温馨提示:这篇文章已超过458天没有更新,请注意相关的内容是否还可用!
摘要:前端报错ts(1128)“应为声明或语句”的解决方案在于检查代码中是否存在语法错误或不完整的声明语句。应确保每个语句都是完整的,并且正确地声明了变量、函数等。解决此问题的方法包括审查代码,修复语法错误,确保所有声明和语句都符合TypeScript的语法规则。正确处理声明和语句是避免此类错误的关键。
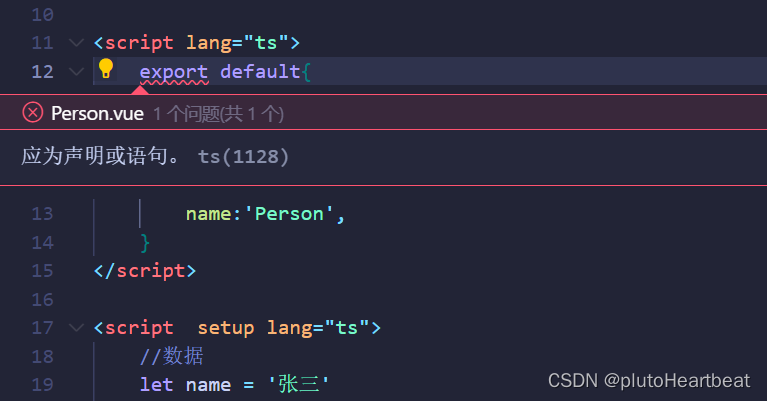
我们需要仔细检查所有的变量、函数、类等的声明,确保每一个声明都遵循TypeScript的语法规则,声明应当在合适的作用域内进行,并且需要注意关键词如“let”,“const”,“export”,“default”等的使用是否正确,检查是否有遗漏的语句或表达式。

除此之外,代码的格式和空格使用也是关键,确保代码的缩进和格式符合TypeScript的规范,遵循项目中的代码风格规则和工具要求,特别是在使用关键词如“export”,“default”时,注意与后续内容的空格使用,虽然JavaScript对空白符的要求较为宽松,但为了一致性和可读性,建议遵循相关规则。
关于具体的案例,比如在“export default”语句中,即使没有空格也不会引起语法错误,但如果项目中启用了ESLint的“space-before-blocks”规则或其他代码风格规则,建议在“export default”和后续花括号之间加上一个空格,以满足规则要求,避免警告。

要解决ts(1128)错误,我们需要仔细检查TypeScript代码中的语法错误,并遵循项目中的代码风格规则和工具要求,通过这样做,不仅可以成功解决这个错误,还可以提高代码的质量和可读性,保持代码的整洁和规范性也是编程过程中的重要一环,有助于减少未来可能出现的问题,利用代码格式化工具或IDE的自动格式化功能,可以更加高效地维护代码的一致性和规范性。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...