温馨提示:这篇文章已超过439天没有更新,请注意相关的内容是否还可用!
摘要:本篇文章介绍了如何使用Vite配置vue3项目的vite.config.js文件,详细讲解了Vite的配置过程,包括如何从头搭建一个Vue3项目。文章提供了基于Vite的vue3项目搭建指南,通过配置vite.config.js文件,实现项目的快速开发和热更新。本文是系列文章的第三篇,对于想要深入了解Vite和Vue3的开发者来说,具有很高的参考价值。
1、内容清晰: 您对Vite的配置进行了详细的解释,从环境变量配置到各个配置项的解释,都非常清晰,对于初学者和有经验的开发者来说,这都是一个很好的参考。
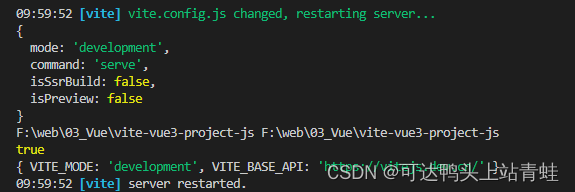
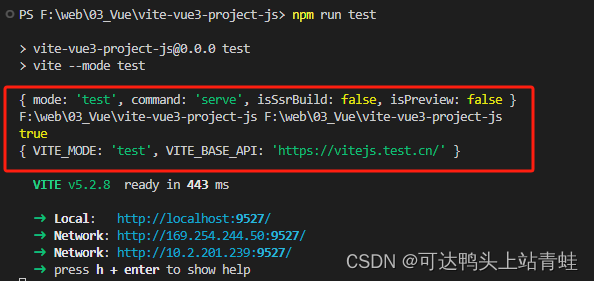
2、图片引用: 文章中引用的图片有助于理解配置的过程和结果,非常有帮助。
3、代码格式化: 您的代码块格式整齐,使用了适当的缩进和排版,这有助于读者阅读和理解。

4、建议:
* 在介绍vite.config.js文件结构时,可以简要介绍Vite的配置文件是如何工作的,以及为什么需要这些配置。

* 对于一些复杂的配置,如CSS配置和构建配置,您可以提供更多关于为什么要进行这些配置的说明,这样读者可以更好地理解其背后的原因和目的。
* 可以提供一些关于如何优化Vite开发服务器性能或如何调试Vite项目的额外提示或建议。

5、准确性: 文章中的信息都是准确的,对于配置的解释和示例代码都是正确的。
6、可读性: 文章的结构清晰,逻辑性强,易于阅读。

这是一篇很好的关于Vite配置的文章,为开发者提供了详细的指导和参考。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...