温馨提示:这篇文章已超过436天没有更新,请注意相关的内容是否还可用!
摘要:Uniapp微信小程序获取用户头像和昵称的方法包括调用微信API获取用户授权,进而获取用户头像和昵称信息。攻略中详细介绍了获取用户头像与昵称的步骤,包括用户授权流程、API调用及参数设置等。本文旨在帮助开发者快速掌握Uniapp微信小程序中获取用户头像和昵称的技巧,提供方法与指南的全解析,让开发者轻松实现用户信息的获取。
用户授权登录
用户需要通过微信登录授权,使用wx.login获取登录凭证,通过wx.getUserInfo接口获取用户的详细信息,包括头像和昵称,自2022年10月25日起,微信调整了API接口,开发者需遵循最新的文档操作。
用户头像和昵称的展示与填写指引
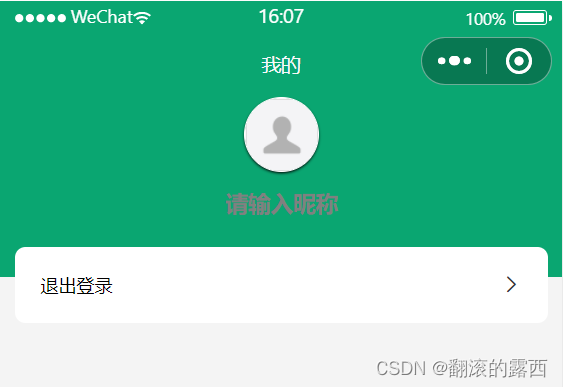
1、头像和昵称的默认状态:
当用户尚未选择头像时,系统会显示一个默认的灰色头像图片。
图片链接(占位符)。

2、头像选择:
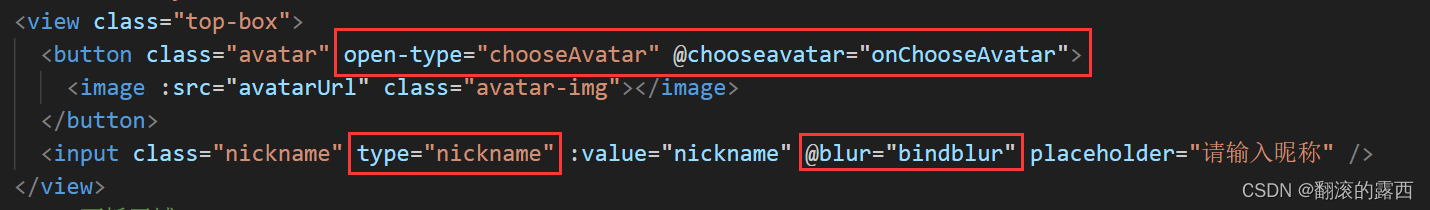
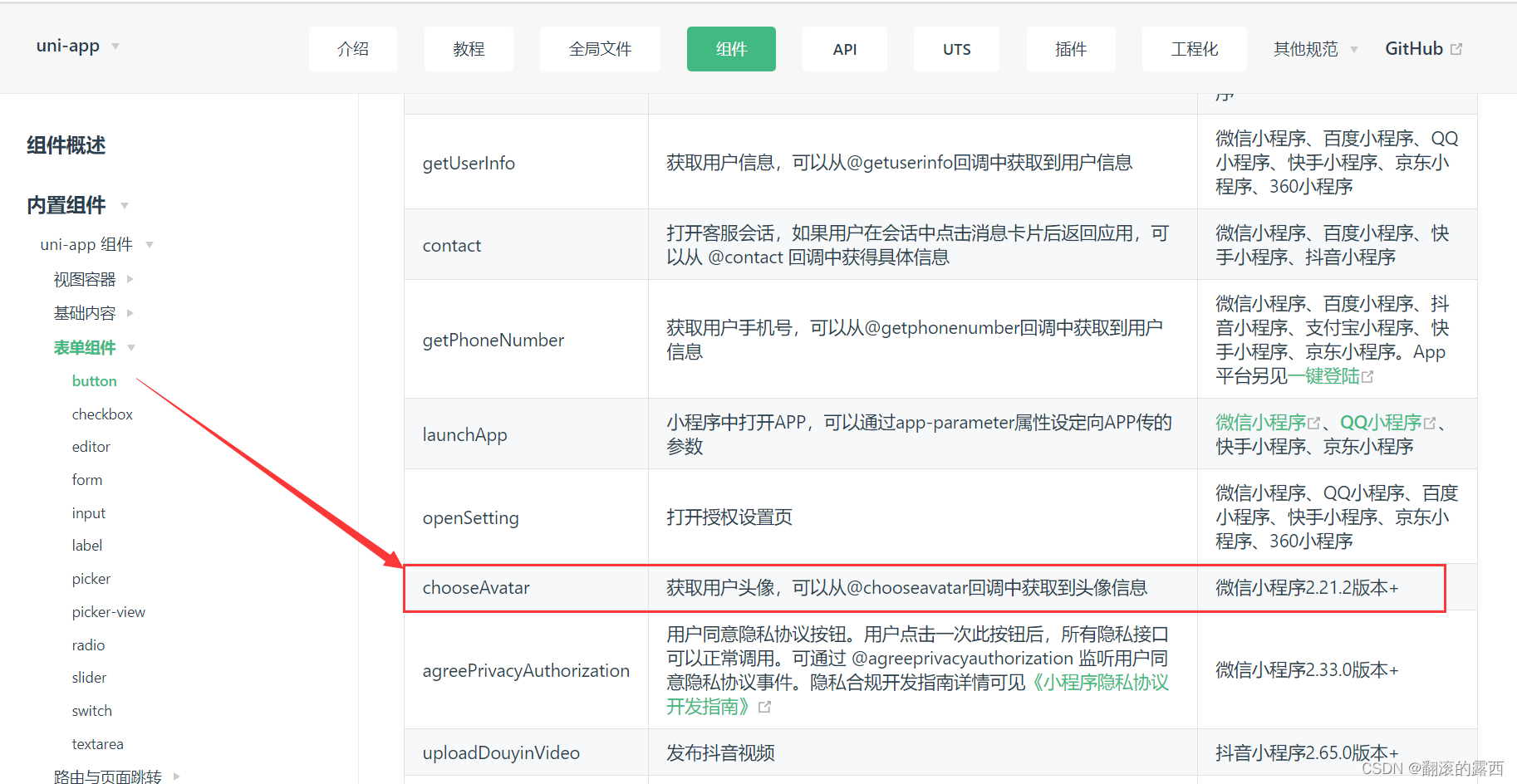
推荐使用button组件,将open-type设为chooseAvatar,用户选择头像后,通过@chooseavatar事件回调获取头像信息的临时路径。
3、昵称填写:

使用input组件,将type的值设置为nickname,用户在此input输入时,键盘上方会显示微信昵称,通过input的@blur事件获取用户输入的昵称。
完整代码及样式设计
提供完整的代码实现和相关样式设计,代码部分涵盖退出登录、更改头像、获取微信昵称等功能的实现,样式设计需根据实际需求进行,确保界面美观、易用,实际开发可能涉及前端页面设计、后端接口开发等,需要根据实际情况调整和完善。
补充说明
1、消息弹窗功能使用的是uni.showToast(OBJECT)方法,可在提示框中添加鼓励或祝贺的语句。

2、实际开发中需根据微信开放社区的最新文档调整和完善,微信会不断更新其API接口和相关政策,开发者需关注并适应这些变化。
3、开发者在获取和使用用户信息时,必须严格遵守相关法规和政策,保护用户隐私和数据安全。
4、本攻略仅为指导性内容,实际开发需结合项目需求进行调整和优化。

对于界面的展示,要确保用户能清晰地看到所选的头像和输入的昵称,并提供良好的用户体验,在开发过程中,如遇问题,可查阅微信官方文档或寻求开发者社区的帮助,为了引导用户,应使用清晰简洁的提示信息和操作按钮,使用户能轻松完成头像选择和昵称填写,在实际开发中,还需要注重细节处理,如处理用户取消授权、网络错误等情况,确保应用的稳定性和健壮性。






还没有评论,来说两句吧...