温馨提示:这篇文章已超过445天没有更新,请注意相关的内容是否还可用!
摘要:微信小程序报错提示域名校验出错时,即使已在管理后台更新域名配置,仍需要刷新项目配置并重新编译项目。操作路径为“详情-域名信息”。解决方案包括刷新项目配置和重新编译项目,以处理域名校验出错问题。遵循这些步骤可解决微信小程序域名校验出错导致的报错问题。
报错问题
当你在微信小程序中发起网络请求时,如果请求的域名未在微信小程序管理后台配置为合法域名,可能会遇到“request 合法域名校验出错”的提示,这种情况会导致你的小程序无法正常访问网络资源。

报错原因
这个错误可能由以下原因造成:
1、请求的域名未添加到微信小程序管理后台的合法域名列表中,为了确保数据安全,微信小程序要求所有网络请求的域名必须在管理后台进行配置。
2、域名配置更新后未刷新项目配置,即使你在微信公众平台管理后台更新了合法域名,也需要在小程序开发者工具中刷新项目配置,以使新的设置生效。
3、域名格式错误或配置不正确,多余的空格、拼写错误或缺少必要的协议头(如http://或https://)都可能导致域名配置失败。
解决方法
针对以上报错原因,你可以采取以下解决方法:
1、检查并添加合法域名:
- 登录微信公众平台,进入小程序管理后台。
- 在“开发”模块下找到“开发设置”部分。
- 在“服务器域名”一栏中,确保已添加你的网络请求域名,并注意区分不同环境可能需要配置不同的域名。
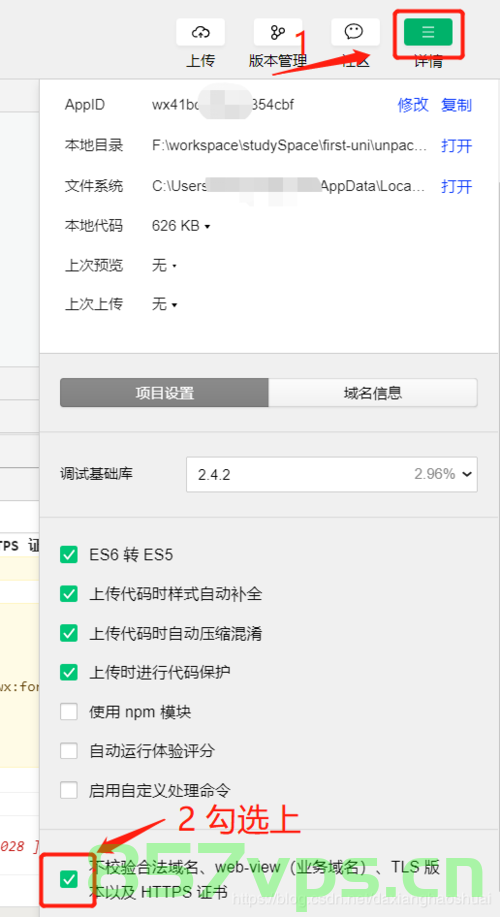
2、刷新项目配置:

- 在微信小程序开发者工具中,找到项目设置或详情页面。
- 点击相关选项,确认当前配置的域名列表与后台设置一致。
- 如果不一致或有更新,按照操作路径说明进行刷新项目配置的操作。
3、重新编译项目:确保域名配置正确并刷新后,重新编译项目以使所有设置生效,有时可能需要关闭并重新打开开发者工具,或清理项目缓存后再进行编译。
4、检查代码中的请求地址:确保代码中发起的网络请求地址与配置的合法域名一致,建议使用配置文件或环境变量来管理域名,以便于未来修改和维护。
实例分析
以下是一个实际案例,描述了一个开发者在遭遇“合法域名校验出错”问题时的解决过程,以及可能遇到的困难和如何克服这些困难的方法。
额外建议
在完成域名配置后,建议定期检查和更新你的域名列表,以确保其有效性,你可以查阅微信小程序的官方文档或寻求专业技术人员的帮助,以获取更多关于微信小程序开发和调试的技巧和最佳实践。
希望以上内容能帮助你顺利解决遇到的问题!如果遇到任何困难,随时寻求专业人士的帮助。






还没有评论,来说两句吧...