温馨提示:这篇文章已超过447天没有更新,请注意相关的内容是否还可用!
摘要:,,学习笔记:本文为尚硅谷Vue2基础篇的学习总结。内容涵盖了Vue框架的基本概念、核心特性以及基础使用方法。通过笔记,读者可以了解Vue框架的入门知识,掌握Vue组件的创建与运用,熟悉Vue指令、数据绑定、事件处理以及组件间通信等核心内容。本文旨在为初学者提供Vue2基础学习的参考和指导。
Vue2
- 学习笔记:Vue2基础篇_ljtxy.love的博客-CSDN博客
- 学习笔记:Vue2中级篇_ljtxy.love的博客-CSDN博客
- 学习笔记:Vue2高级篇_ljtxy.love的博客-CSDN博客
Vue3
- 学习笔记:Vue3_ljtxy.love的博客)-CSDN博客
文章目录
- 1.概述
- 1.1定义
- 1.2特点
- 1.3周边库
- 2.基本用例-单文件Vue使用(了解)
- 3.选项式API
- 3.1模板语法
- 3.1.1概述
- 3.1.2插值语法
- 3.1.3指令语法
- 3.1.4案例—姓名展示
- 3.2数据绑定
- 3.2.1概述
- 3.2.2单向与双向绑定
- 3.2.3挂载与响应式对象写法
- 3.3指令
- 3.3.1概述
- 3.3.2内置指令
- 3.3.2.1数据绑定bind/model
- 3.3.2.2事件绑定on
- 3.3.2.3数据遍历for
- 3.3.2.4条件渲染if/else/if-else/show
- 3.3.2.5数据渲染text/once/cloak
- 3.3.2.6数据编译pre
- 3.3.2.7数据插入html
- 3.3.3自定义指令
- 3.3事件处理
- 3.3.1概述
- 3.3.2基本用例-事件处理
- 3.3.3事件修饰符
- 3.3.3.1概述
- 3.3.3.2Prevent(常用)
- 3.3.3.3Stop(常用)
- 3.3.3.4Once(常用)
- 3.3.3.5Capture
- 3.3.3.6Self
- 3.3.3.7Passive
- 3.3.4键盘事件
- 3.3.4.1概述
- 3.3.4.2基本用例-使用演示
- 3.4计算属性
- 3.4.1概述
- 3.4.2基本用例-计算属性使用
- 3.4.3案例—姓名展示
- 3.5监视属性
- 3.5.1概述
- 3.5.2基本用例-监视属性使用
- 3.5.3深度监视
- 3.5.4监视的简写形式
- 3.5.5监测数据的原理✳
- 3.5.5.1监听数据之对象
- 3.5.5.2Vue.set()方法
- 3.5.5.3监测数据原理之数组
- 3.5.6案例—天气展示-普通
- 3.5.7案例—天气展示-深度
- 3.6样式绑定
- 3.6.1概述
- 3.6.2Class样式
- 3.6.2.1字符串
- 3.6.2.2数组
- 3.6.2.3对象
- 3.6.3Style样式
- 3.6.3.1数组对象
- 3.6.3.2对象
- 3.7条件渲染
- 3.7.1概述
- 3.7.2基本用例v-show使用
- 3.7.3基本用例v-if使用
- 3.8列表渲染
- 3.8.1概述
- 3.8.2基本用例-v-for使用
- 3.8.3列表过滤
- 3.8.4列表排序
- 3.8.5列表更新
- 3.8.6Key的作用与原理✳
- 3.9过滤器
- 3.9.1概述
- 3.9.2基本用例-过滤器使用
- 3.10生命周期✳
- 3.10.1概述
- 3.10.2基本用例-挂载
- 3.10.3生命周期流程图
- 3.10.4案例—透明度变换
- 3.11案例—信息表单
- 3.12MVVM模型✳
- 3.12.1概述
- 3.12.2基本用例-模型演示
- 3.13数据代理✳
- 3.13.1概述
- 3.13.2Object.defineProperty方法
- 3.13.3理解数据代理
- 3.13.4Vue中的数据代理
- 4.组件化编程
- 4.1概述
- 4.1.1定义
- 4.1.2模块化
- 4.1.3组件化
- 4.2非单文件组件
- 4.2.1概述
- 4.2.2基本用例-组件使用(了解)
- 4.2.3案例—组件理解
- 4.2.4组件名 / 组件标签
- 4.2.5组件的嵌套
- 4.2.6VueComponent构造函数(掌握)
- 4.2.7Vue实例与组件实例(掌握)
- 4.2.8重要的内置关系(掌握)
- 4.3单文件组件
- 4.3.1概述
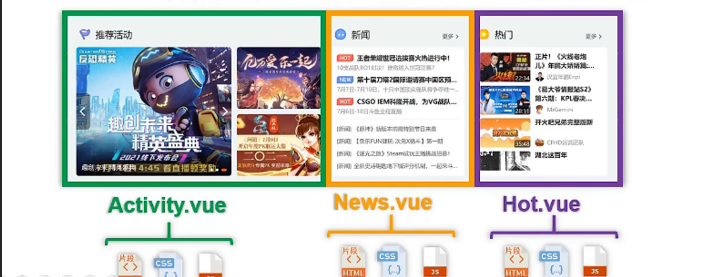
- 4.3.2组件目录(了解)
- 4.3.2.1组件
- 4.3.2.2入口文件
- 4.3.2.3页面展示
- 4.3.3组件内部结构
- 知识加油站
- 浏览器Vue开发插件
- 箭头函数
- ES6扩展运算符
- Vue有不同版本的js
- export暴露
1.概述
笔记小结:
- 定义:Vue 3 是一种流行的构建用户界面的渐进式JavaScript前端框架
- 特点:组件化
- 周边库:axios、vue-cli、vue-resource、vue-router、vuex、element-ui
1.1定义
Vue 3 是一种流行的构建用户界面的渐进式JavaScript前端框架,用于构建用户界面和单页应用程序(SPA)。它是 Vue.js 框架的第三个主要版本,是对 Vue.js 2 的重大升级和改进。Vue 3 专注于提升性能**、可维护性和**开发体验,引入了许多新的特性和改进
官方网站:简介 | Vue.js (vuejs.org)

说明:
渐进式:Vue可以自底向上逐层的应用简单应用:只需一个轻量小巧的核心库。复杂应用:可以引入各式各样的Vue插件
1.2特点
采用组件化模式,提高代码复用率、且让代码更好维护。采用组件化模式,提高代码的复用率、让代码更好维护、声明式编码,让用户无需再操作DOM,提高开发的效率、使用虚拟DOM加上优秀的DIFF算法,尽量复用DOM节点

说明:
组件化:每一个组件都是用HTML、CSS、JS代码组成
1.3周边库
- vue-cli:vue脚手架
- vue-resource:插件
- axios:异步请求
- vue-router:路由
- vuex:状态管理
- element-ui:基于vue的UI组件库(PC端)
2.基本用例-单文件Vue使用(了解)
笔记小结:
步骤:导入相应Vue.js文件、创建Vue实例、编写实例
步骤一:新建HTML页面,引入Vue.js文件
步骤二:在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({ el:"#app",// el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。 data:{// data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。 name:"" } })说明:
- Vue实例和容器是一一对应的,也就是说一个 new Vue({})对于一个容器。
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
补充:
一个root容器里的代码被称为【Vue模板】;
步骤三:编写视图
{{username}} {xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;-->补充:
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
3.选项式API
笔记小结:请查看各个小节
3.1模板语法
笔记小结:
- 概述:Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。
- 分类:
- 插值语法:
- 概述:{{ xxx }},xxx是js表达式
- 功能:可以直接读取到data中的所有属性,也就是渲染data里面的数据
- 指令语法:
- 概述:v-bind :href="xxx”或简写为 :href=“xxx”,xxx同样要写js表达式
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…) ,且可以直接读取到data中的所有属性
- 补充:
- v-bind:可以用来执行运算和执行函数,若绑定的内容为js表达式则可以执行运算,若绑定的内容为data数据中的函数则可以执行函数
- Vue中有很多的指令,且形式都是: v-???,此处我们只是拿v-bind举个例子
- 插值语法:
3.1.1概述
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。
3.1.2插值语法
{{ }}大括号,也是最常用的取值符号,用来渲染data里面的数据
点我去{{school.name}}学习1 …… data:{ name: "jack", school:{ name:'尚硅谷', url: ' http://www.atguigu.com' } } ……补充:
- 绑定数据时可以使用.(点号)作为分隔符
点我去{{school.name}}学习1
3.1.3指令语法
- v-bind指令,给标签里的任何一个属性(属性可以自定义)动态的绑定值,让引号里面的东西当成js表达式来执行
点我去尚硅谷学习1 点我去尚硅谷学习1
说明:
上面这种 v-bind 这也是我们对于 vue 指令最初的理解,但实际上,vue 指令的预期值(如 v-bind: 中,v-bind 是指令,: 后面的 class 是参数,而 classProperty 则在官方文档中被称为“预期值”),除了像上面那样绑定一个字符串类型变量,其实它是支持一个单一 JavaScript 表达式 (v-for 除外)
- 执行运算
html属性不能使用双大括号形式绑定,只能使用v-bind指令
...... var vm = new Vue({ el: '#app', data: { t1: 'title1', t2: 'title2' } });说明:
- 最终渲染
html属性不能使用双大括号形式绑定,只能使用v-bind指令
- 执行函数
html属性不能使用双大括号形式绑定,只能使用v-bind指令
...... var vm = new Vue({ el: '#app', data: { getTitle: function () { return 'title content'; } } });说明:
- 最终渲染
html属性不能使用双大括号形式绑定,只能使用v-bind指令
3.1.4案例—姓名展示
Document姓:Vue.config.productionTip = false; new Vue({ el: '#root', data: { firstname:"宝宝", lastname:"玥玥" } })
名:
全名:{{firstname}}-{{lastname}}补充:
这里的V-model指令,是数据双向绑定的意识,详细请查看下一小节
3.2数据绑定
笔记小结:
- 概述:Vue的数据绑定是指将数据模型和用户界面之间建立起的连接,也就是将data里面的数据显示在标签中
- 分类:
- **单向绑定(**v-bind):数据只能从data流向页面
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。而双向绑定一般都应用在表单类元素上(如:input、select等)。v-model:value可以简写为v-model,因为v-model默认收集的就是value值
- 挂载与响应式对象:
- el有2种写法:
- new Vue时候配置el属性
- 先创建Vue实例,随后再通过vm.$mount( ’ #root ')指定el的值
- data有2种写法
- 对象式
- 函数式
- 补充:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
- 注意:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
- el有2种写法:
3.2.1概述
Vue的数据绑定是指将数据模型和用户界面之间建立起的连接,使得数据的变化可以自动反映在界面上,同时用户界面上的交互操作也可以影响数据模型的变化。这种双向的数据同步机制使得开发者能够更轻松地管理和维护用户界面和数据之间的一致性。
3.2.2单向与双向绑定
v-bind和v-model都是Vue框架中用于数据绑定的指令,但它们在应用的场景和功能上有一些区别。
v-bind:
- v-bind用于实现从数据到界面的单向数据绑定,将数据模型中的值绑定到HTML元素的属性上。
- 使用方式:v-bind:属性名="数据模型中的属性"或简写为:属性名="数据模型中的属性"。
- 示例:
会将imageUrl的值绑定到src属性上,实现图片的动态加载。
v-model:
- v-model用于实现双向数据绑定,将表单元素的值与数据模型中的属性双向关联。主要用于表单元素(如input、textarea、select)。
- 使用方式:v-model="数据模型中的属性"。
- 示例:会将输入框的值与username属性双向绑定,输入框中的值变化会影响username的值,反之亦然。
总结:
- 如果你想将数据模型中的值绑定到HTML元素的属性上,使用v-bind。
- 如果你需要在表单元素和数据模型之间实现双向绑定,使用v-model。
说明:
详细参考:内置指令 | Vue.js (vuejs.org)
3.2.3挂载与响应式对象写法
- El:正常挂载和手动挂载(了解)
// 格式 el:"#root" // 正常挂载 v.$mount("#root") //手动挂载 //示例 const v = new Vue({ //el: '#root',//第一种写法 }) console.log(v) v.$mount("#root")//第二种写法*/- data:对象式和函数式(掌握)
//格式 data:{name:'尚硅谷'} data(){return {name:'尚硅谷'}} //示例 new Vue({ el : "#root", /*data:{name:'尚硅谷'}*/ // data的第一种写法:对象式(了解) data(){ //data的第二种写法:函数式 return{ name:"尚硅谷" } } })补充:
vue组件可能会有很多个实例,采用函数返回一个全新data形式,使每个实例对象的数据不会受到其他实例对象数据的污染
3.3指令
笔记小结:
- 概述:指令就是Vue模板中添加特定功能的特殊属性
- 分类:
- 内置指令
- 数据绑定:v-bind 简写为 :例如 :value=“xxx”、v-model:value 简写为 v-model 例如 v-model=“xxx”
- 事件绑定:v-on 简写为 @ 例如 @click=“xxx”
- 数据遍历:v-for:遍历数组、对象、字符串
- 条件渲染:条件渲染if/else/if-else/show。if动态控制节点是否存在、show动态控制节点是否展示
- 数据渲染:v-text:向其所在的节点中渲染文本内容、v-once:节点在初次动态渲染后,就视为静态内容了、v-cloak:本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
- 数据编译:v-pre:跳过其所在节点的编译过程
- 数据插入:v-html,向指定节点中渲染包含html结构的内容。注意不能乱使用,防止外人页面插入!
- 内置指令
- 自定义指令:详细请查看本小节
3.3.1概述
Vue指令是用于在Vue模板中添加特定功能的特殊属性。它们以 v- 作为前缀,并在模板中绑定到DOM元素上。Vue提供了多个内置指令,每个指令都有特定的功能和用途。
指令分为内置指令和自定义指令
3.3.2内置指令
3.3.2.1数据绑定bind/model
v-bind:单项绑定解析表达式:可简写为 :xxx
v-model:双向数据绑定,可以替代value
3.3.2.2事件绑定on
v-on:绑定事件监听,可简写为@
3.3.2.3数据遍历for
v-for:遍历数组、对象、字符串
3.3.2.4条件渲染if/else/if-else/show
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-if-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
3.3.2.5数据渲染text/once/cloak
- v-text:向其所在的节点中渲染文本内容。
补充:
与插值语法的区别: v-text会替换掉节点中的内容,{{xx}}则不会
- v-once:节点在初次动态渲染后,就视为静态内容了。
补充:
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
初始化的n值是:{{n}}
当前的n值是:{n}}
点我n+1 new Vue({ el: "#root", data:{ n:1}- v-cloak:本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
说明:
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
[v-cloak]{ display:none; }{{name}}
3.3.2.6数据编译pre
v-pre:跳过其所在节点的编译过程。
说明:
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
Vue其实很简单
- 这样,当Vue看到时,就会直接渲染跳过编译,加快了编译的速度
3.3.2.7数据插入html
v-html:向指定节点中渲染包含html结构的内容
补充:
与插值语法的区别:v-html会替换掉节点中所有的内容,{{xx}}则不会、v-htm1可以识别html结构
注意:
- v-html有安全性问题!!!
- 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
- 一定要在可信的内容上使用v-htm1。永不要用在用户提交的内容上!
补充:XXS攻击
- XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。可以识别html结构
new vue({el : ' #root', data:{ name:"尚硅谷', str: '你好啊!
' } })此时页面上会显示vue实例中的内容

3.3.3自定义指令
笔记小结:
- 概述:当内置指令满足不了使用时,可使用自定义指令
- 定义语法:
- 局部指令:
new Vue({directives:{指令名:配置对象})或new Vue({directives{指令名**:回调函数**}})
- 全局指令:
Vue.directive(指令名,配置对象)或 Vue.directive(指令名,回调函数)
- 局部指令:
- 注意:配置对象中常用的3个回调
- bind:指令与元素成功绑定时调用。
- inserted:指令所在元素被插入页面时调用。
- update:指令所在模板结构被重新解析时调用。
- 备注:
- 指令定义时不加v-,但使用时要加v-;
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
方式一:全局指令
/*格式: 方式一:Vue.directive(指令名,配置对象) 方式二:Vue.directive(指令名,回调函数) */ Vue.directive( ' fbind' ,{ //指令与元素成功绑定时(一上来) bind(element,binding){ // 指令生命钩子 bind、inserted、update element.value = binding.value }, //指令所在元素被插入页面时 inserted(element,binding){ element.focus() }, //指令所在的模板被重新解析时 update(element,binding){ element.value = binding.value } })方式二:局部指令
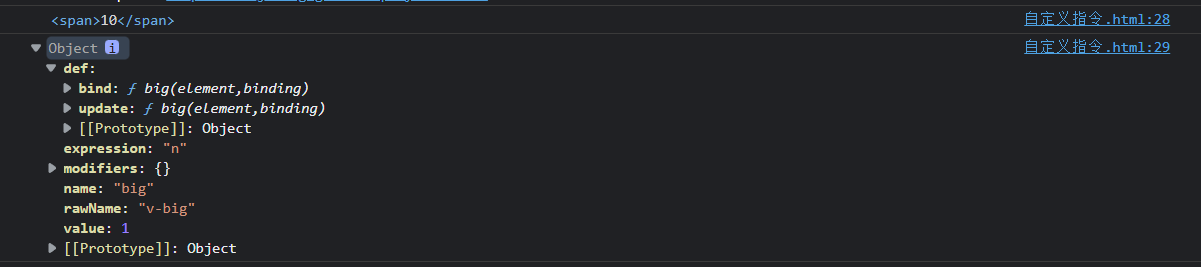
/* 格式 方式一:new Vue({ directives:{指令名:配置对象} }) 方式二:new Vue({ directives:{指令名:回调函数} }) */放大10倍后的n值是:
点我n+1
new Vue({ el: '#root', data: { n:1 }, directives:{ big(element,binding){// 指令函数式写法 element.innerHTML=binding.value*10 console.log(element); //10 console.log(binding); //value对象 }, fbind:{ //指令对象方式写法 //当指令与元素成功绑定时(一上来),执行此方法 bind(element,binding){ element.value=binding.value console.log("bind") }, //当指令所在元素被插入页面时,执行此方法 inserted(element,binding){ element.focus() console.log("focus") }, //当指令所在的模板被重新定义时,执行此方法 update(element,binding){ element.value=binding.value console.log("update") } } }补充:
- element代表此标签,binding代表此对象

补充:
指令名为多个单词时采用kebab-case命名方式,例如:big-number
camelCase命名方式为小驼峰命名方法例如backgroundColor
补充:
directives:{ //函数式会直接跳过inserted命令,也没有对外提供方法 fbind(element,binding){ element.value=binding.value element.focus() } }3.3事件处理
笔记小结
- 概述:通过事件处理来响应用户的交互动作。例如点击、输入等等
- 基本用例:
- 绑定事件
- 配置事件函数
- 注意:
- 使用v-on :xxx或**@**xxx绑定事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
- @click="demo”和click="demo($event)”效果一致,但后者可以传参;
- 事件修饰符:详细查看本小节
点我提示信息 点我提示信息1(不传参) 点我提示信息2(传参)
3.3.1概述
在Vue中,你可以通过事件处理来响应用户的交互动作,例如点击、输入等。Vue提供了一些指令来处理事件,以及一种用于在组件中定义和触发自定义事件的机制。
3.3.2基本用例-事件处理
步骤一:绑定点击事件
点我提示信息
补充:
使用v-on :xxx或**@x**xx绑定事件,其中xxx是事件名;
步骤二:实现方法
…… methods: { showInfo(event, number) { console.log(event, number); console.log(event.target); alert("OK!"); } }注意:
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
补充:
event.target可以获取当前绑定方法的对象,也就是获取自己,包括整个标签.。target事件属性课返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口
3.3.3事件修饰符
笔记小结:
- 概述:Vue 事件修饰符是用于 v-on 指令(或简写 @)的特殊后缀,用于对 DOM 事件的行为进行**额外的控制**。
- 常用修饰符:
- prevent:阻止默认事件(常用)
- stop:阳止事件目治(常用)
- once:事件只触发一次(常用)
- capture:使用事P的撒获模式;
- self:只有event.target是当前操作的元素是才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
3.3.3.1概述
Vue 事件修饰符是用于 v-on 指令(或简写 @)的特殊后缀,用于对 DOM 事件的行为进行额外的控制。它们可以在触发 DOM 事件时对事件传递的信息进行修改或对默认行为进行干预。
3.3.3.2Prevent(常用)
- 阻止默认事件
点我提示信息
说明:
在以下情况下有用:单击"提交"按钮,阻止其提交表单单击链接,防止链接跟随UR
3.3.3.3Stop(常用)
- 阻止事件冒泡
点我提示信息
说明:
通常情况下,div与button标签都绑定点击事件会触发两次点击。若使用stop时间修饰符则只会触发最外层的一次点击
3.3.3.4Once(常用)
- 事件只触发一次
点我提示信息
说明:
此点击只会触发一次点击事件,点击多次无效
3.3.3.5Capture
- 使用事P的撒获模式;
div1 div2说明:
capture修饰符可以实现与事件冒泡的方向相反,事件捕获由外到内。
3.3.3.6Self
- 只有event.target是当前操作的元素是才触发事件;
点我提示信息
3.3.3.7Passive
- 事件的默认行为立即执行,无需等待事件回调执行完毕;
- 1
- 2
- 3
- 4
3.3.4键盘事件
笔记小结:
- 概述:在 Vue 中,你可以使用 v-on 指令(或简写 @)来监听和处理键盘事件
- 常用事件:
- 回车 =>enter
- 删除=>delete(捕获删除”和“退格”健)退出=>esc
- 空格=>space
- 换行=> tab(特殊,必须配合keydown去使用)
- 上=>up
- 下=> down
- 左=>left
- 右=> right
- 注意:Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰健(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 配合keydown使用:正常触发事件
- 也可以使用keyCode去指定具体的按键(不推荐)
- vue.config.keyCodes.自定义健名=健码,可以去定制按健别名
3.3.4.1概述
在 Vue 中,你可以使用 v-on 指令(或简写 @)来监听和处理键盘事件
说明:
参考资料:详解在vue项目当中绑定键盘事件_vue keypress_任磊abc的博客-CSDN博客
3.3.4.2基本用例-使用演示
步骤一:绑定点击事件
click me
说明:
当按下这些键盘上的特殊键的时候就可触发相应的动作
补充:
- 回车 =>enter
- 删除=>delete(捕获删除”和“退格”健)退出=>esc
- 空格=>space
- 换行=> tab(特殊,必须配合keydown去使用)
- 上=>up
- 下=> down
- 左=>left
- 右=> right
步骤二:实现点击回调
…… methods:{ xx(event){ console.log(event) } ……3.4计算属性
笔记小结:
- 概述:在 Vue 中,计算属性(Computed Properties)是一种用于在模板中动态计算值的属性。当要用的属性不存在或要通过已有属性计算得来时使用。
- 原理:底层借助了objcet.defineproperty方法提供的getter和setter(详细,请查看本小结原理)
- 补充:get函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
- 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生
3.4.1概述
在 Vue 中,计算属性(Computed Properties)是一种用于在模板中动态计算值的属性。计算属性的值会根据它们依赖的响应式属性的变化而自动更新,而且计算属性会缓存结果,只有在其依赖的响应式属性发生变化时才会重新计算。
3.4.2基本用例-计算属性使用
步骤一:定义模板
姓:
名:
全名:{{fullname}}步骤二:实现属性计算
说明:
计算属性可以再模板中应用对象或者函数的形式
- 利用computed属性,实现计算功能
…… /* computed:{ fullname:{ get(){ // 获取 return this.firstname + this.lastname }, set(value){ const arr=value.split("-") this.firstname=arr[0] this.lastname=arr[1] } } }*/ computed:{ // 计算属性的简写形式 fullname:()=>{ // 箭头函数与fullname:function的写法是一样的 console.log(this) return this.firstname + "-" + this.lastname } }说明:
当输入新的姓名时,全名属性会发生改变
3.4.3案例—姓名展示
说明:
演示计算属性的用法
Document
姓:Vue.config.productionTip = false; const vm= new Vue({ el: '#root', data: { firstname:"唐", lastname:"昕玥", }, /* computed:{ // 计算属性的简写形式 fullname:()=>{ // 箭头函数与fullname:function的写法是一样的 console.log(this) return this.firstname + "-" + this.lastname } } */ computed:{ fullname:{ get(){ return this.firstname +this.lastname }, set(value){ const arr=value.split("-") this.firstname=arr[0] this.lastname=arr[1] } } } })
名:
全名:{{fullname}}3.5监视属性
笔记小结:
- 概述:在 Vue 中,你可以使用“监视”(Watch)来监听响应式数据的变化,并在数据变化时执行相应的操作。当需要对监视的属性发生变化时进行回调函数的操作进行使用。监视内有
- 注意:
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- new Vue时传入watch配置
- 通过vm.$watch监视
- 深度监视:
- Vue中的watch默认不监测对象内部值的改变(一层)
- 配置deep:true可以监测对象内部值改变(多层)
- 备注:
- vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
- 原理:检测数据的原理,详细请查看本小节
3.5.1概述
在 Vue 中,你可以使用“监视”(Watch)来监听响应式数据的变化,并在数据变化时执行相应的操作。监视可以用于观察特定的数据属性,当这些属性发生变化时,执行一些自定义的逻辑。
注意:
监视的属性必须存在,才能进行监视!!
3.5.2基本用例-监视属性使用
方式一:在创建Vm实例的时候就明白要监听谁
…… watch:{ isHot:{ immediate:true, //初始化时调用一下该方法中的handler handler(newValue,oldvalue){ console.log(newValue,oldvalue) //监听属性里面可以纯在新值与旧值 } }说明:
Handler是个函数,isHot是data对象里面的一个属性
方式二:创建Vm实例后根据用户需求做的操作来增加监听
vm.$watch("isHot",{ immediate:true, handler(newValue,oldvalue){ console.log(newValue,oldvalue)} })3.5.3深度监视
data:{ isHot:false, number:{ a:100, b:200, } } //监视多级结构中所有属性的变化 numbers:{ deep:true, // 开启深度监视 handler(){ console.log( ' numbers改变了') }说明:
若未开启深度监视功能,则对象里面的属性值将无法进行更改
3.5.4监视的简写形式
说明:
当监听内容只有handler的时候适合简写形式
方式一:正常写法
/*isHot:{ //immediate:true,//初始化时让handler调用一下 //deep:true,//深度监视 handler(newValue,oldValue){ console.log( 'isHot被修改了', newValue, oldValue)} } */ //简写 isHot(newValue,oldvalue){console.log( 'isHot被修改了',newValue,oldValue)}方式二:手动方式
/*vm.$watch( ' isHot",i immediate:true,//初始化时让handler调用一下deep:true,//深度监视 handler(newValue,oldValue){ console.log( ' isHot被修改了' , newValue,oldValue)} }) */ vm.$watch( ' isHot " ,function(newValue,oldValue){ console.log( 'isHot被修改了',newValue,oldValue)})3.5.5监测数据的原理✳
笔记小结:
概述:vue会监砚data中所有层次的数据。
问题:
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
Vue.set(target.propertyName/index,value)或vm.$set(target.propertyName/index,value)
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新。
- 重新解析模板,进而更新页面。
在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- vue.set()或vm.$set()
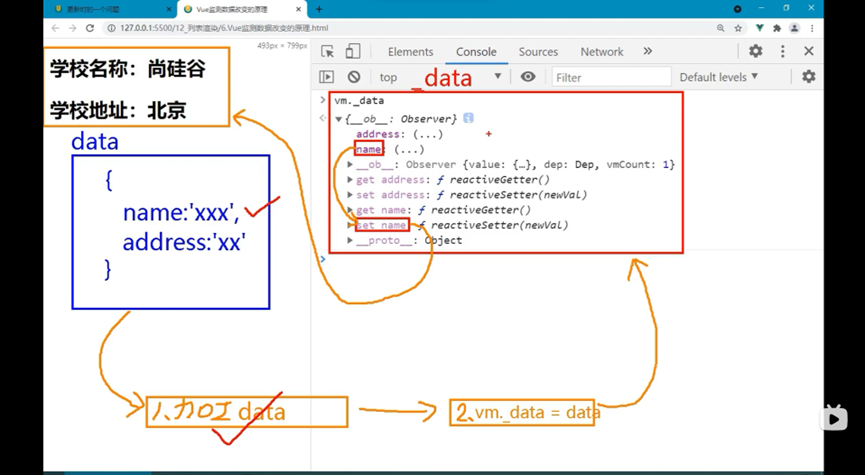
3.5.5.1监听数据之对象
前提:
需要明白MVVM模型,需要了解数据代理的原理

说明:
当对象的数据发生改变时,也就意味着模型发送了改变。数据会被数据代理Object.defineProperty方法给监测到。其后数据发送给VM进行响应式数据的更新。然后加载到视图中。
补充:
详细参考:034_尚硅谷Vue技术_Vue监测数据的原理_对象_哔哩哔哩_bilibili
- 模拟一个数据监测
Document // 1.创建一个data数据 let data = { name: "温暖的家", address: "上海", }; // 2.创建一个监视对象,用于监视data中的属性变化 const obs = new Observer(data); console.log(obs); // 3.准备一个VM实例对象 let vm = {}; vm._data = data = obs; function Observer(obj) { //汇总对象中所有的属性形成一个数组 const keys = Object.keys(obj); //遍历 keys.forEach((k) => { Object.defineProperty(this, k, { get() { return obj[k]; }, set(val) { console.log("OK!vm开始工作!!!"); obj[k] = val; }, }); }); }3.5.5.2Vue.set()方法
Vue.config.productionTip = false; new Vue({ el: '#root', data: { students:{ name:"张三", age:18, } }, methods: { addSex(){ // Vue.set(this.students,"sex","男") this.$set(this.students,"sex","男") } }, })说明:set方法

3.5.5.3监测数据原理之数组

data:{ student:{ name: " tom',age:18, hobby:["抽烟","喝酒",'烫头'], friends:[{name : "jerry" ,age:35},{name : "tony " ,age:36}] } //数组对象 updateFirstFriendName{ this.student.friends[0].name ="张三" this.student.friends[0].age = 5 } //数组 updateHobby(){ // this.student.hobby.splice(0,1,'开车') // Vue.set(this.student.hobby,0, '开车') this.student.hobby.splice(0,1,'开车') }3.5.6案例—天气展示-普通
说明:
演示普通监听的用法
DocumentVue.config.productionTip = false; const vm=new Vue({ el: '#root', data:{ isHot:false }, computed:{ info(){return this.isHot ?"炎热":"凉爽"} }, methods:{ wehtherchange(){ this.isHot=!this.isHot } }, // watch:{ // isHot:{ // handler(newValue,oldValue){ // console.log("x",newValue,oldValue) // } // } // } }) vm.$watch("isHot",{ immediate:true, handler(newValue,oldValue){ console.log("x",newValue,oldValue) } })今天天气很{{info}}
切换天气3.5.7案例—天气展示-深度
说明:
演示深度监听的用法
DocumentVue.config.productionTip = false; const vm=new Vue({ el: '#root', data:{ isHot:false, number:{ a:100, b:200, } }, computed:{ info:function(){return this.isHot ?"炎热":"凉爽"} }, methods:{ wehtherchange(){ this.isHot=!this.isHot } }, watch:{ "isHot":{ handler(newValue,oldValue){ console.log("x",newValue,oldValue) } }, 'number.a':{//监视多级结构中某个属性的变化 // deep:true, handler(){ console.log("ok!") } }, number:{//监视多级结构中所有属性的变化 deep:true, handler(){ console.log("ok!") } } }, })今天天气很{{info}}
切换天气3.6样式绑定
笔记小结:
概述:在 Vue 中,你可以使用绑定语法来动态地管理元素的样式。样式绑定可以根据数据的变化来动态地改变元素的样式class样式
分类:
Class样式:
写法:class=“xxx”
备注:xxx可以是字符串、对象、数组
补充:
{{name}}{{name}}{{name}}Style样式:
- 写法:style=“{fontsize: xxx}”
- 备注:其中xxx是动态值
- 补充::其中a、b是样式对象。也就是数组对象的写法
3.6.1概述
在 Vue 中,你可以使用绑定语法来动态地管理元素的样式。样式绑定可以根据数据的变化来动态地改变元素的样式,使你能够根据不同的情况来应用不同的样式规则
3.6.2Class样式
3.6.2.1字符串
- 样式的类名不确定,需要动态指定
.basic { height: 200px; width: 200px; } .happy { background-color: red; } .sad { background-color: green; } .normal { background-color: aqua; } {{name}}
data:{ mood: ' normal" }, methods: { changeMood(){ const arr = ['happy','sad','normal'] const index = Math.floor(Math.random()*3) this.mood = arr[index] } }3.6.2.2数组
- 要绑定的样式个数不确定、名字也不确定
{{name}}
data:{ classArr: [ 'atguigu1' , 'atguigu2' ,"atguigu3"] }3.6.2.3对象
- 要绑定的样式个数确定、名字也确定,但要动态决定用不用
{{name}} data:{ classobj:{atguigu1:false,atguigu2:false} }3.6.3Style样式
3.6.3.1数组对象
{{name}} data:{ styleArr:[ { fontSize: '40px', color:'blue', }, { backgroundColor:'gray' } ] }3.6.3.2对象
{{name}}
data:{ styleObj:{ fontSize: '40px', color:'red' } }3.7条件渲染
笔记小结:
- 概述:在 Vue 中,条件渲染是指根据特定的条件来决定是否渲染或展示特定的组件、元素或内容。
- 分类:
- .v-if
- 写法:v-if=“表达式”、v-else-if="表达式”、v-else="表达式”
- 适用于:切换频率较低的场景。
- 特点:DOM元素被移除,动态决定是否渲染
- 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
- .v-show
- 写法: v-show=“表达式”
- 适用于:切换频率较高的场景。
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
- .v-if
- 注意:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
3.7.1概述
在 Vue 中,条件渲染是指根据特定的条件来决定是否渲染或展示特定的组件、元素或内容。Vue 提供了一些指令来实现条件渲染,其中最常用的是 v-if、v-else 和 v-else-if。
参考链接:条件渲染 | Vue.js (vuejs.org)
3.7.2基本用例v-show使用
- 控制元素在页面是否显示
Hello,{{name}}!
const vm = new Vue({ el:'#root', data:{ name:'jojo', n:0 } })说明:
v-show语法跟v-if语法不同,v-show,是将页面上的元素进行显示或隐藏
补充:
v-show 由false变为true的时候不会触发组件的生命周期
3.7.3基本用例v-if使用
- 控制元素在页面是否渲染
你好
尚硅谷
北京
说明:
v-if语法,是控制页面上的元素是否渲染
补充:
v-if由false变为true的时候,触发组件的beforeCreate、create、beforeMount、mounted钩子,由true变为false的时候触发组件的beforeDestory、destoryed方法
3.8列表渲染
笔记小结:
概述:在 Vue 中,列表渲染是一种常见的操作,用于根据数据数组生成一系列相似的元素。Vue 提供了 v-for 指令来实现列表渲染
基本用例
遍历数组
- {{p.name}}----{{p.age}}----{{index}}
遍历对象
- {{k}}----{{value}}
遍历字符串
- {{index}}----{{char}}
补充:记住对象的遍历方式**(value,k)。其余数组字符串的遍历方式(value,index)**
- 控制元素在页面是否渲染
列表过滤:filter,过滤不想要的,留下想要的。其实现思路是通过filter根据监听或计算来实现
列表排序:sort。其实现思路是联合使用计算属性来实现列表的过滤与列表的数据排序
列表更新:
- 更新对象:可以直接更新某个属性,也可以更新整个对象
- 更新数组:数组.splice(0,1,‘开车’)
Key值的作用与原理:详细请查看本小节
3.8.1概述
在 Vue 中,列表渲染是一种常见的操作,用于根据数据数组生成一系列相似的元素。Vue 提供了 v-for 指令来实现列表渲染。
3.8.2基本用例-v-for使用
人员列表
- {{p.name}}----{{p.age}}----{{index}}
车辆信息
- {{k}}----{{value}}
字符串
- {{index}}----{{char}}
说明:
记住对象的遍历方式**(value,index)。其余数组字符串的遍历方式(value,k)**相似
说明:
key需要在v-for的遍历时使用。目的是标识数据,便于Vue内部的数据校验差异比较。详细请查看本小节,Key的作用与原理
3.8.3列表过滤
说明:
需要将返回的数据,进行条件的过滤时可以使用。其实现思路是通过filter根据监听或计算来实现
……人员列表
- {{x.name}}------{{x.sex}}
3.8.4列表排序
说明:
通过修改响应式数据的sortType,并联合使用计算属性来实现列表的过滤与列表的数据排序
Document人员列表
原顺序 升序 降序- {{x.name}}---{{x.age}}---{{x.sex}}
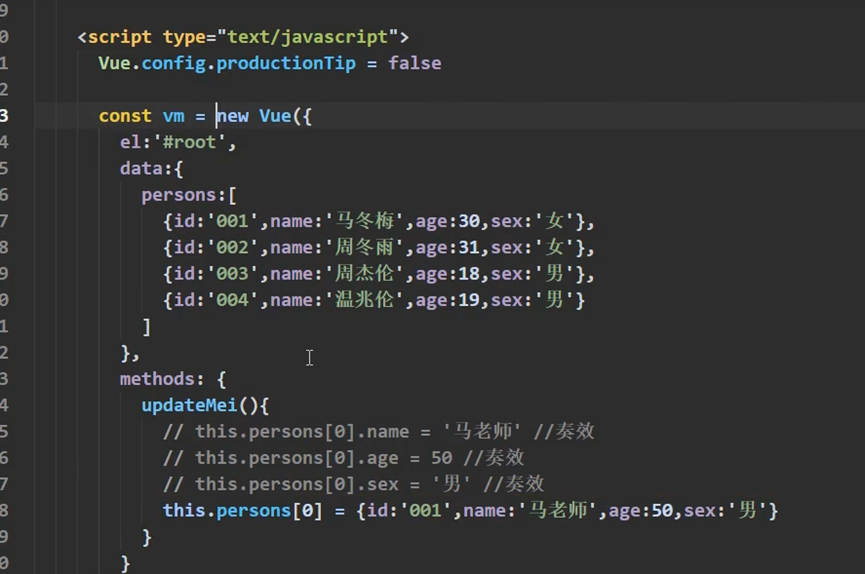
3.8.5列表更新
- 更新对象

说明:
当进行列表数据的某个数组对象的属性更新时,可以直接更新某个属性,也可以更新整个对象
- 更新数组
data:{ student:{ hobby:["抽烟","喝酒","烫头"] } //数组 updateHobby(){ this.student.hobby.splice(0,1,'开车') }说明:
当使用为数组内的splice替换第一个即可
3.8.6Key的作用与原理✳
笔记小结:
- 虚拟DOM中key的作用:
- key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
- 对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变,直接使用之前的真实DOM !
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM.
- 旧虚拟DOM中未找到与新虚拟DOM相同的key:
- 创建新的真实DOM,随后渲染到到页面。
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
- 会产生没有必要的真实DOM更新==>界面效果没问题,但效率低。
- 如果结构中还包含输入类的DOM:
- 会产生错误DOM更新==>界面有问题。
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
- 开发中如何选择key?:
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破环顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOw】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较
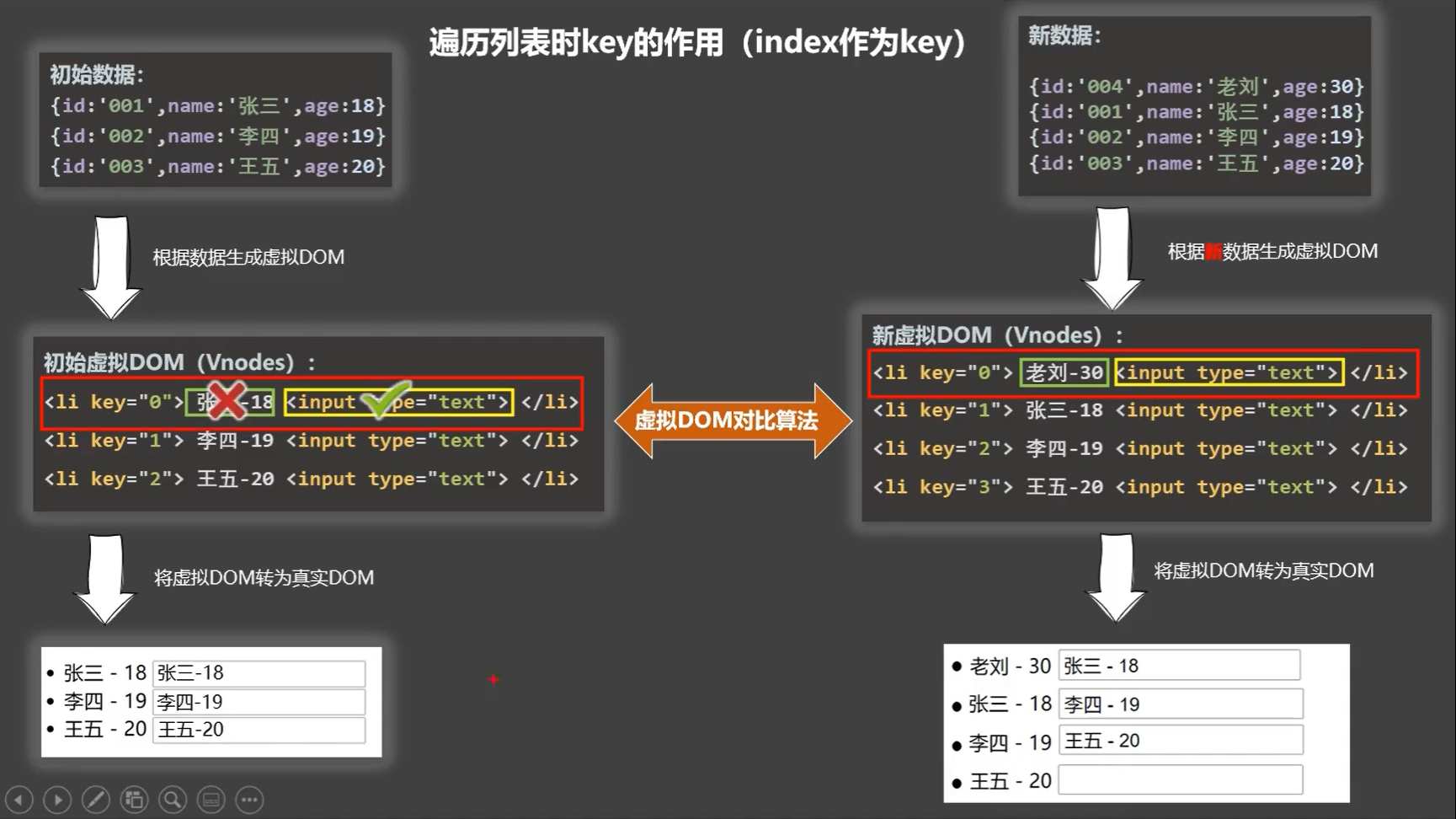
- 遍历列表时key的作用(index作为key)

说明:
当使用index作为遍历列表的key时,新生成的数据只会随着对象的索引改变。因此会发生数据的偏移
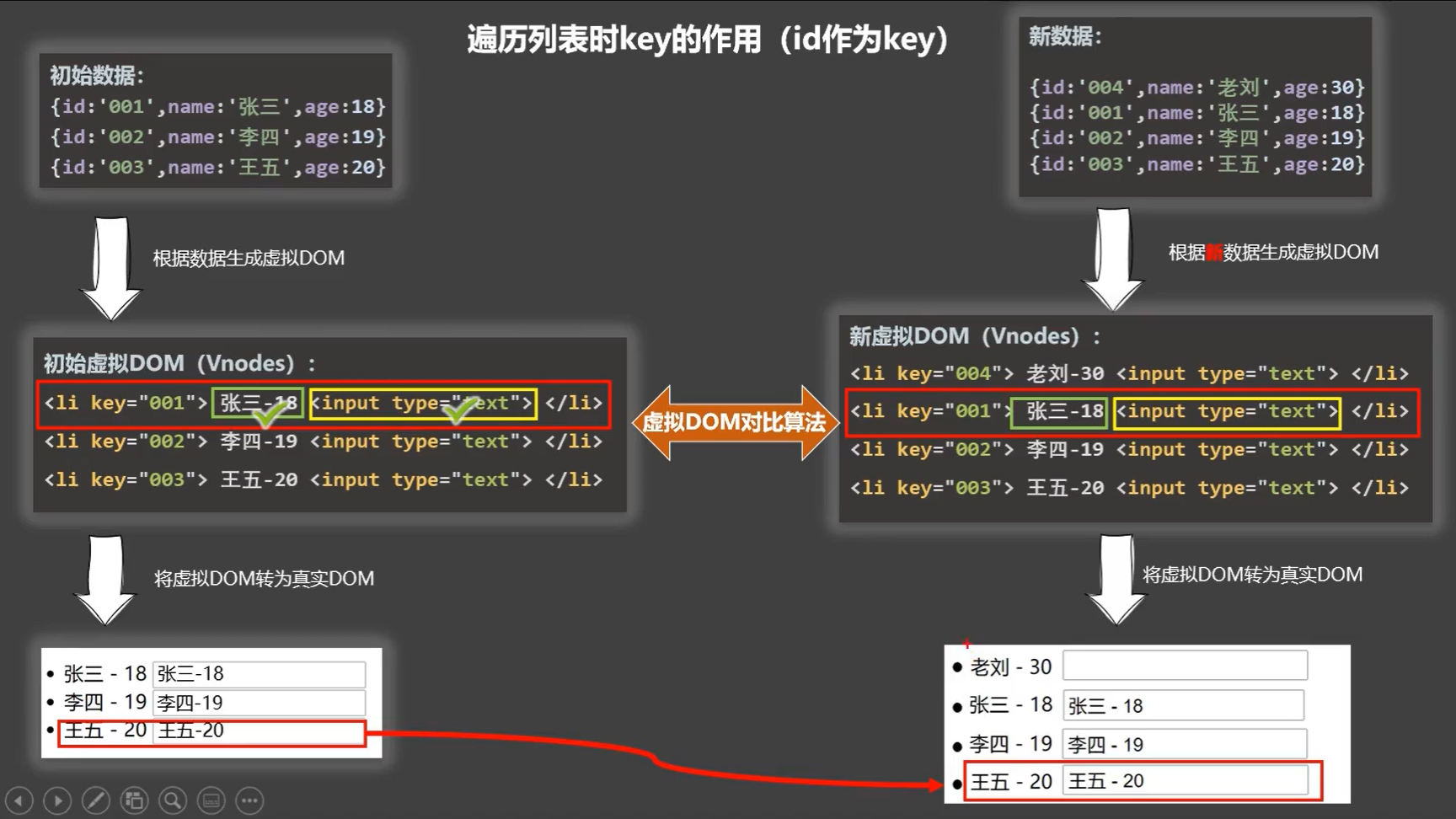
- 遍历列表时key的作用(id作为key)

说明:
当使用index作为遍历列表的key时,新生成的数据只会随着对象的id值改变。因此不会发生数据的偏移
3.9过滤器
笔记小结:
- 概述:Vue 过滤器(Filters)是一种用于格式化文本输出的方式。对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 基本用例:
- 步骤一:注册过滤器
- 全局过滤器:Vue.filter(name,callback)
- 局部过滤器:new Vue{filters:{}}
- 步骤二:使用过滤器
- 管道符使用:{{ xxx│过滤器名}}
- 属性使用:v-bind:属性=“xxx│过滤器名"
- 备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
- 步骤一:注册过滤器
3.9.1概述
Vue 过滤器(Filters)是一种用于格式化文本输出的方式。它可以用于在模板中对数据进行预处理,以便在显示之前对其进行格式化、过滤或转换。过滤器是 Vue 提供的一种轻量级功能,用于处理常见的文本转换需求。
3.9.2基本用例-过滤器使用
步骤一:使用
过滤器时间
当前时间戳:{{time}}
转换后时间:{{time | timeFormater()}}
转换后时间:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}
截取年月日:{{time | timeFormater() | mySlice}}
Vue.config.productionTip = false // 方式一 :全局过滤器 Vue.filter('mySlice',function(value){ return value.slice(0,11) }) new Vue({ el:'#root', data:{ time:1626750147900, }, // 方式二:局部过滤器 filters:{ timeFormater(value, str="YYYY年MM月DD日 HH:mm:ss"){ return dayjs(value).format(str) } } })说明:
通过插值语法的管道符来进行使用
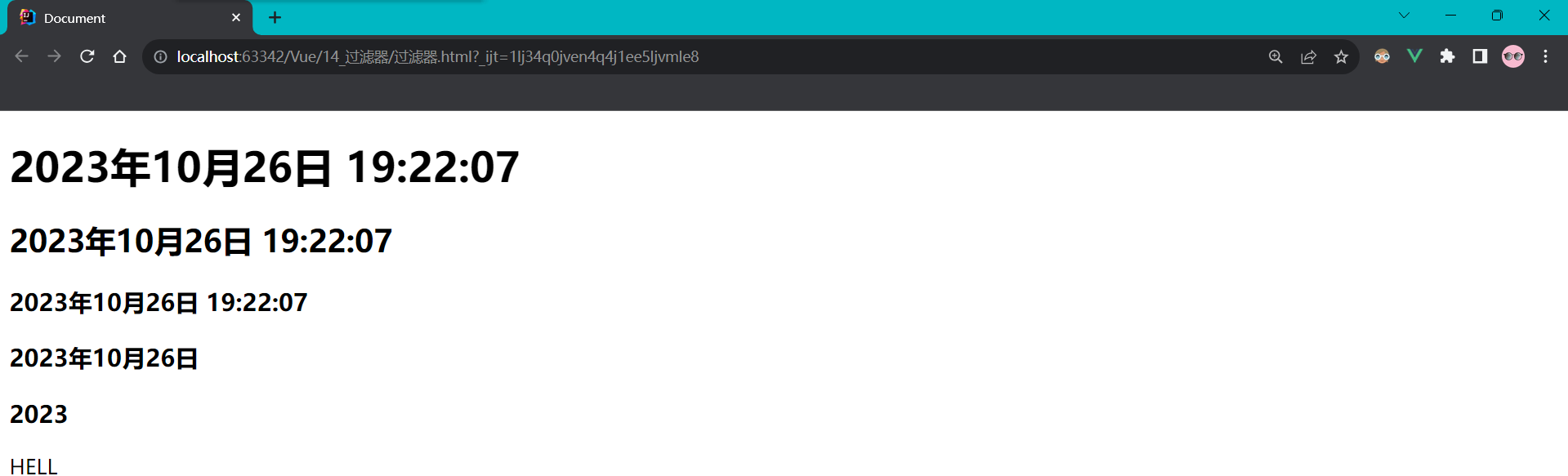
步骤二:演示

3.10生命周期✳
笔记小结:
- 概述:Vue 的生命周期钩子是在组件实例的不同阶段调用的特定函数。生命周期又叫回调函数、生命周期函数、生命周期钩子。
- 基本用例:new Vue({mounted(){ }})
- 生命周期流程图
- 生命周期细节:
- 当使用生命周期时,均为函数式的写法
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm或组件实例对象。
- 补充:
- 常用的生命周期钩子
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
- 关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
- 常用的生命周期钩子
注意:在使用生命周期内的函数的时候写为函数的形式,不可写为对象!
3.10.1概述
Vue 的生命周期钩子是在组件实例的不同阶段调用的特定函数。这些生命周期钩子函数允许你在组件不同阶段执行特定的操作,比如初始化数据、监听事件、更新 DOM 等。
3.10.2基本用例-挂载
说明:
Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
Document玥玥,在干嘛呢?
Vue.config.productionTip = false; const vm=new Vue({ el: '#root', data: { opacity:1 }, // methods:{ // change(){ // setInterval(() => { // this.opacity-=0.01 // if(this.opacity { this.opacity-=0.01 if(this.opacity { // vm.opacity-=0.01 // if(vm.opacity { this.opacity-=0.01 if(this.opacity {name}}{rank}}{$options}} x: 100}; let obj2 = {y: 200}; Object.defineProperty(obj2, "x", { get() { return obj.x; }, set(value) { return (obj.x = value); }, }); {name}}{address}}{message}} {name}}{address}}{name}}{address}}{message}} {name}}{age}}{name}}{address}} data: { message: 'Hello, Vue!' } }); // 访问数据属性 console.log(vm.message); // 输出 'Hello, Vue!' // 修改数据属性,视图会自动更新 vm.message = 'Vue is awesome!'; // 在下一次 DOM 更新后执行 console.log('DOM 更新完成'); }); // 触发全局事件 $emit vm.$emit('custom-event', '参数1', '参数2'); created: function () { console.log('组件实例已创建'); }, methods: { customMethod: function () { console.log('自定义方法被调用'); } } }); // 调用实例方法 vm.customMethod(); { name }}{ address }}{ name }}{ age }} template:` }, components:{ App } }) ,紧接着是函数体。语法:【函数的参数=>函数体】
const sum = (a, b) => a + b。
箭头函数没有自己的this,因为箭头函数是指向外面的
注意:
在Vue中,箭头函数里的this和Vue实例中的this是不同的
ES6扩展运算符
在 ES6(ECMAScript 2015)中,...(三个点)被称为扩展运算符(Spread Operator)和剩余参数(Rest Parameters),具体取决于它在使用的上下文中。
Es6写法
getstudentName(name,...a){ console.log('App收到了学生名: ',name,a)//App收到了学生名:张三3)[666,888,900] }…a 此刻讲传入的第一个参数作为正常值传入,而之后的数据作为数组存放
Vue有不同版本的js
vue.js 与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2) .vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
export暴露
补充:暴露形式export

- 遍历列表时key的作用(id作为key)
- 虚拟DOM中key的作用:
- 更新数组
- 控制元素在页面是否显示
- 要绑定的样式个数确定、名字也确定,但要动态决定用不用
- 要绑定的样式个数不确定、名字也不确定
- 样式的类名不确定,需要动态指定
- 利用computed属性,实现计算功能
- 事件的默认行为立即执行,无需等待事件回调执行完毕;
- 只有event.target是当前操作的元素是才触发事件;
- 使用事P的撒获模式;
- 事件只触发一次
- 阻止事件冒泡
- 阻止默认事件
- XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。可以识别html结构
- 这样,当Vue看到时,就会直接渲染跳过编译,加快了编译的速度
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
- v-cloak:本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
- v-once:节点在初次动态渲染后,就视为静态内容了。
- data:对象式和函数式(掌握)
- 最终渲染
- 执行函数
- 最终渲染
- 执行运算
- v-bind指令,给标签里的任何一个属性(属性可以自定义)动态的绑定值,让引号里面的东西当成js表达式来执行






还没有评论,来说两句吧...