温馨提示:这篇文章已超过438天没有更新,请注意相关的内容是否还可用!
摘要:Unity中实现让Sprite和UI元素始终显示于模型之上的方法,可以通过调整渲染顺序和设置材质属性来实现。可以通过将UI元素和Sprite放置在相机的前面,并将模型放置在相机的后面,以确保UI元素始终显示在前。可以设置模型的渲染优先级低于UI元素和Sprite,以确保它们不会被遮挡。还可以通过使用特殊的Shader和材质属性来确保UI元素始终在模型之上显示。这些方法可以帮助开发者在Unity中实现Sprite和UI元素在模型前的显示,避免遮挡问题。
问题概述
在Unity项目中,你可能会遇到UI或Sprite元素被3D模型遮挡的问题,为了确保游戏的视觉呈现效果,我们需要确保Sprite和UI元素始终显示在模型的前面。
解决方案
1、层级管理:
* 将UI或Sprite放置在一个独立的层级,在Unity的层级管理器中,可以轻松地为这些对象设置层级,可以选择创建一个专门的UI层或者为其创建一个自定义层。

* 为此,你可以在Unity编辑器中为这些对象手动设置层级,确保它们位于模型之上。
2、摄像机设置:
创建两个摄像机一个作为主摄像机,负责渲染所有其他层级;另一个作为次摄像机,专门用于渲染UI或自定义层。
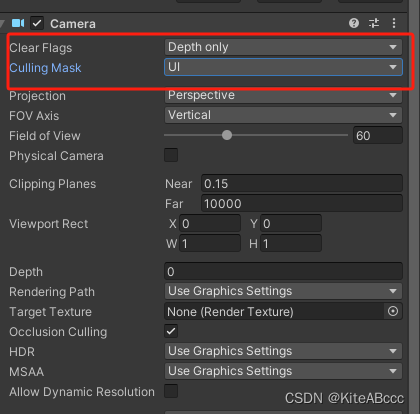
* 对次摄像机的Culling Mask进行设置,仅选择UI层或自定义层,将Clear Flags设置为Depth only模式,以确保次摄像机只渲染指定的层级。

三. 效果展示
通过上述设置,UI元素和Sprite将像现实世界中的前景一样显示在模型的前面,这一方法不仅适用于平面场景,也适用于虚拟现实(VR)场景。
注意事项
1、确保主摄像机的设置不会干扰次摄像机的渲染工作。
2、根据需要调整次摄像机的位置、角度等参数,确保UI正确显示在模型的前面。

3、在某些情况下,可能需要微调UI元素的大小、位置等属性,以适应模型前方的空间。
4、还需注意Unity中的光影和材质设置,确保它们不会对UI和Sprite的显示效果产生影响。
额外提示
除了上述方法,还可以通过调整对象的Render Queue值来影响渲染顺序,将UI和Sprite的Render Queue值设置得较高,可以确保它们在模型之前渲染,利用Mask和Slot机制可以进一步精细化控制UI元素的显示,避免被其他对象遮挡。
通过上述步骤和策略,你应该能够在Unity中成功实现Sprite和UI元素在模型前面的显示,避免遮挡问题,随着你对Unity的深入了解和不断探索,你可以进一步尝试其他高级技术,如Shader编程和后期处理效果,以进一步提升游戏的视觉效果,希望以上内容能帮助你在Unity开发过程中更好地处理Sprite和UI的显示问题,实现更出色的游戏视觉效果。







还没有评论,来说两句吧...