在2020 年的苹果全球开发者大会(WWDC),苹果发布了新的 macOS 11(又名 Big Sur)。其中在UI视觉方面macOS Big Sur 系统最大的变化就是图标上, Big Sur更新了很多新设计风格的 3D应用图标,3D设计的确可以提升UI整体的视觉氛围,并且现在在一些APP中已经可以看到小范围3D案例。
表情符号成为生活中丰富情感的必要交流工具。用表情符号,几个像素就能以有趣、清晰、能引起情感共鸣的方式表达我们的想法和感受。最近微软官方更新了 1800 多个全新的 3D 表情,这套全新的表情设计已经被刷屏。有的设计师说不会 3D 工具,现在用「即时设计」一样可以制作漂亮好看的 3D 表情,一起来学习临摹吧!
3D表情临摹详细教程解析![]() https://js.design/f/uiko2K?source=csdn&plan=bttjc59
https://js.design/f/uiko2K?source=csdn&plan=bttjc59

新建画板
使用快捷键(F/A)新建 800PX ^ 600PX 的画板,并给画板填充背景色 #FFFFFF 。点击右下角的提示按钮选择 快捷键指南 可以查看快捷键,更方便你后期的创作。

2、双击圆形,选中圆形中的最上方的锚点向下移动5px,选中最下方的锚点向上移动5px,选中左侧锚点向右移动5px,同理,选择右侧锚点向左移动5px,这样可以使头型更有形态感,也可以根据自己的个人偏好设置。

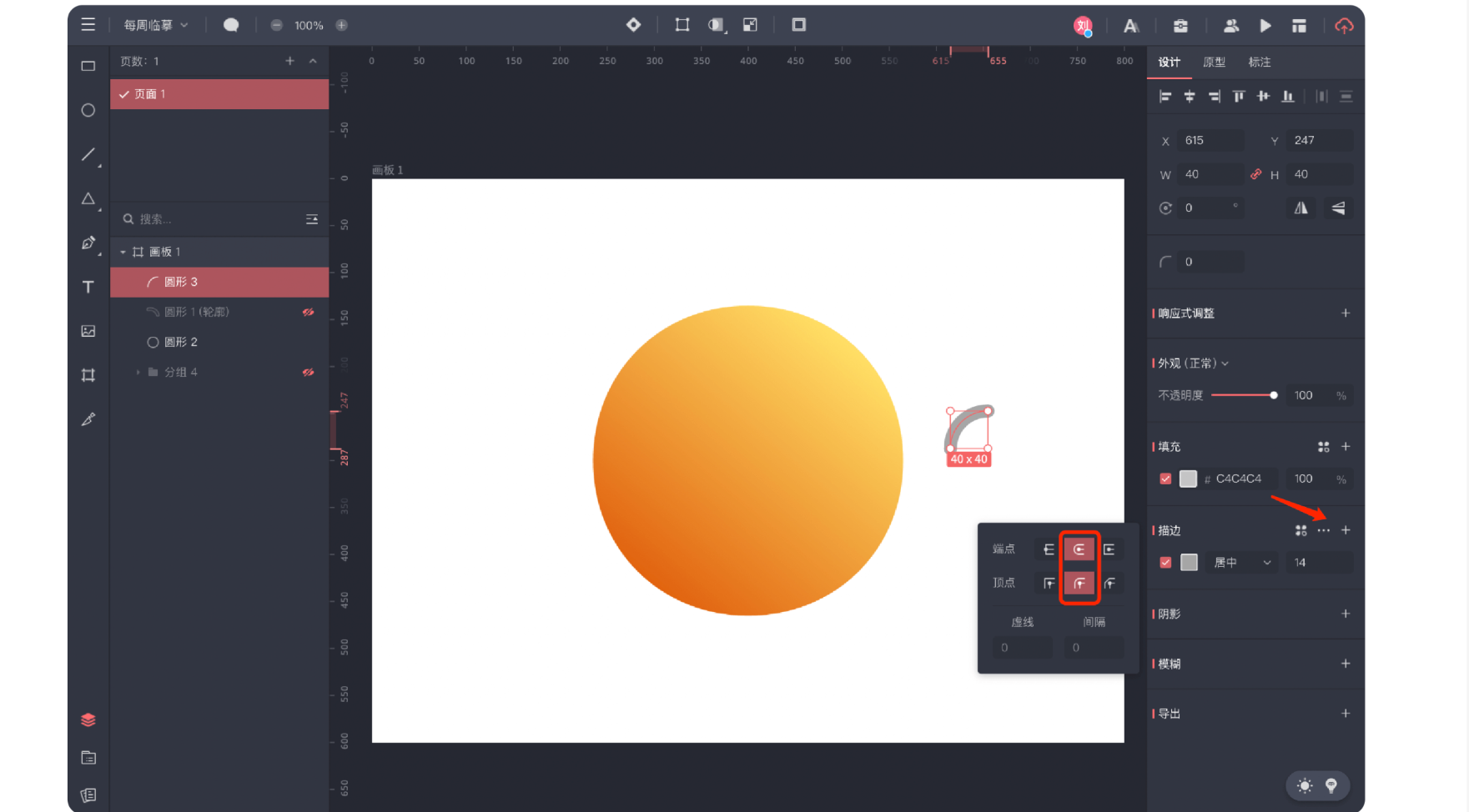
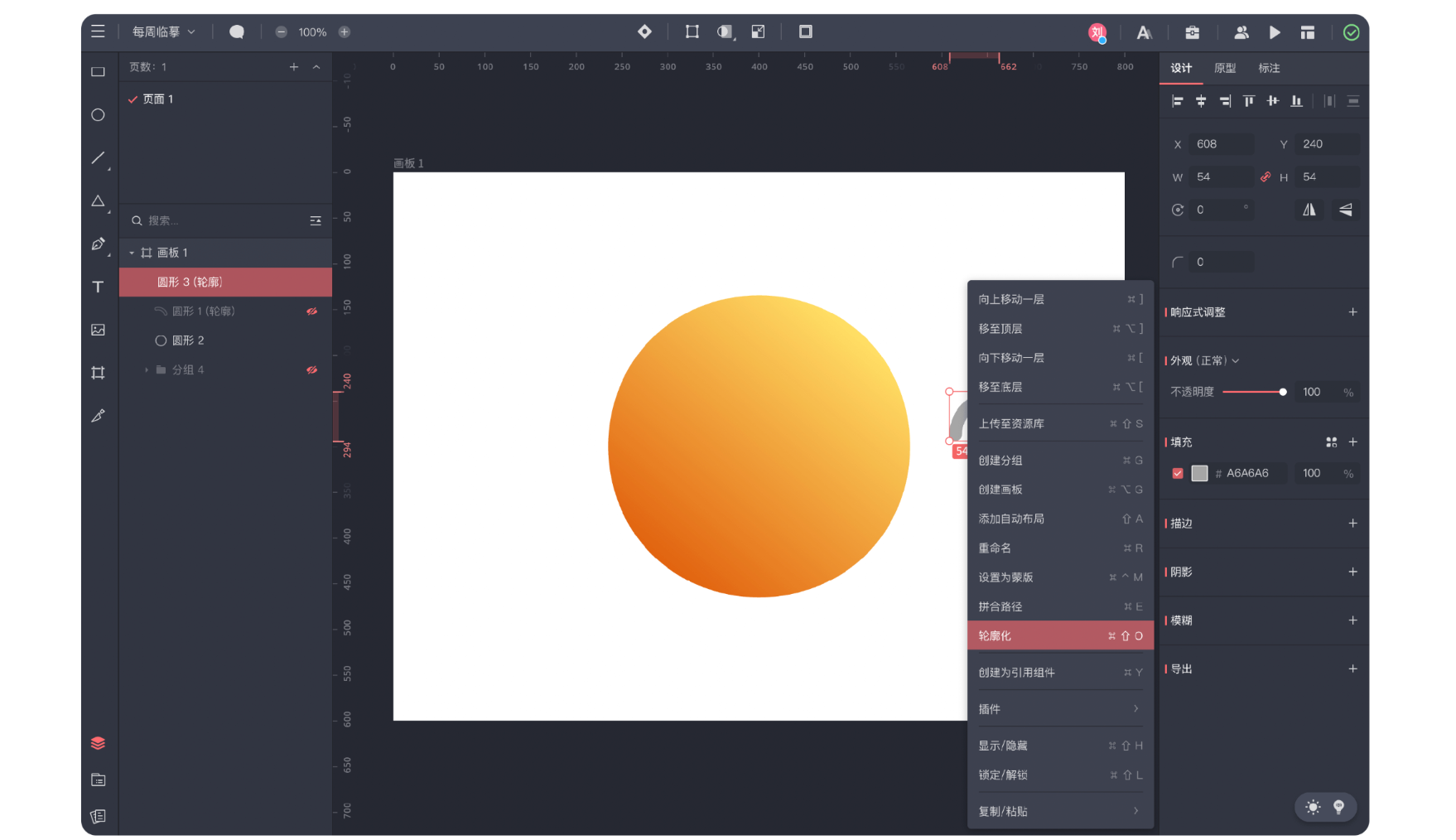
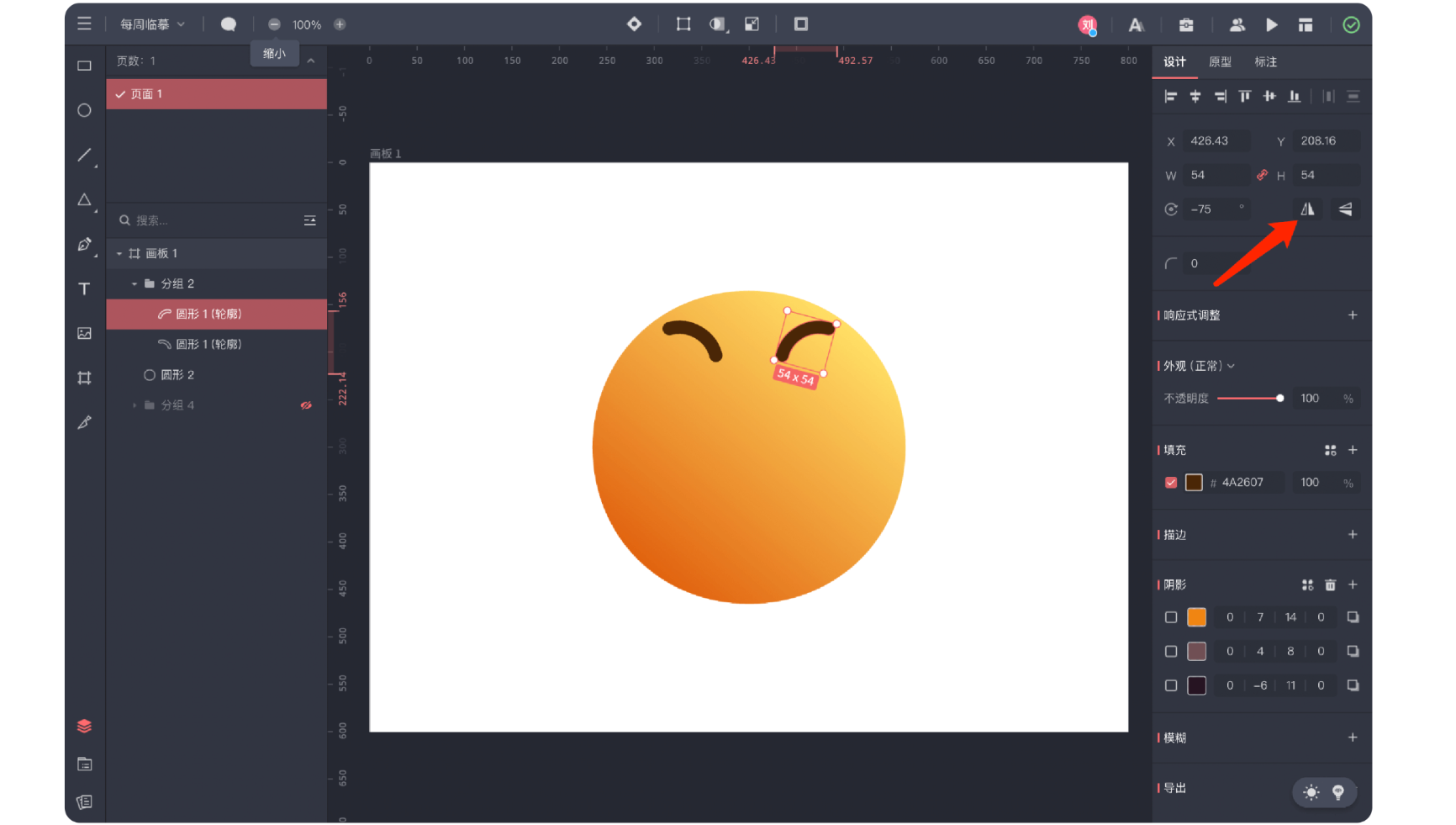
3、再绘制一个80PX ^ 80PX圆形,双击圆形选中用鼠标框选右方和下方的两个锚点,点击Delete键删除锚点,选中路径添加14PX的描边,点击更多设置选项中的圆头端点和圆角顶点。右键选择轮廓化(快捷键command+shift+O)路径转换成形状,填充颜色#4A2607。选中形状并复制,旋转75度,选中一个形状使用水平翻转,调整至合适位置



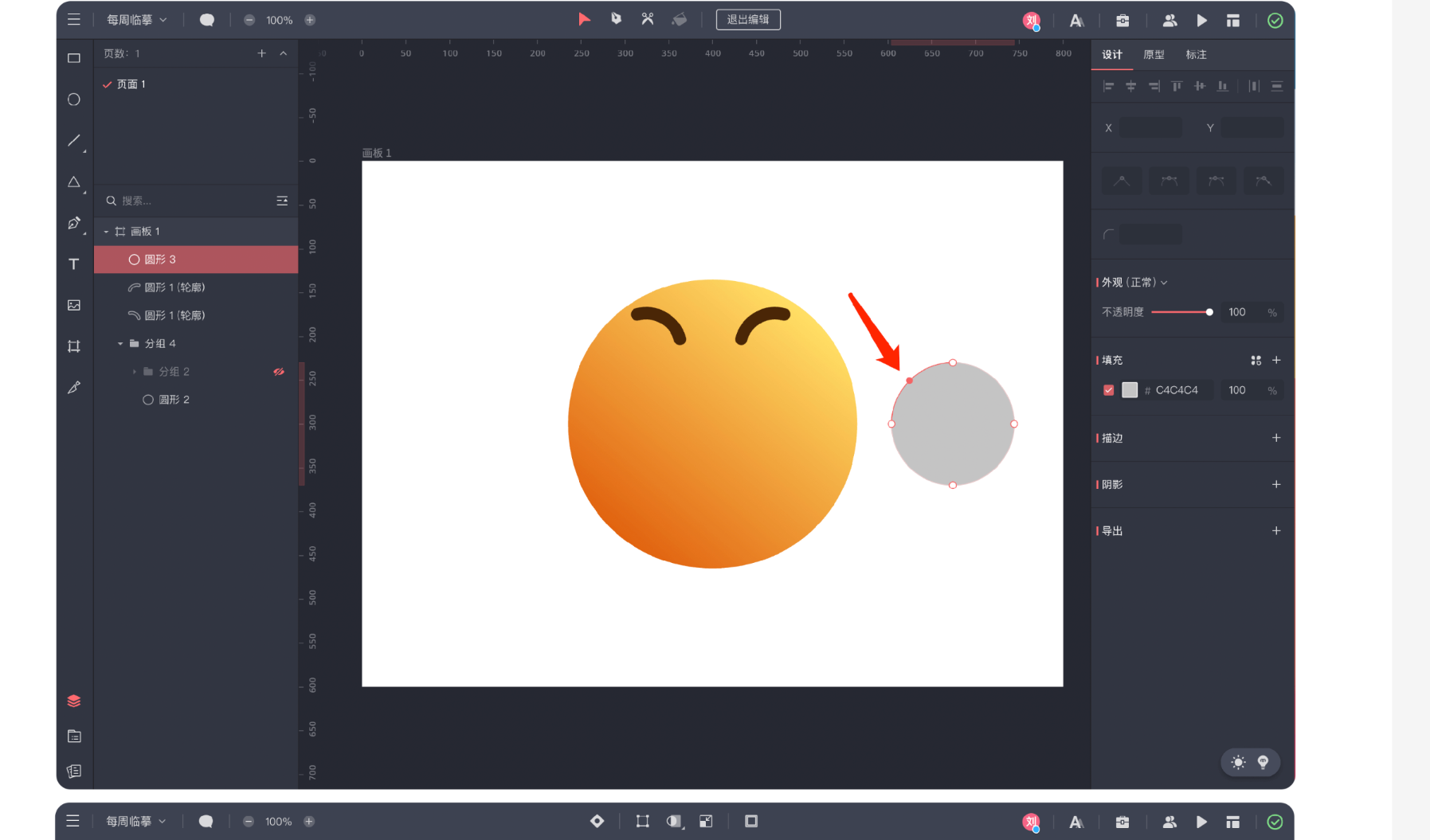
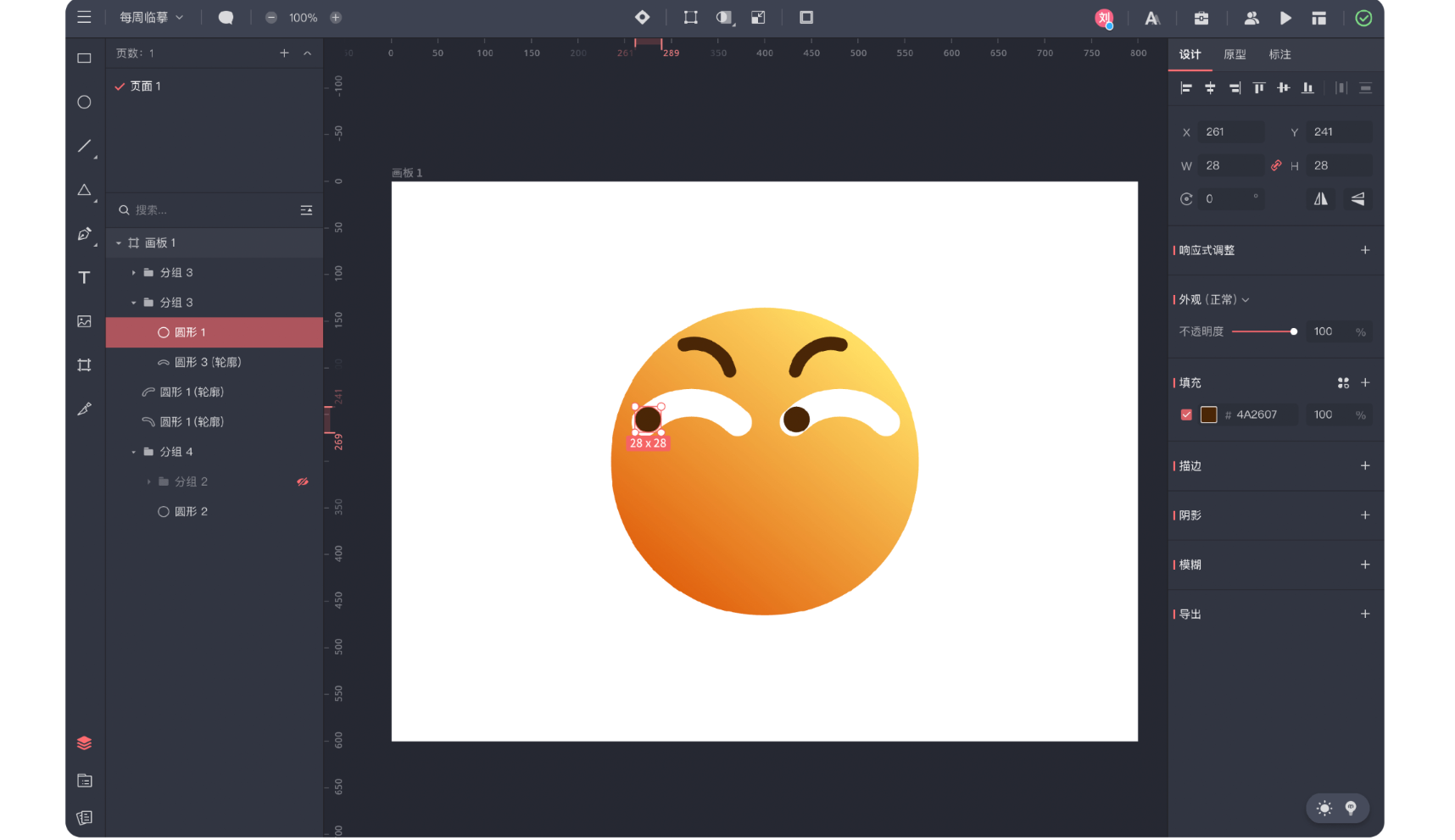
4、再绘制一个140PX ^ 140PX圆形,双击圆形,鼠标停放在两个锚点之间,自动添加锚点,上方左右两侧各添加一个锚点,选中其他锚点按Delete键删除,添加30px的描边,同样选择圆头端点和圆角顶点,右键轮廓化,填充白色(色值#FFFFFF)。再绘制一个28PX^28PX的圆形,调整到合适位置,作为眼珠,并填充#4A2607。


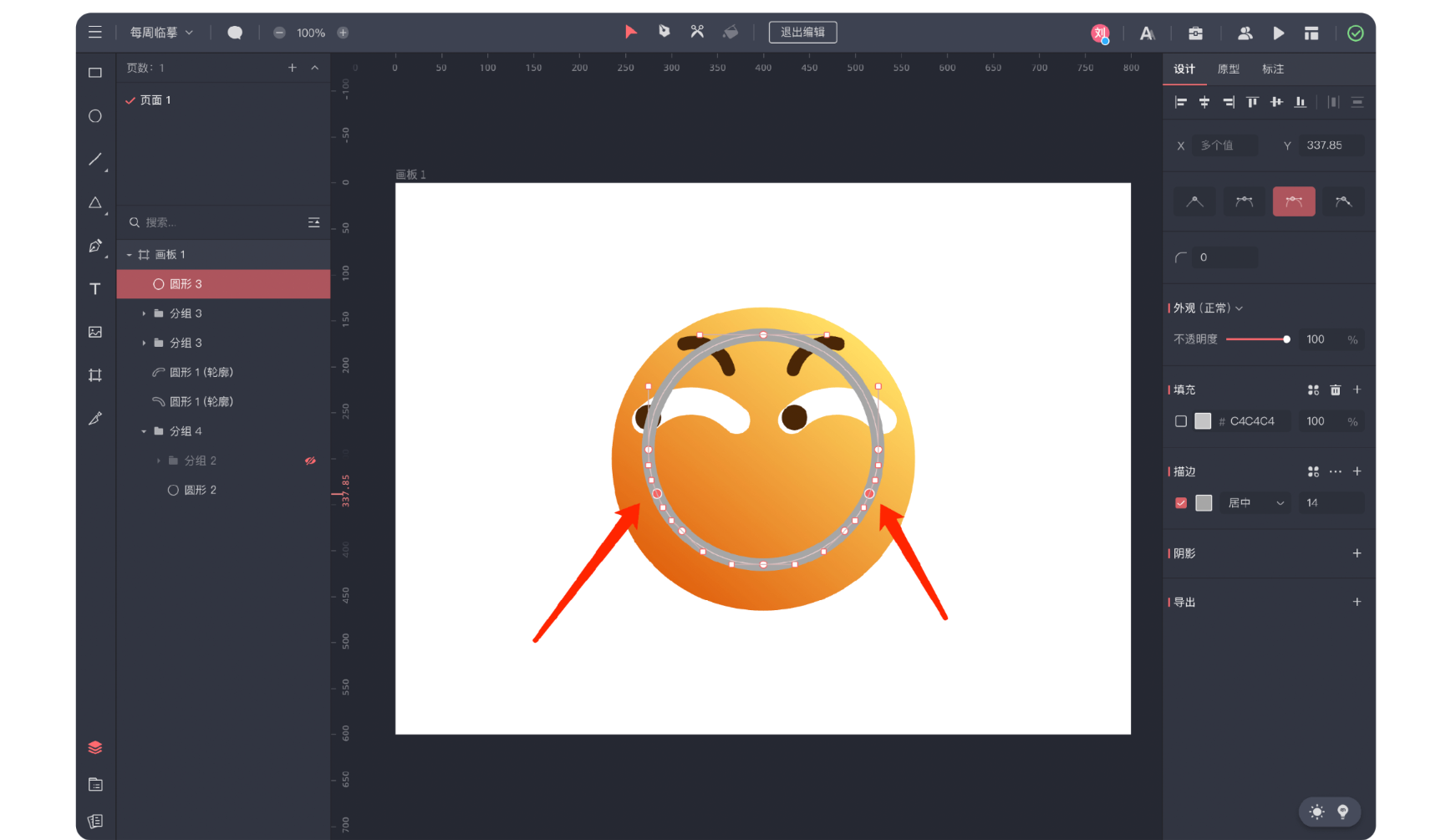
5、再次绘制一个250PX ^ 250PX的圆形,添加14px的描边,双击圆形,添加锚点,删除上半部分,同样再次选择圆头端点和圆角顶点,右键轮廓化,并填充#4A2607,嘴巴的基本图形就完成了。

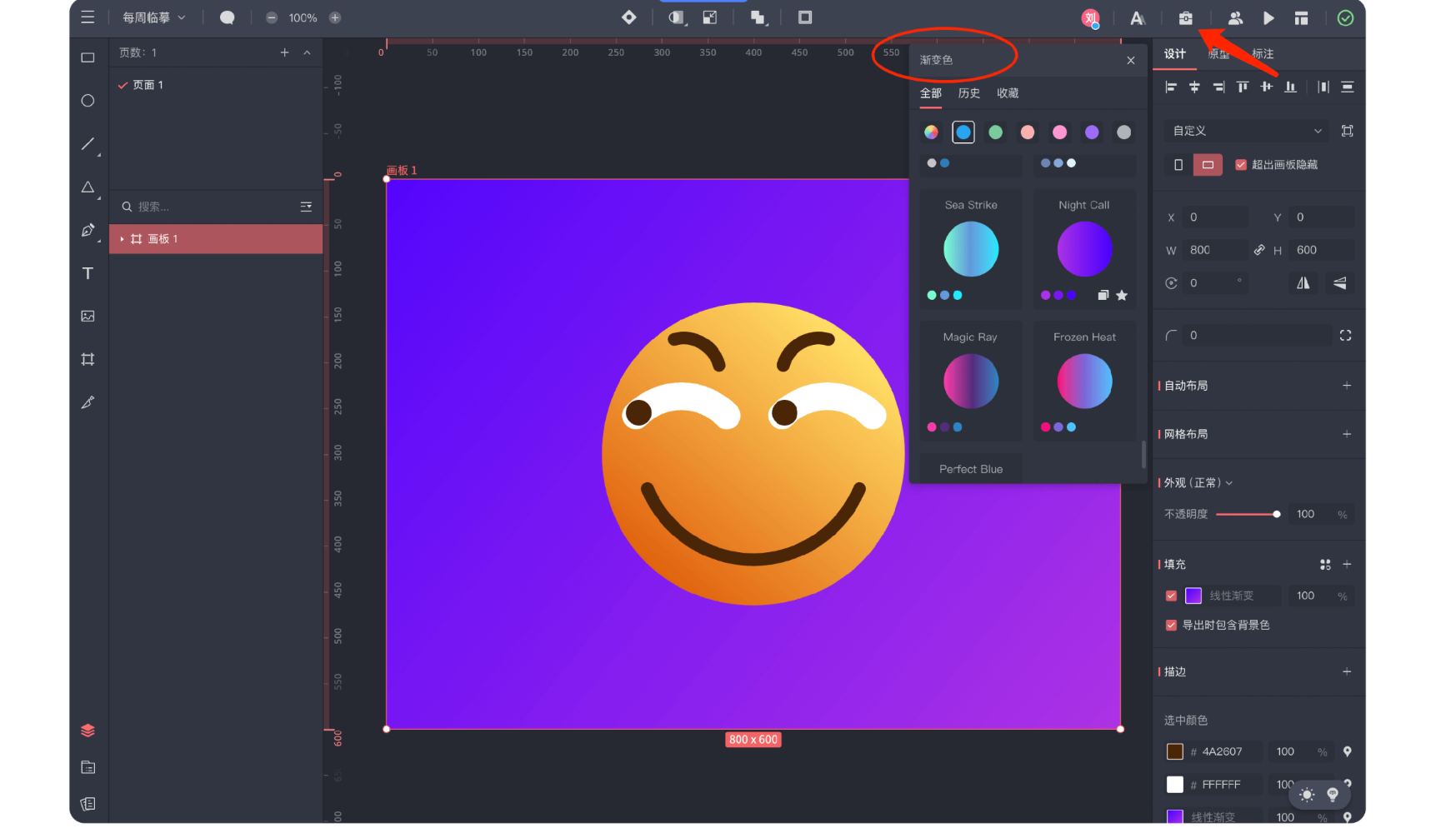
添加背景
选中画板,点击插件里的渐变色工具,可以选择自己喜欢的渐变色,方便大家的使用,我们按色系做了分类,能让大家快速的找到想要的颜色,操作试试吧。

添加阴影
拟3D的效果主要是通过内外阴影营造,面部主要是由渐变和内阴影相结合形成的立体感,再给每个元素添加投影。大家参考我们提供的数值参数,就能做出可爱的emoji表情啦,也可以根据自己的实际情况调整,赶快上手开始操作吧!眉毛 投影参数:色值#F08307 (X=0,Y= 7,模糊=14,拓展=0) 色值#704F54 (内阴影 X=0,Y= 4,模糊=8,拓展=0) 色值#261422 (内阴影 X=0,Y= -6,模糊=11,拓展=0)

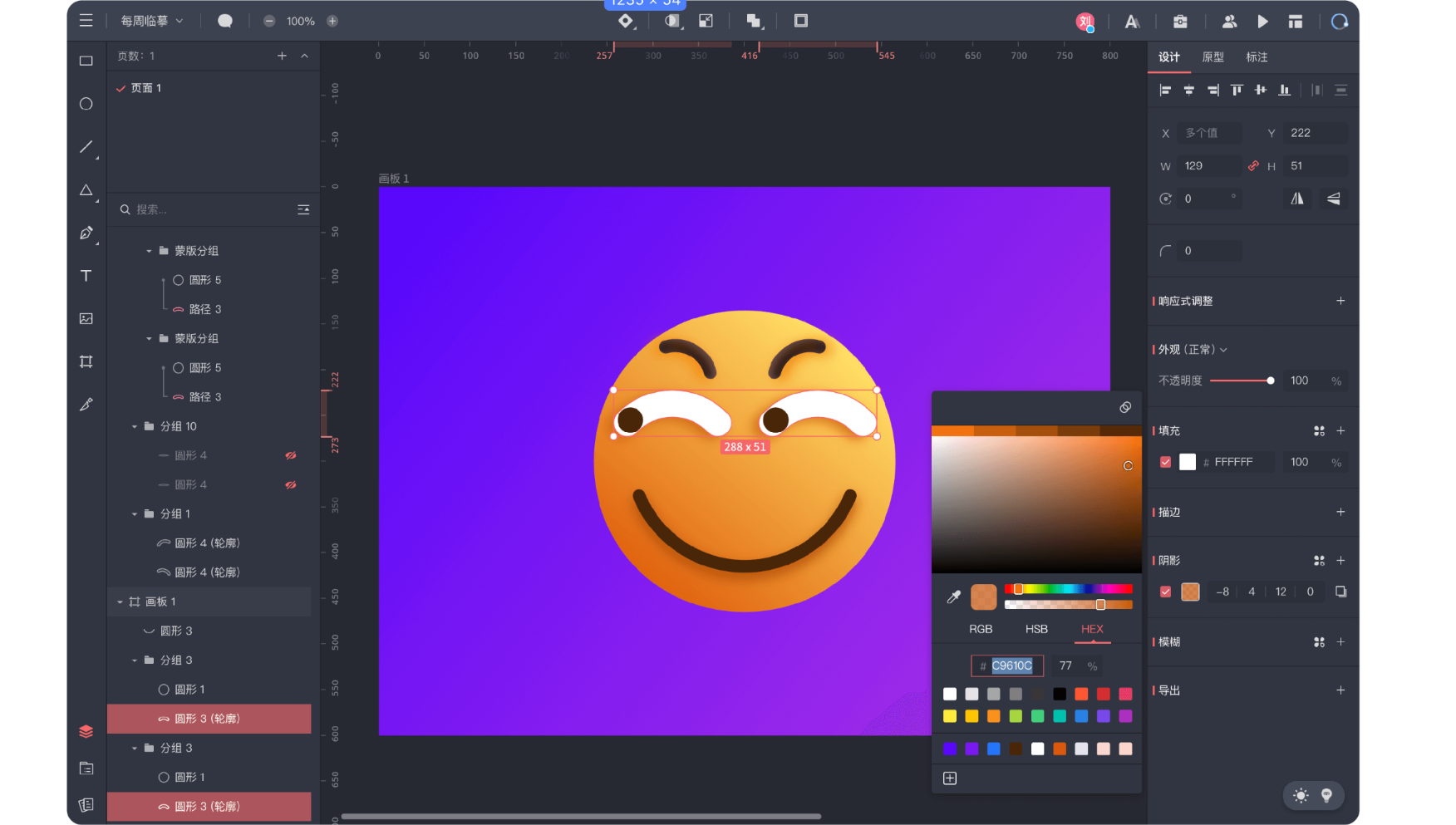
眼睛 投影参数:色值#C9610C (X=-8,Y= 4,模糊=12,拓展=0,不透明度=77%)

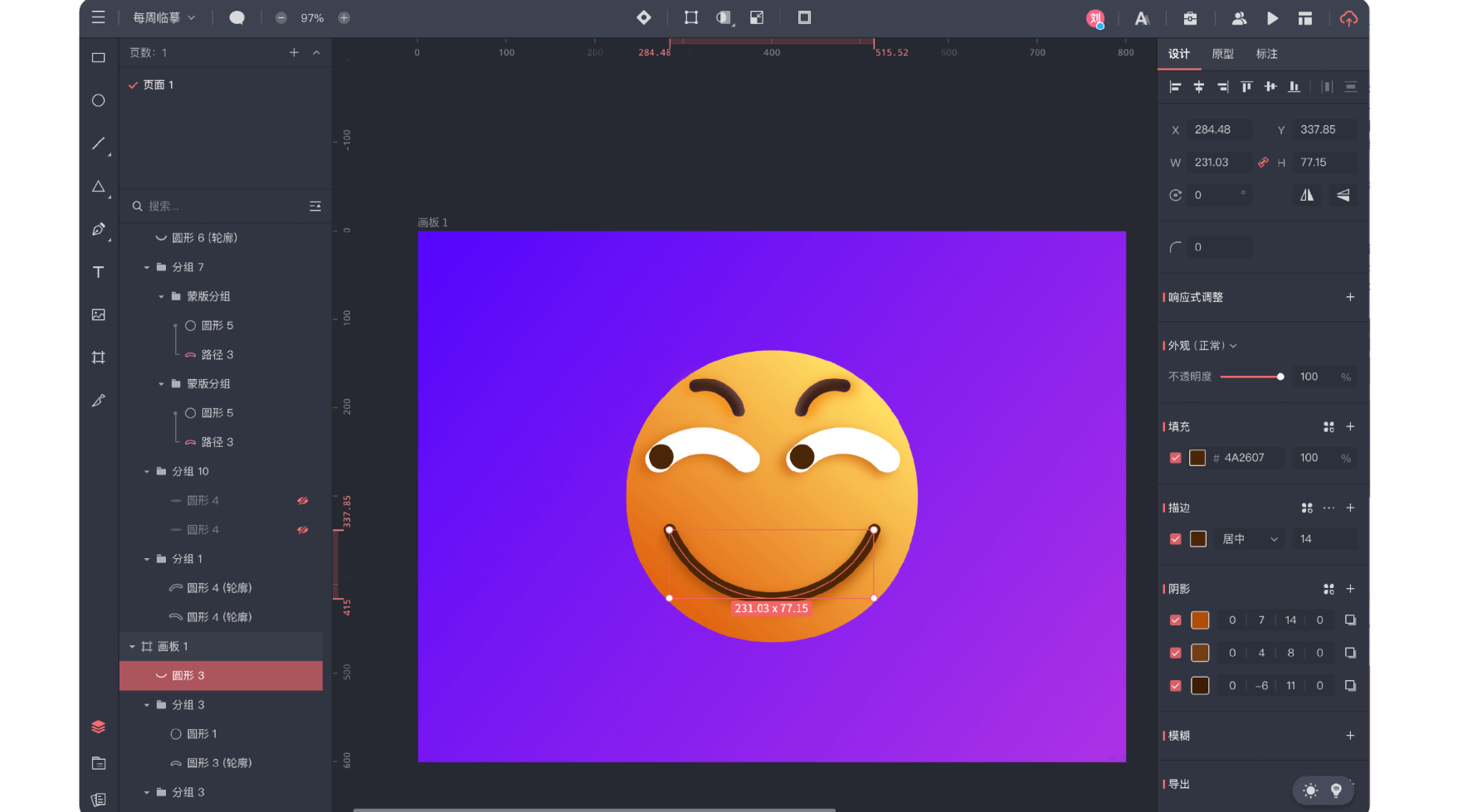
嘴巴 投影参数:色值#B04D07 (X=0,Y= 7,模糊=14,拓展=0)
色值#704115 (内阴影 X=0,Y= 4,模糊=8,拓展=0)
色值#3B1D03 (内阴影 X=0,Y= -6,模糊=11,拓展=0)

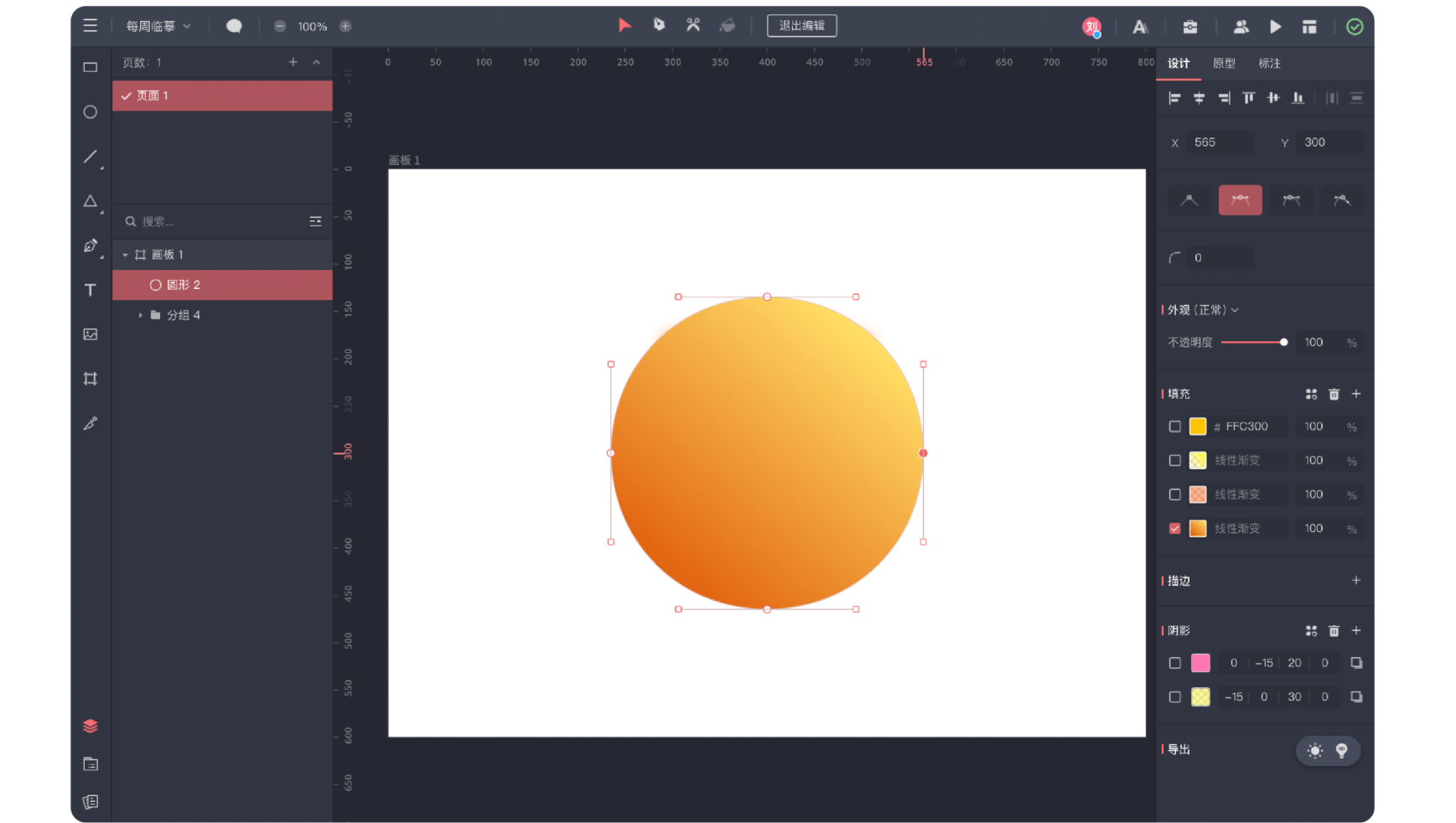
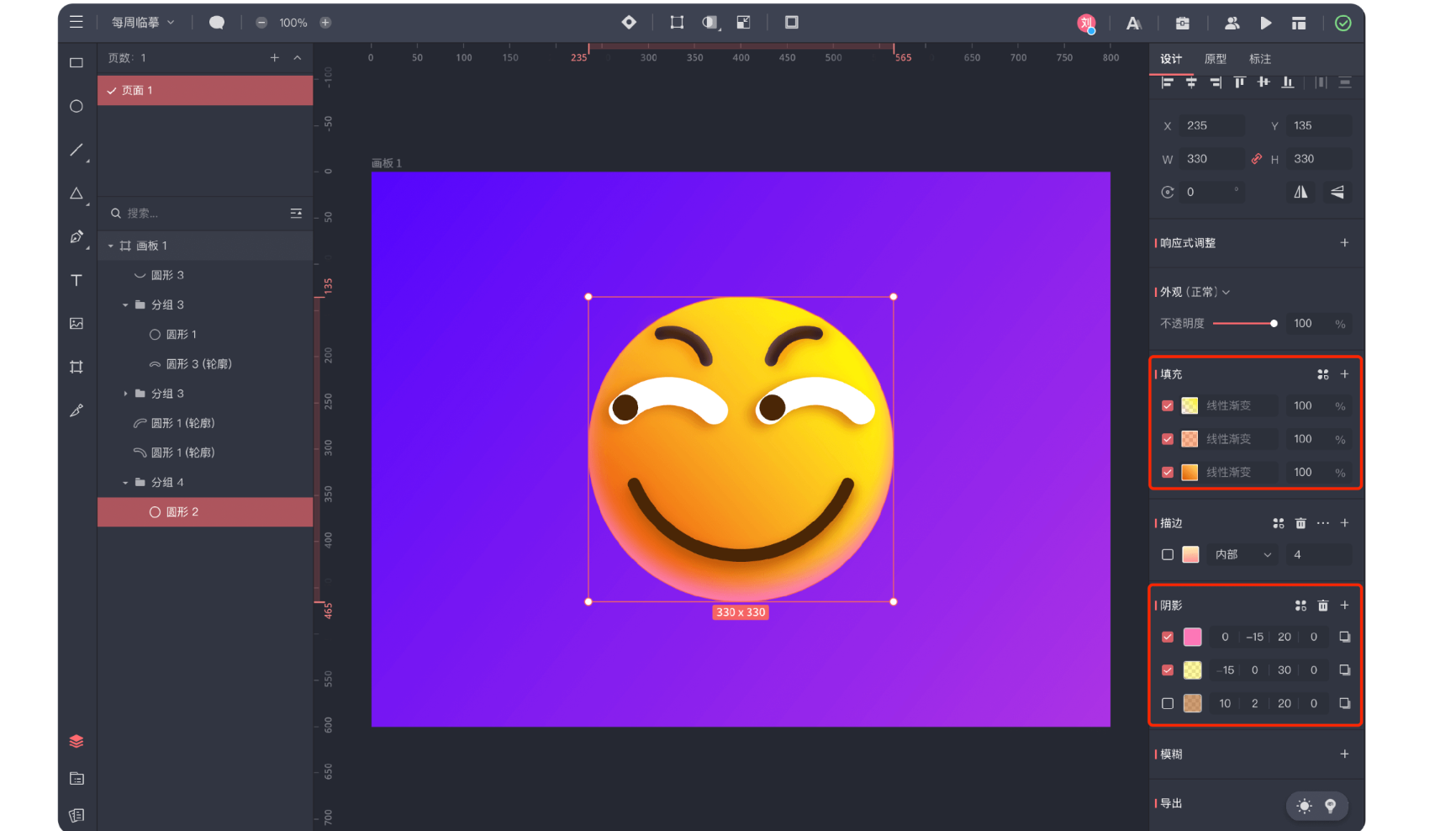
为提高整体的立体感和增加视觉效果,在脸部原有的渐变基础上可以再次叠加多个渐变和内阴影,使脸部更加具有立体感。脸部 填充参数:线性渐变 (色值#FFF700,不透明度=100%)(色值#FFF700,不透明度=0%) 线性渐变 (色值#FC6F03,不透明度=50%)(色值#FC5E03,不透明度=50%)
线性渐变 (色值#FFDF66,不透明度=100%)(色值#DE5607,不透明度=100%)投影 填充参数:色值#FC77B7 (内阴影 X=0,Y= -15,模糊=20,拓展=0)
色值#FFF700 (内阴影 X=-15,Y= 0,模糊=30,拓展=0,不透明度=50%)

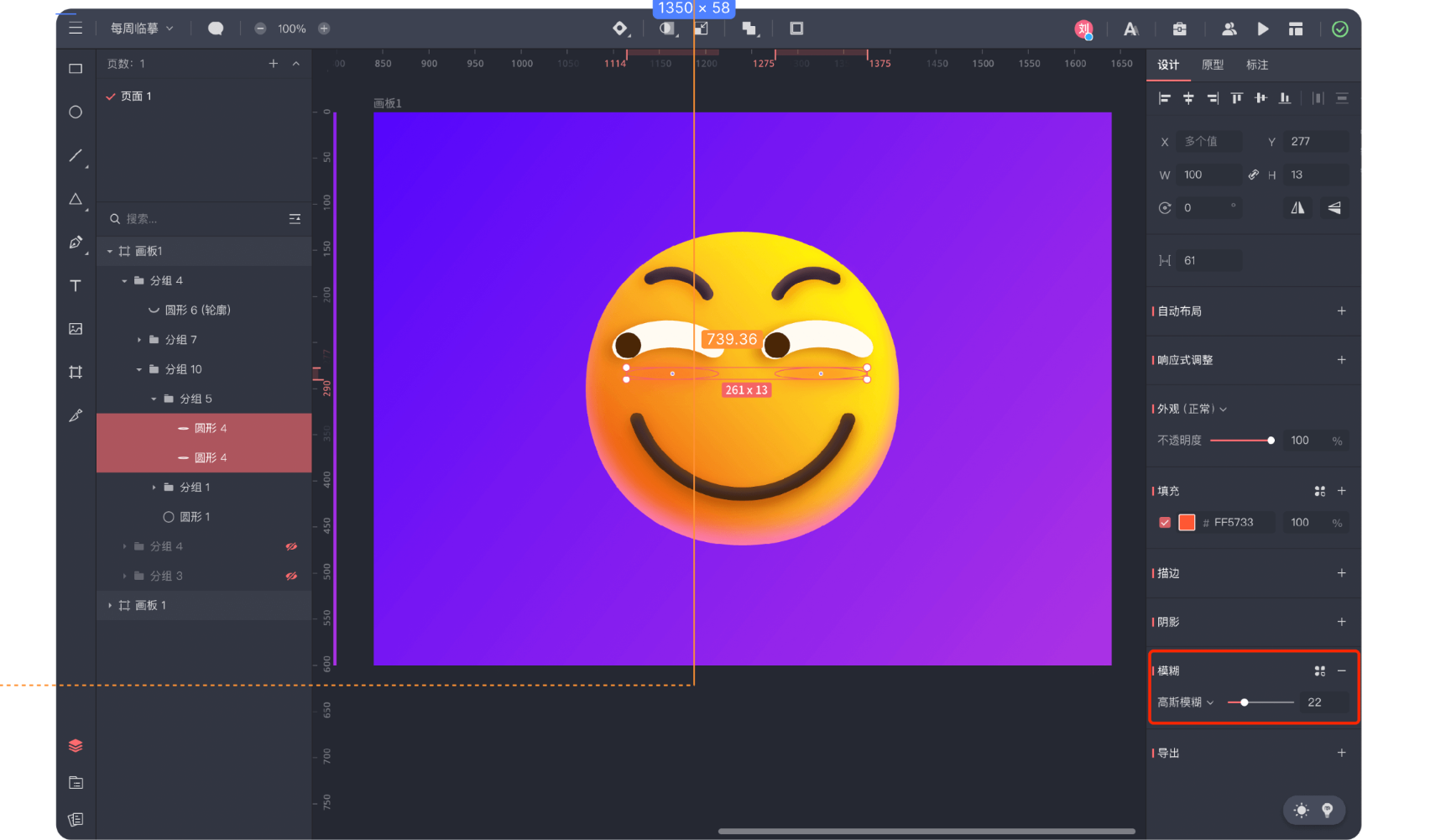
贱萌的表情怎么能少了红红的脸蛋呢?绘制一个大小合适的椭圆填充#FF5733,选择模糊中的高斯模糊,参数为22,萌萌的腮红就出来啦!

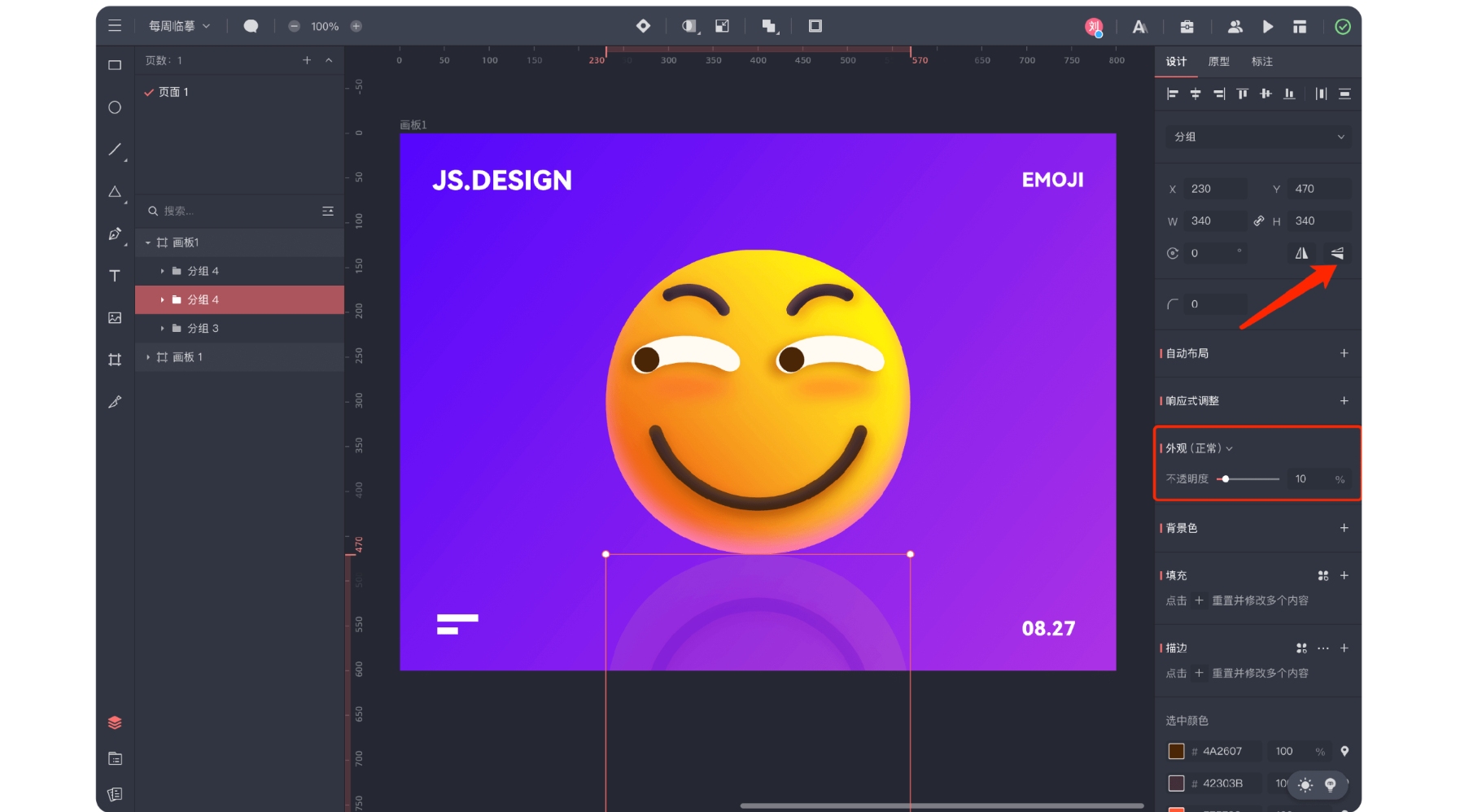
操作到这一步,emoji表情部分已经完成啦,可以根据自己的喜好添加一些文字或者其他修饰。接下来我们只需要把整个表情整体复制一个出来,点击垂直翻转,调整至合适的位置,调整不透明度,好啦,大功告成,是不是很简单呢?小伙伴们都学会了吗?

这期win11拟3D风格的emoji表情主要利用内外阴影与渐变色叠加出3D立体效果。我们提供的教程数值参数只是参考,并不是固定的,大家都可以根据自己的喜好来调整数值参数。大家可以通过这次的临摹练习,拓展一下设计思路,尝试创新出一些更好更有趣的。页面里还有一些风格延伸,大家可以在临摹的时候进行参考,行动起来吧,加油哦!







还没有评论,来说两句吧...