温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:,,Android中的TabLayout是一种用于展示标签页的布局,可方便地实现页面切换功能。它提供了灵活的布局管理和高效的性能,适用于各种应用程序。TabLayout支持自定义标签样式、添加图标和指示器,以及监听标签页切换事件。它还可以与ViewPager等组件结合使用,实现更加丰富的页面交互体验。TabLayout是Android开发中一种重要的布局方式,广泛应用于各类应用程序中。
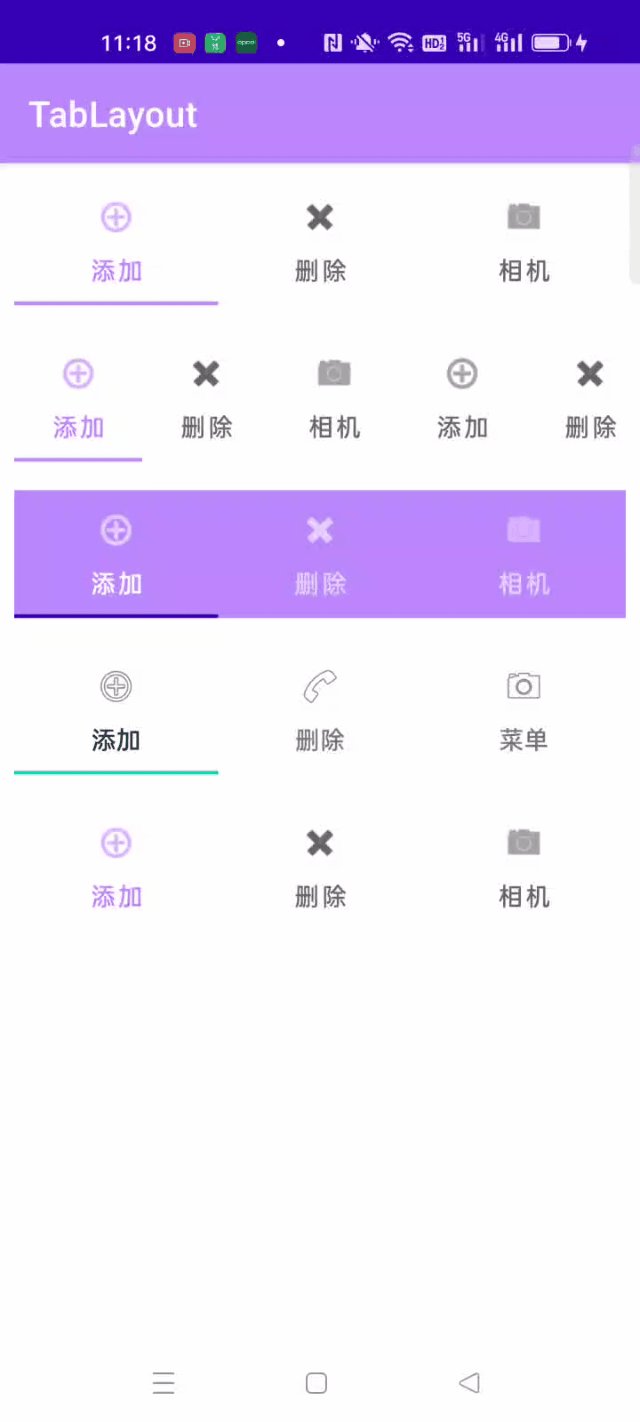
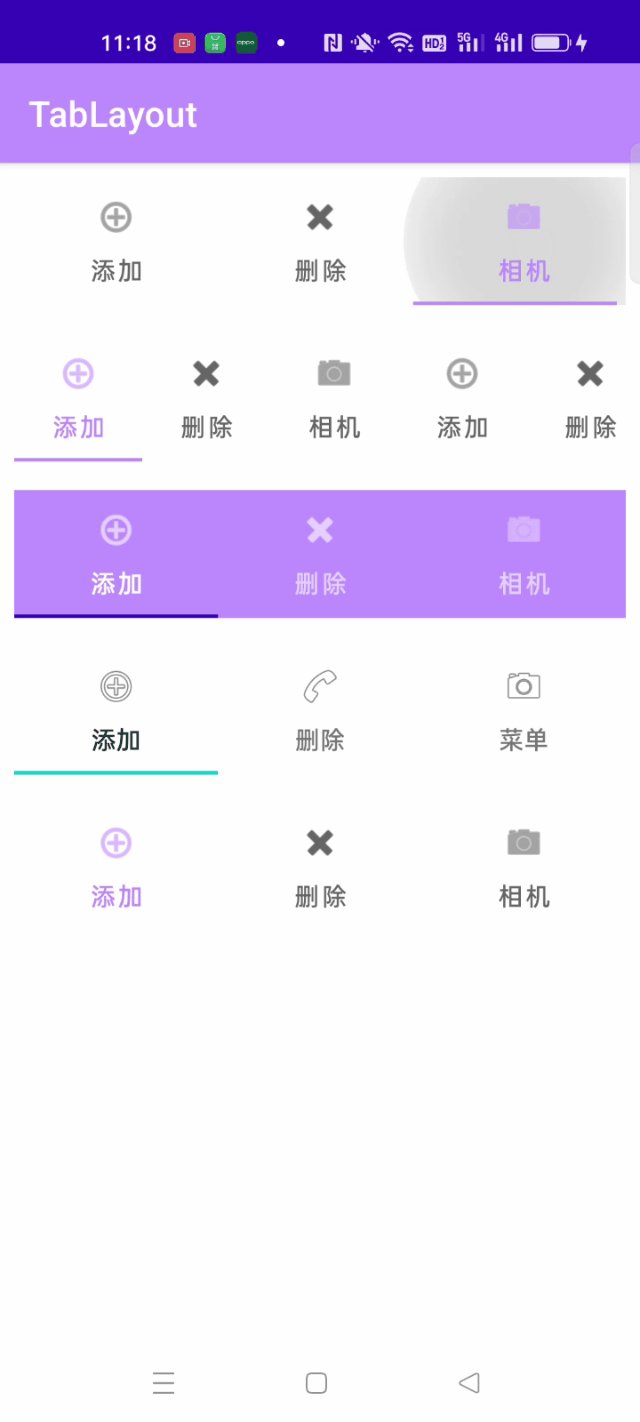
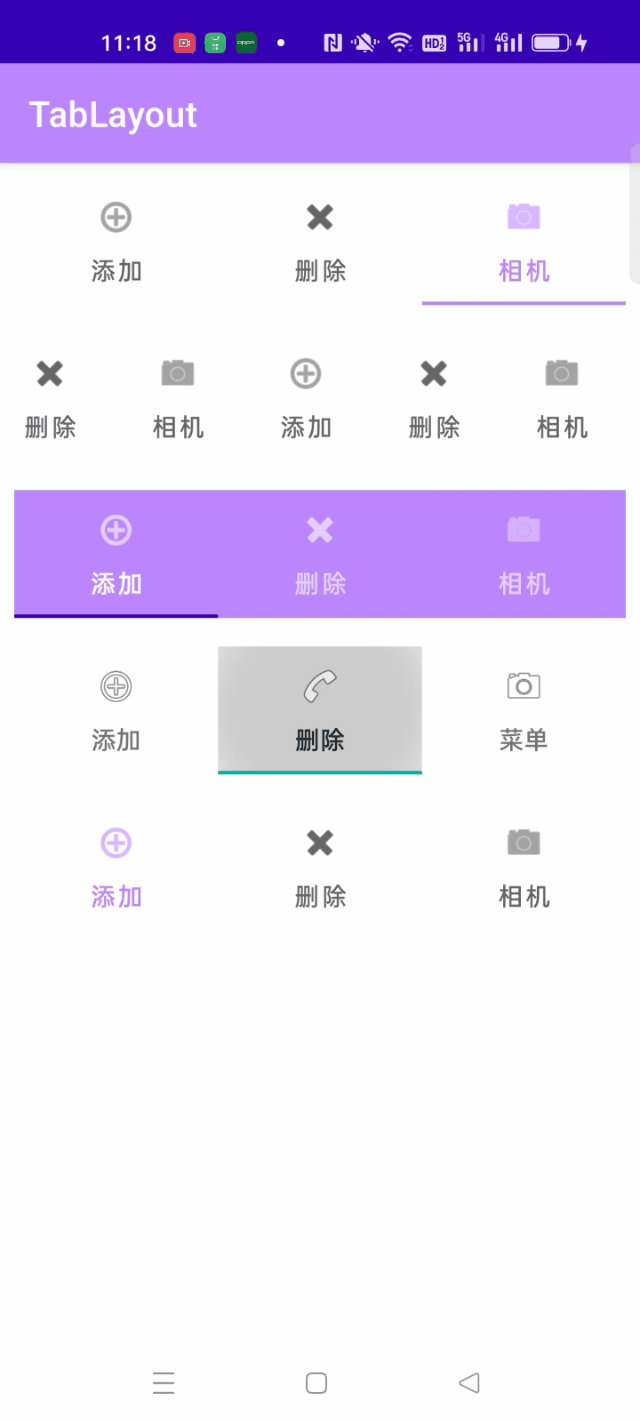
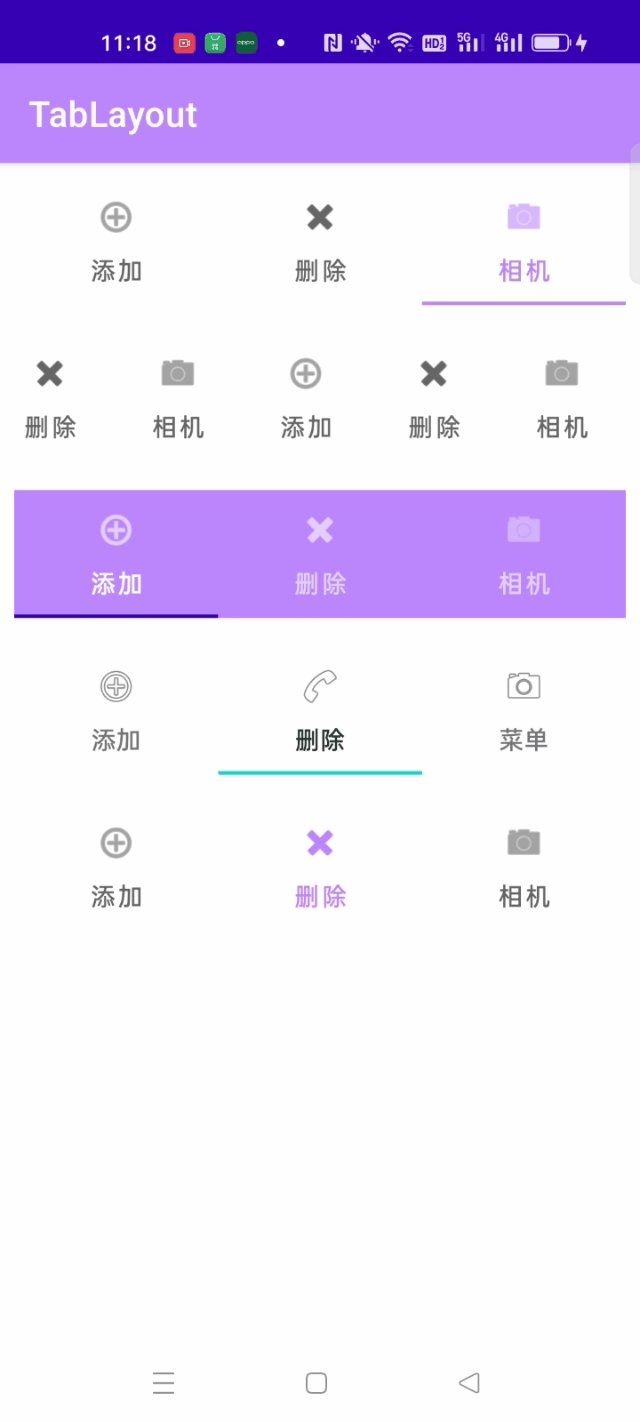
<p><img src="https://img-blog.csdnimg.cn/5dc9753045954b1b9bf571b698390dbb.gif" alt="" width="308" height="683"></p>
目录:
<p id="main-toc">目录</p>
TabLayout:
<p id="TabLayout-toc">TabLayout</p>
TabLayout通常用作选项卡,经常与ViewPager2和Fragment结合使用,以下是它的常用属性:
1、app:tabBackground:设置TabLayout的背景色。
2、app:tabTextColor:设置未被选中时文字的颜色。
3、app:tabSelectorColor:设置选中时文字颜色。
4、app:tabTextAppearance:设置TabLayout的文本主题,无法通过textSize来设置文字大小,只能通过主题来设定。

5、app:tabMode:当tabItem个数较多时,设置为“scrollable”以允许滑动。
6、app:tabIndicator和app:tabIndicatorColor:设置指示器及其颜色。
7、app:tabIndecatorHeight:设置指示器高度,设置为0dp可隐藏Indicator效果。
8、app:tabPadding:设置Tab内部item的padding,也可单独设置某个方向的padding,如app:tabPaddingStart。
9、app:paddingEdng/app:paddingStart:设置整个TabLayout的padding。
10、app:tabGravity:设置tab的布局方式,如居中或填充。
11、app:tabMaxWidth/app:tabMinWidth:设置最大/最小的tab宽度。
TabItem:
<p id="TabItem-toc">TabItem</p>
为TabLayout添加Item有两种方法,其中一种是通过TabItem在xml中直接添加,使用TabItem给TabLayout添加卡片时,可以:
1、在xml中设置android:icon和android:text属性来添加图标和文本。
2、通过代码添加,使用TabLayoutMediator,其中需要设置卡片的文本和图标。
演示效果的xml(部分):
由于您没有提供具体的XML代码,我无法为您展示完整的XML布局,但您可以参考上述属性来设置TabLayout和TabItem的样式,关于文本默认大写的问题,可以通过设置app:tabTextAppearance属性来解决。
编辑:
<p id="%E2%80%8B%E7%BC%96%E8%BE%91-toc">编辑</p>
这一部分似乎是关于编辑的说明,但没有提供具体的内容,您可以根据需要添加关于如何编辑、修改或处理相关内容的说明。
演示效果的xml(完整):
请提供完整的XML布局代码,以便我能更准确地为您润色和修饰内容。






还没有评论,来说两句吧...