温馨提示:这篇文章已超过437天没有更新,请注意相关的内容是否还可用!
摘要:本指南提供微信小程序使用MQTT的实例,从入门到精通。通过具体的小例子,详细讲解微信小程序如何连接MQTT服务器、发布订阅消息、处理连接断开与重连等。适合初学者和小程序开发者,帮助快速掌握MQTT在小程序中的应用技巧。
简介:

本指南旨在帮助开发者了解如何在微信小程序中集成MQTT,实现实时数据传输,我们将从项目设置、引入MQTT库开始,详细介绍如何连接、订阅、发布MQTT消息,无论您是初学者还是经验丰富的开发者,本指南都将为您提供帮助。
一、项目设置与MQTT库引入
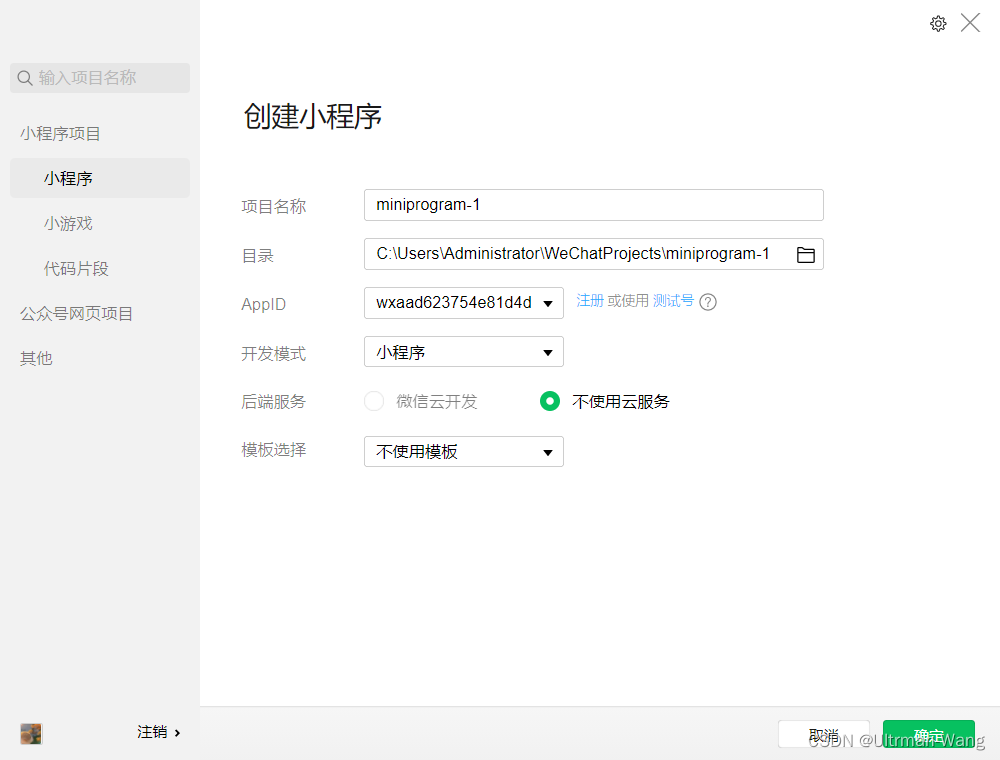
1、使用微信开发者工具创建一个新项目,选择不使用云开发和模板。
2、前往MQTT官网下载mqtt.mini.js文件,将下载的文件放入项目根目录下的utils文件夹。
二、在index.js中引入mqtt库
1、打开项目,进入pages目录,找到index文件夹,其中包含index.js、index.wxml等文件。
2、在index.js中,按照以下方式引入mqtt库并设置相关配置和事件处理函数。
import mqtt from '../../utils/mqtt.min.js';
Page({
data: {
// ...其他数据
client: null, // MQTT客户端实例
connectionBtnText: "连接", // 连接按钮文本
host: "您的MQTT服务器地址", // MQTT服务器地址
// ...其他数据
},
// ...其他函数
connect() {
try {
this.setData({connectionBtnText: "连接中..."}); // 更新连接按钮文本
const clientId = new Date().getTime(); // 生成唯一的客户端ID
this.data.client = mqtt.connect(wxs://${this.data.host}:8084/mqtt, {
// 使用wxs协议进行连接配置,根据实际情况填写连接参数,更多配置参数请参考MQTT官方文档。
});
// 此处省略具体的订阅、发布等函数实现细节,在实际开发中需要根据业务需求进行相应的实现,同时还需要处理连接失败、重连等异常情况。
} catch (error) {
// 处理连接错误情况
}
},
// ...其他函数
});三、界面设计与代码展示
在index.wxml中设计用户界面,展示连接地址、域名等相关信息,以下是index.wxml的示例代码片段:
![]()
[此处插入index.wxml视图代码示例]
四、注意事项:
1、在实际开发中,需要根据业务需求进行相应的实现,并处理连接失败、重连等异常情况,确保程序的健壮性。
2、关注代码格式和语法规范,确保代码的可读性和可维护性。
3、关注界面设计和用户体验,提升用户的使用体验。
4、注意数据安全和隐私保护,确保用户数据的安全性和隐私性。
通过本指南的学习和实践,您将能够熟练掌握微信小程序集成MQTT的技术,为您的应用开发增添更多可能性,希望本指南对您有所帮助!如有任何疑问或需要进一步帮助,请随时提问,如您觉得本教程有帮助,请点赞支持!再次感谢您的观看,祝您开发顺利,生活愉快!






还没有评论,来说两句吧...