命令dotnet --version 并按回车。
3、如果显示版本信息,则表示已安装.NET,否则,你可能需要下载并安装它。

通过以上步骤,你应该能够解决与C# Extension相关的路径问题,确保在设置中正确指定了.NET的路径,这样VSCode就能正确地识别和使用.NET框架了,如果还有其他问题,请继续查找相关的解决方案或联系技术支持获取帮助。






还没有评论,来说两句吧...