温馨提示:这篇文章已超过460天没有更新,请注意相关的内容是否还可用!
摘要:本文详细介绍了JavaScript中的原型链概念,包括其工作原理、构成部分以及在实际应用中的作用。文章深入剖析了原型链在JavaScript中的核心地位,对于理解JavaScript面向对象编程至关重要。本文内容详尽,建议收藏以备查阅。阅读本文,您将更好地理解JavaScript中对象、原型和原型链之间的关系,以及它们在编程实践中的应用。
JS原型
JS的复杂类型与继承机制
JavaScript中的复杂类型都是对象类型(Object),但由于JS不是面向对象的编程语言,如何实现继承成为一个重要问题。
JS中的构造函数
由于JS中没有类(Class)的概念,设计者通过构造函数来实现继承机制。
ES6的class
ES6引入的class可以看作是一个语法糖,其大部分功能在ES5中都能实现,新的class写法使原型的写法更加清晰,更贴近面向对象编程的语法。
构造函数的流程
1、创建一个新对象。
2、将构造函数的作用域赋值给新对象(this指向新对象)。

3、执行构造函数中的代码,为新对象添加实例属性和实例方法。
4、返回新对象。
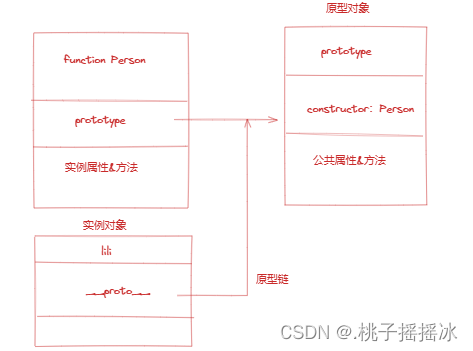
原型链
原型链是实例对象和原型对象之间的链接,每个函数都有一个prototype属性,这个属性指向函数的原型对象,通过构造函数创建的实例对象会有一个指针(__proto__)指向它的构造函数的原型对象,从而形成了链条。

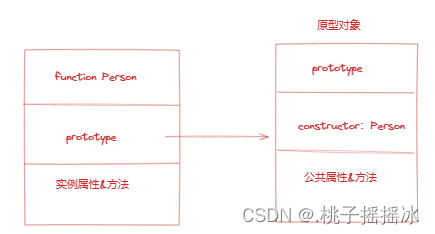
原型对象
JS的每个函数在创建时都会生成一个prototype属性,指向一个对象,即该函数的原型对象,原型对象中有个属性constructor,指向该函数。
JS原型链详解
通过示例代码,解释了如何在原型上定义公共方法,以及为什么实例可以调用构造函数的原型对象上的方法,JS有一个原型查找机制,当实例上没有定义某些方法时,会自动在实例的__proto__上查找。
prototype和__proto__
prototype显示原型,是构造函数的原型对象,函数的独有属性。

__proto__是实例对象指向原型对象的指针,是每一个对象都有的属性。
每个通过构造函数创建出来的实例对象,其本身有个属性__proto__,这个属性会指向该实例对象的构造函数的原型对象。
注意:__proto__是各大浏览器实现时添加的私有属性,不建议在生产环境中使用,生产环境中,可以使用Object.getPrototypeOf方法来获取实例对象的原型。

构造函数的prototype的__proto__指向哪里?
所有原型对象的__proto__属性都指向function Object的原型对象,而function Object的原型对象是null,原型链的尽头是null。
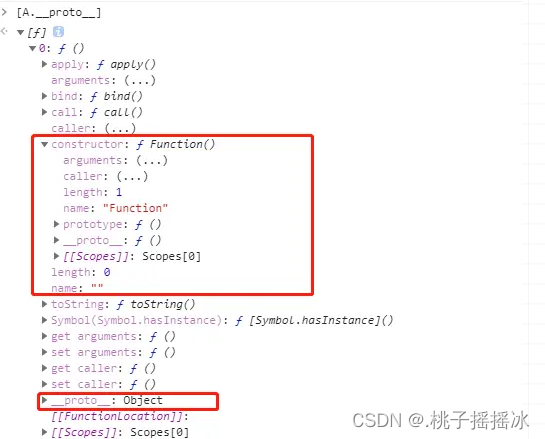
函数作为一个对象,是否存在原型链?
函数作为一个对象,其__proto__属性指向了function Function的原型对象,该原型对象为JS中所有函数的原型对象,而其__proto__属性仍然指向了function Object的原型对象,形成了原型链。

JS的原型链涉及到实例对象、函数、构造函数和Object函数等,是一个复杂但重要的机制,希望以上内容能够帮助读者更好地理解和掌握JS的原型和原型链。






还没有评论,来说两句吧...