温馨提示:这篇文章已超过439天没有更新,请注意相关的内容是否还可用!
摘要:UE5.1利用WEBUI插件实现了与JS的无缝交互,通过嵌入WEB技术,UE可以与JS进行实时数据交换和操作。该插件使得UE5.1在网页上展现出强大的交互性能,为开发者提供了更加便捷的开发体验。UE5.1嵌入WEB技术,进一步拓宽了UE的应用范围,使得UE在Web开发中发挥更大的作用。
UE5.1通过WEBUI插件实现了与JavaScript(JS)的紧密交互,该版本成功将强大的虚幻引擎(UE)与网页技术相结合,为用户带来了更便捷的交互体验,利用WEBUI插件,开发者可以在虚幻引擎中实现与JS的双向通信,从而极大地扩展UE的功能,实现更丰富多样的应用场景,这一技术为虚幻引擎在网页开发领域的应用开辟了新的天地。
目录
UE4显示Echart图表
步骤:
1、下载对应UE编辑器版本4.24.3的WEBUI插件,下载链接:[链接地址](https://pan.baidu.com/s/1vaZiqre8K2GEueVJOtZ2fA?pwd=xsby)。
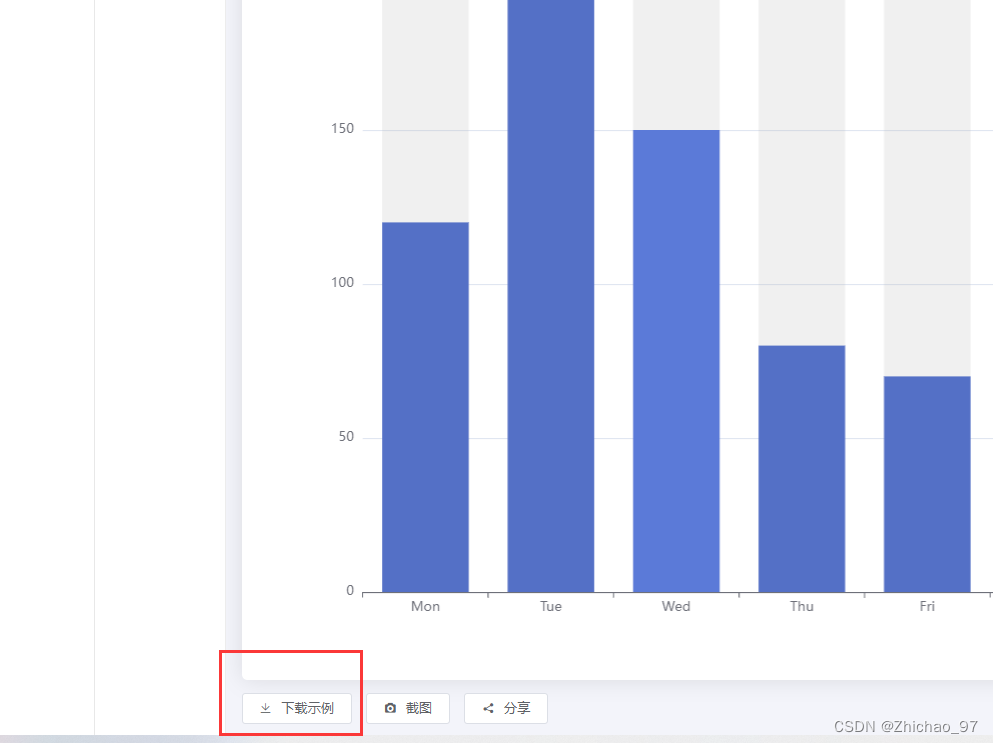
2、下载Echart示例。
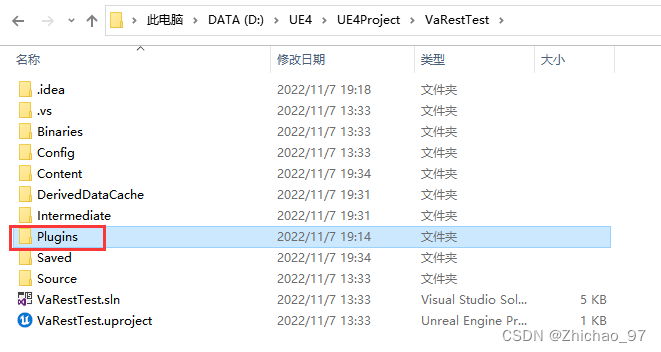
3、将下载的HTML文件放置到Content或其子文件夹内。
4、修改HTML代码,涉及ue的接口广播函数等。

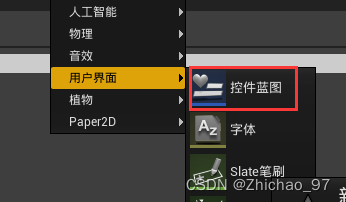
5、创建一个控件蓝图,将Webinterface组件命名为WebUI并拖入。
6、在图表中,调用WEBUI的LoadFile函数加载HTML文件(或使用LoadURL节点加载在线文件)。

7、设置Diectory参数为/Content,并填入HTML文件在Content文件夹中的相对路径。
8、将控件蓝图放置到窗口中,运行游戏,展示Echart柱状图。

UE调用JS(修改Echart图表数据)
步骤:
1、在控件蓝图中添加按钮和文本用于调用JS。

2、为按钮添加点击事件。
3、在点击事件中,通过WebUI的Call函数调用JS函数,传入函数名和参数。

4、修改数据后,运行游戏,点击按钮以更新Echart数据。
三、JS调用UE(UE4中处理js传递的数据)

步骤:
1、在控件蓝图中绑定WebUI的Interface事件,添加自定义事件和参数。

2、在JS代码中添加调用UE的函数,指定函数名、参数和回调函数(如有需要)。
3、在UE中,根据切换名称节点的引脚名接收JS传递的函数名,并处理传递的数据,如果是字符串,可以直接打印;如果是json对象或数组,可以使用相应节点提取所需的值并打印。

基于您提供的信息进行了修正和补充,希望对您有帮助。






还没有评论,来说两句吧...