温馨提示:这篇文章已超过438天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了 JavaScript 对象的入门知识和基础用法,为读者提供了全面的指南和详解。文章涵盖了对象的创建、属性的访问和赋值、方法的定义和调用等方面,帮助初学者快速掌握 JavaScript 对象的基本操作。通过本文的学习,读者可以更加熟练地运用 JavaScript 对象进行数据操作和处理,为后续的 JavaScript 开发打下坚实的基础。
本文全面介绍了JavaScript中对象的基础用法,从对象的定义与创建开始,详细阐述了如何操作对象,包括属性的访问、修改、删除及检测,以及对象方法的运用,还深入探讨了对象的this关键字、null类型以及遍历对象的方法,本文还介绍了JavaScript的内置对象,如Math对象、Date对象等,为开发者提供了丰富的开发资源和工具,本文旨在帮助初学者快速掌握JavaScript对象的基础操作,以便更好地进行后续的学习与开发。
对象概述
对象是一种复合型数据类型,可以包含多种不同类型的值(如数值、字符串、布尔值等),它由属性和方法两部分构成,可以理解为一个数据集合。
对象的语法
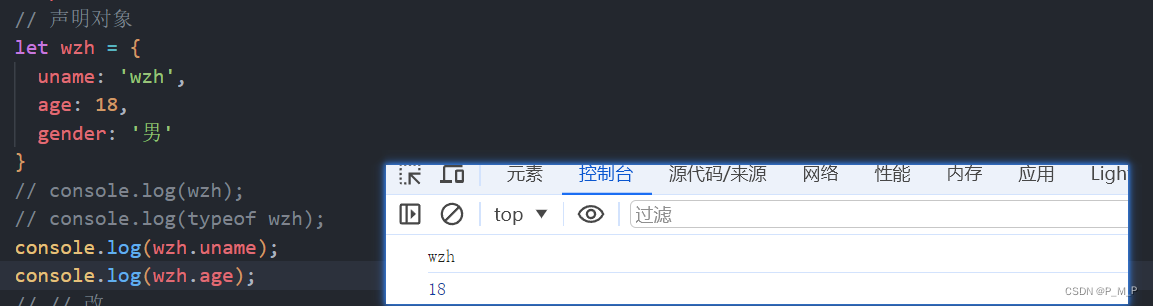
在JavaScript中,声明一个对象类型的变量与其他数据类型的声明方式没有本质区别,创建单个对象最直接的方法是通过逗号分隔的键值对,用花括号包围起来。

属性和访问
属性是数据描述性的信息,如人的姓名、身高、年龄等,属性包括属性名和值,它们之间使用英文冒号分隔,可以通过点符号或方括号访问对象的属性,当属性名包含特殊字符或是变量时,建议使用方括号访问。
方法和调用
方法是数据行为性的信息,如跑步、唱歌等,方法与属性类似,由方法名和函数体两部分构成,声明对象并添加若干方法后,可以使用点或方括号调用对象中函数,称之为方法调用。
this关键字
this关键字是一个特殊变量,它指向函数调用的上下文对象,在方法中使用this可以访问调用该方法的对象的属性。

null
null是JavaScript中一种表示不存在的对象的数据类型,使用typeof检测类型时,结果为object。
遍历对象
可以使用for...in循环遍历对象的属性,还有其他遍历对象的方式。
内置对象
除了console对象外,JavaScript还有其他内置的对象,如Math对象、Date对象等,这些内置对象提供了许多方法和属性,方便开发者进行开发,Math对象提供了许多数学方法和常量,Date对象用于处理日期和时间等。

本文详细介绍了JavaScript中对象的概念、语法、属性和访问、方法和调用、this关键字、null、遍历对象以及内置对象等方面的内容,希望这些内容能够帮助你更好地理解和使用JavaScript中的对象,通过学习和练习这些知识点,你可以更加高效地进行JavaScript开发,感谢阅读,记得点赞、关注、收藏我的博客,我会继续分享更多的内容。
注:文中已适当加入图片进行说明,以增强读者的理解。






还没有评论,来说两句吧...