温馨提示:这篇文章已超过446天没有更新,请注意相关的内容是否还可用!
摘要:本文将详细介绍微信小程序底部导航菜单的实现过程。通过简洁明了的步骤,指导读者如何在小程序中创建底部导航菜单,包括菜单的设计、布局和交互等方面。本文旨在帮助开发者更好地理解和运用微信小程序底部导航菜单,提升用户体验和应用程序功能。
创作背景
随着微信小程序使用率的不断提高,底部导航菜单已成为许多小程序的核心设计元素,一个优秀的底部导航菜单设计,不仅能提升用户体验,还能使小程序结构更为清晰、直观,本文将详细介绍如何制作微信小程序底部导航菜单,帮助开发者更好地实现这一功能。
制作步骤
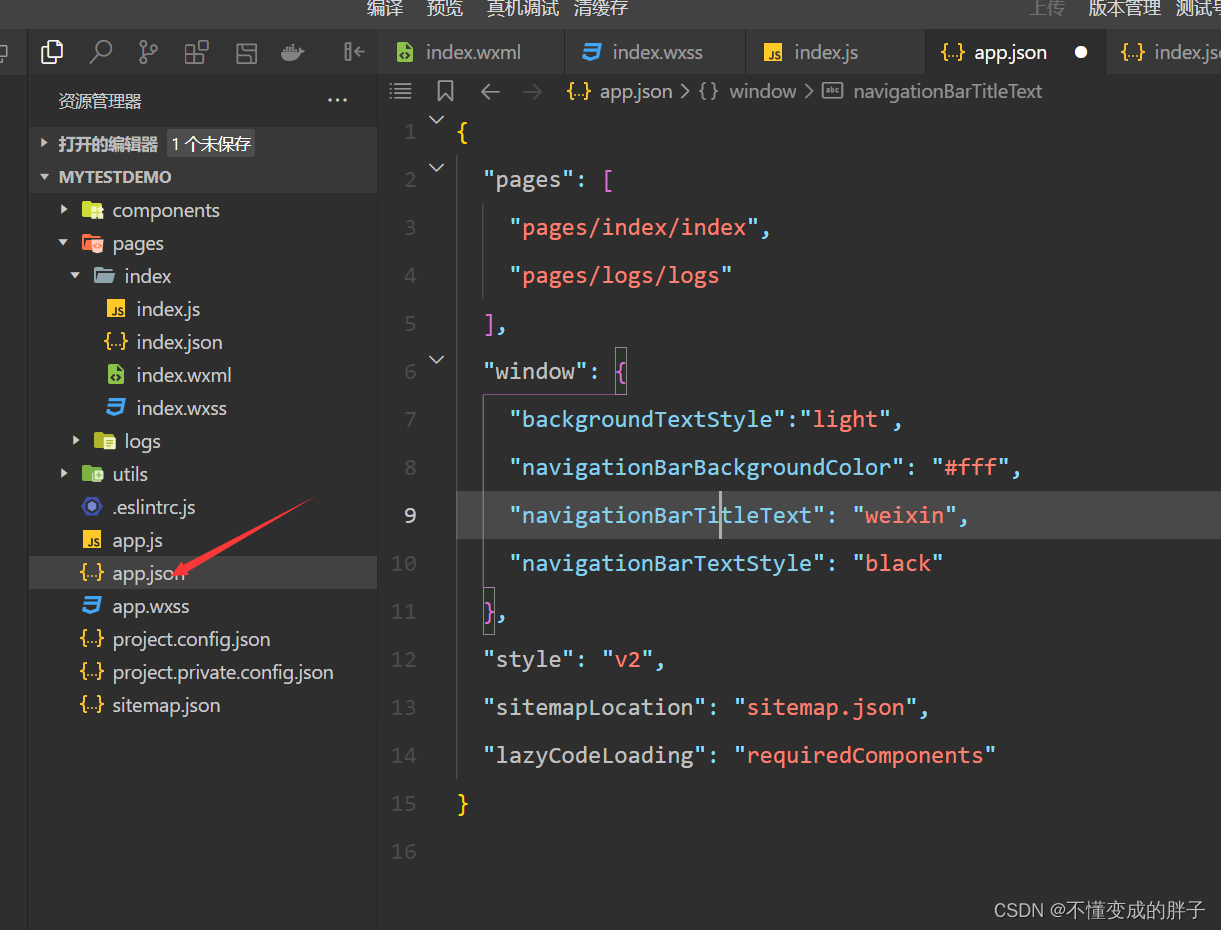
1、创建微信小程序并熟悉项目结构,找到app.json文件,这是配置小程序全局参数的关键文件。
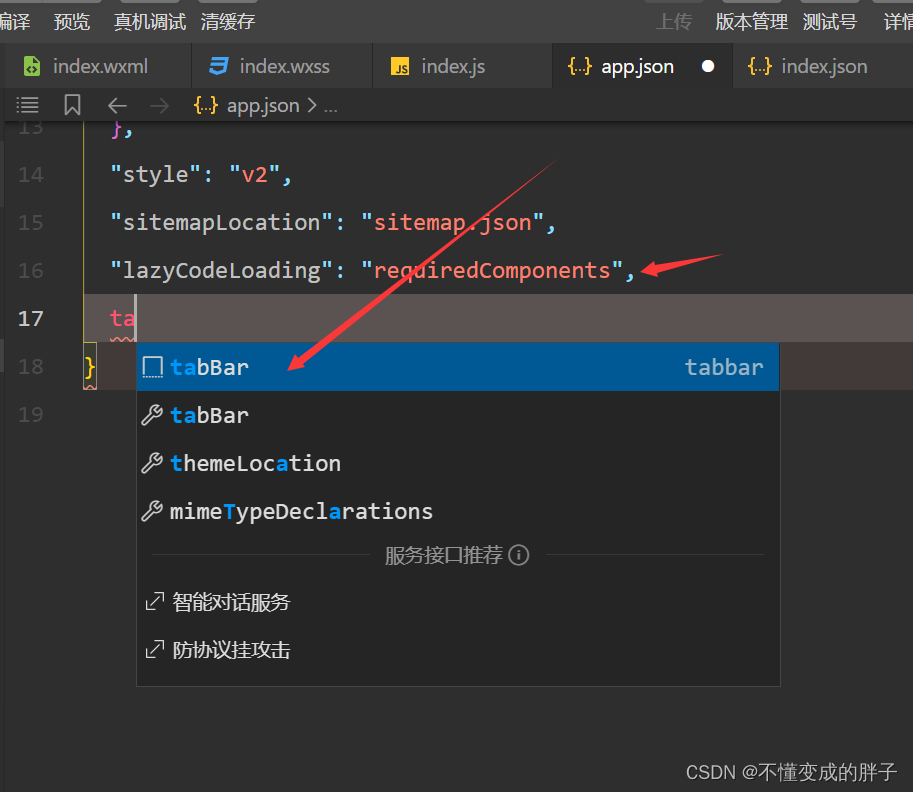
2、在app.json文件中配置tabBar,输入“tabBar”关键字,系统会提示你添加tabBar模块,添加后的配置应包含tabBar的list属性,这里包含了导航栏的配置信息。

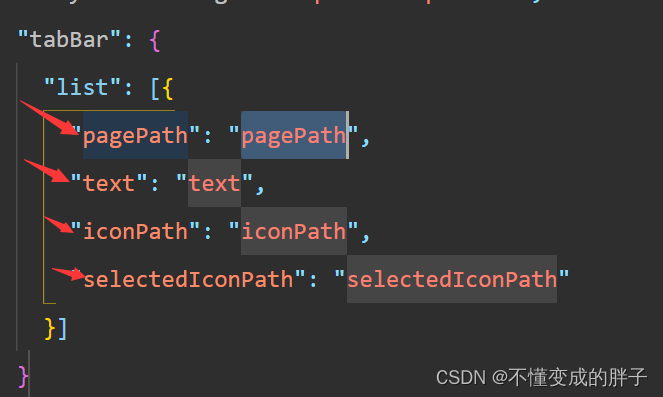
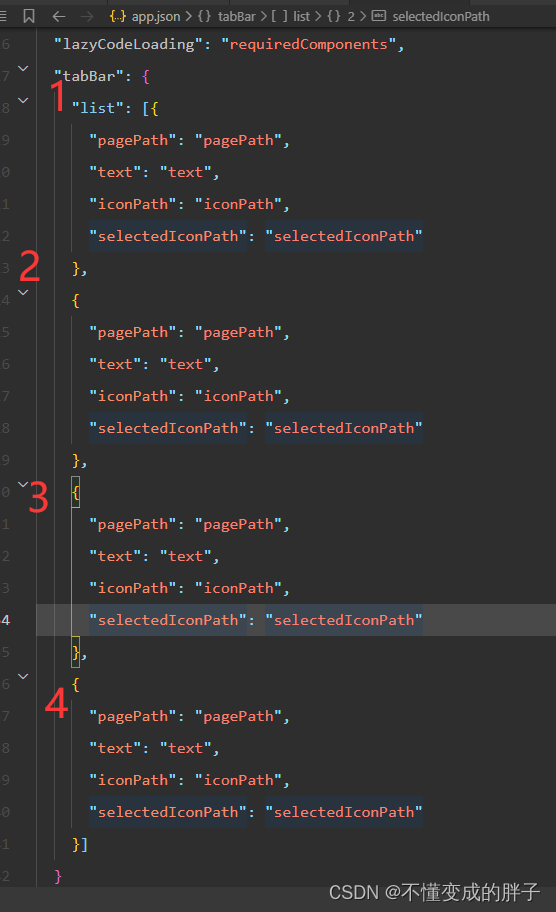
3、配置tabBar list,在list中,你需要为每个导航项设置四个参数:页面路径(pagePath)、导航栏名称(text)、导航栏图标路径(iconPath)以及选中后的导航栏图标路径(selectedIconPath),按照需求设置这些参数。
4、创建对应的页面,在pages文件夹下创建你需要的页面,如首页、个人中心、购物车等。

5、准备图标资源,创建一个static文件夹用于存放静态资源,然后在static文件夹下创建一个TabBar文件夹,将你的icon图标放入其中。
6、将页面信息填入TabBar中,确保每个页面信息的准确性,填入tabBar的list中。

7、编译并查看效果,完成上述步骤后,点击编译,即可在微信开发者工具中查看你的底部导航菜单效果。
本文所介绍的底部导航菜单制作步骤详实、图文并茂,希望能为你带来帮助,在开发过程中,如有任何疑问或建议,欢迎随时与我交流,你还可以探索更多小程序开发技巧,不断提升你的开发能力。







还没有评论,来说两句吧...