温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:,,本摘要介绍了使用uniapp开发通用下拉框树形结构的方案,该方案兼容小程序、APP和H5。该方案提供了一个通用的下拉框树形结构,可以方便地应用于不同的开发平台。通过采用uniapp开发,可以实现一次开发,多处部署,提高了开发效率和兼容性。该方案为开发者提供了一种高效、便捷的方式来创建树形结构,并满足在不同平台上的使用需求。

摘要:
本项目利用uniapp开发了一款通用下拉框树形结构组件,该组件兼容小程序、APP和H5,展示了灵活的下拉选择和树形展示功能,能展示丰富的层级数据和子项,通过简洁的API接口和友好的用户体验,实现跨平台的数据交互和操作,该下拉框树形结构适用于多种场景,有效提升了应用界面的操作便捷性和数据展示效率。
简介:
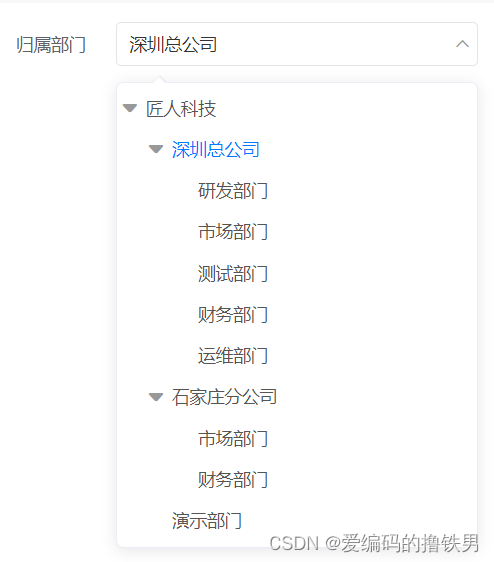
cxk-dropdown-tree是一款基于uniapp开发的强大通用下拉框树形结构组件,它为用户提供了直观的图片展示,使得用户能够轻松理解和使用,该组件支持小程序、APP和H5平台,为用户在不同平台上的使用体验提供了一致性。
特色功能:
1、直观的图片展示:通过图像化展示,使得用户能够更清晰地理解树形结构。
2、跨平台兼容性:支持小程序、APP和H5,实现一次开发,多平台部署。
3、灵活的下拉选择和树形展示:提供丰富的层级数据和子项展示,满足各种复杂数据展示需求。
4、简洁的API接口:提供简单易用的API接口,方便开发者进行集成和使用。
获取方式:
您可以直接在uniapp插件市场下载该组件,下载地址:[点击这里](https://ext.dcloud.net.cn/plugin?id=17002),下载后,将插件导入HBuilder即可使用。
依赖组件:
该组件依赖于uni-ui扩展组件,使用前请确保已引入uni-forms、uni-icons等相关组件,详细的依赖关系请下载插件市场中的示例项目进行查看。
代码示例:
[这里提供了详细的代码示例,包括模板、脚本和样式部分,]
组件属性说明:
对组件的各种属性进行了详细的说明,包括dataOptions、labelField、valueField等,并对子组件的change事件返回数据属性进行了说明。
使用场景:
该下拉框树形结构组件适用于多种场景,如企业级的部门选择、商品分类、地域选择等,可以有效提升应用界面的操作便捷性和数据展示效率。
支持与服务:
我们为该组件提供完善的售后服务和技术支持,如有任何问题,欢迎通过邮件或社交媒体与我们联系。
cxk-dropdown-tree是一款功能强大、易于使用的通用下拉框树形结构组件,适用于多种场景,能有效提升应用界面的操作便捷性和数据展示效率,快来下载体验吧!






还没有评论,来说两句吧...