温馨提示:这篇文章已超过475天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了如何获取当前链接和域名。通过简单步骤,用户可以轻松获取当前网址。文章提供了完整指南,包括使用浏览器插件、编写代码或使用在线工具等多种方法。无论用户是开发人员还是普通用户,都可以轻松实现获取当前链接和域名的目的。
获取当前链接
获取当前链接指的是获取当前页面的完整链接地址,在JavaScript中,我们可以非常方便地使用window.location.href属性来获取当前链接。

var currentURL = window.location.href;
currentURL变量将保存当前页面的完整链接地址,获取当前链接后,我们可以根据链接执行各种操作,例如根据不同的链接显示不同的内容,或者将当前链接分享给他人。
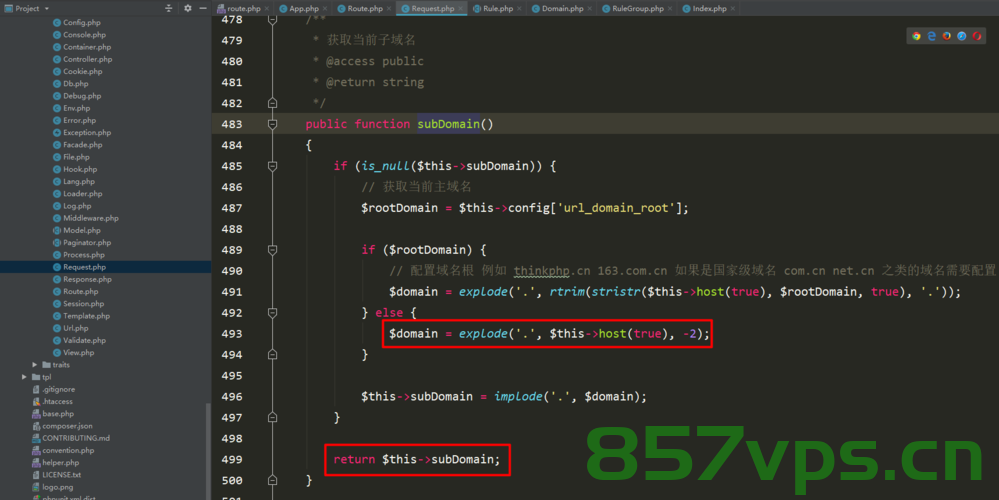
获取域名
获取域名指的是获取当前页面的主机名部分,在JavaScript中,我们可以通过window.location.hostname属性来获取当前页面的域名。
var domain = window.location.hostname;
domain变量将保存当前页面的域名,获取域名后,我们可以根据域名进行一系列操作,如根据不同的域名加载不同的样式或执行特定的逻辑。
获取当前网址(路径)
获取当前网址指的是获取当前页面的路径部分,即网址中除去域名之外的部分,在JavaScript中,我们可以使用window.location.pathname属性来获取。

var path = window.location.pathname;
path变量将保存当前页面的路径,获取当前网址后,我们可以根据路径来执行操作,例如根据不同的路径加载不同的内容或执行特定的功能。
在实际网页开发与运营过程中,这些操作具有广泛的应用价值,无论是需要根据不同链接显示不同内容,还是根据不同域名进行样式加载,亦或根据不同路径执行特定逻辑,都可以通过获取当前链接、域名和路径来实现,这些功能使得我们能够更加灵活地处理网页内容,提升用户体验,并实现更多功能,对于网页分析和网络活动追踪,获取当前链接和域名也是非常重要的信息。






还没有评论,来说两句吧...