温馨提示:这篇文章已超过467天没有更新,请注意相关的内容是否还可用!
摘要:在使用uniapp开发小程序时,可能会遇到input输入框的placeholder-class属性不生效的问题。这可能是由于样式未正确应用或组件属性使用不当所致。为解决此问题,可检查相关样式表的编写是否正确,确保class名匹配,并检查input组件的属性是否按文档正确设置。如问题仍未解决,建议查阅官方文档或寻求开发者社区的帮助。
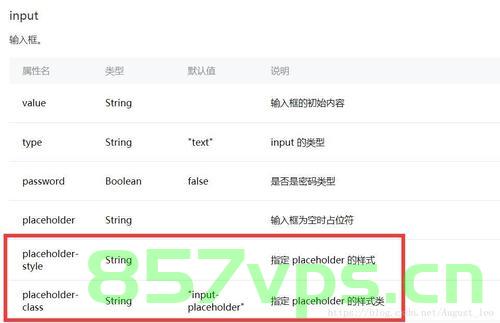
在使用uniapp开发微信小程序时,尝试通过input组件的placeholder-class属性改变提示词(placeholder)的样式,但发现无法生效。

尝试在CSS中定义如下样式:
.placeholder_class {
font-size: 26rpx;
但发现该样式无法应用到placeholder上。
问题分析
如果在使用`scoped`属性时无法改变`placeholder`的样式,可能是由于样式的优先级问题,在CSS中,选择器的优先级是根据其特定性和声明顺序来确定的,当多个选择器具有相同的特定性时,后面声明的样式会覆盖前面的样式。
如果是使用组件库或框架时,可能存在样式隔离(样式作用域)的问题,导致样式无法应用到子组件上。
解决方案
方法一:使用全局样式
为了避免影响其他代码,可以选择不使用`scoped`属性,而是将样式定义为全局样式,这样可以直接应用到所有的input组件上。
/* 全局样式 */
.placeholder_class {
font-size: 26rpx;
方法二:使用deep选择器
如果仍然需要使用`scoped`属性,可以尝试使用deep选择器,Deep选择器可以穿透组件的作用域,将样式应用到子组件的元素上。
/* 使用deep选择器 */
/deep/ .placeholder_class {
font-size: 26rpx;
或者使用以下语法(取决于使用的框架或库):
::v-deep .placeholder_class {
font-size: 26rpx;
这两种方法都可以解决在使用uniapp开发微信小程序时无法改变input组件placeholder样式的问题,记录下来以备后用。






还没有评论,来说两句吧...