温馨提示:这篇文章已超过413天没有更新,请注意相关的内容是否还可用!
摘要:,,使用JavaScript为网站添加中英文切换及多语言支持功能是一个常见的需求。实现该功能,首先需要准备不同语言的网页内容资源,然后可以通过检测用户浏览器语言设置或使用cookie存储用户选择的语言,通过JS切换不同语言的网页内容。具体实现方式包括使用JS语言检测、动态加载对应语言的内容、以及创建语言切换按钮等。通过这种方式,可以轻松地为网站添加中英文切换及多语言支持功能。
随着企业国际化步伐的加快,为了满足不同国籍员工的需求,网站提供多语言支持显得尤为重要,特别是中英文切换功能的实现,对于拥有众多外籍员工的公司来说,更是提升工作环境友好度和工作效率的关键。
二、背景介绍

随着公司规模的扩大和国际化战略的推进,员工队伍逐渐呈现多元化趋势,外籍员工的数量也在不断增加,为了提供一个更加友好和便捷的工作环境,现有的网站需要扩展其功能,增加中英文切换功能,以满足不同国籍员工的工作需求。
三、需求分析
为了满足这一需求,我们计划为网站增加中英文切换功能,确保所有员工都能无障碍地使用网站内容,避免因语言障碍带来的不便。
四、解决方案选择与实施步骤
经过团队讨论,我们决定采用以下方案来实现中英文切换功能:
1、考虑使用类似Google右键翻译的功能,简单快捷,但这种方式可能存在翻译准确性问题和对页面布局的影响。
2、考虑到项目改动较大且耗时,我们优先选择使用vue-i18n结合elementUI的方案,这将确保翻译的准确性并降低对页面布局的影响,我们也保留使用类Google翻译作为备选方案。
具体的实施步骤如下:

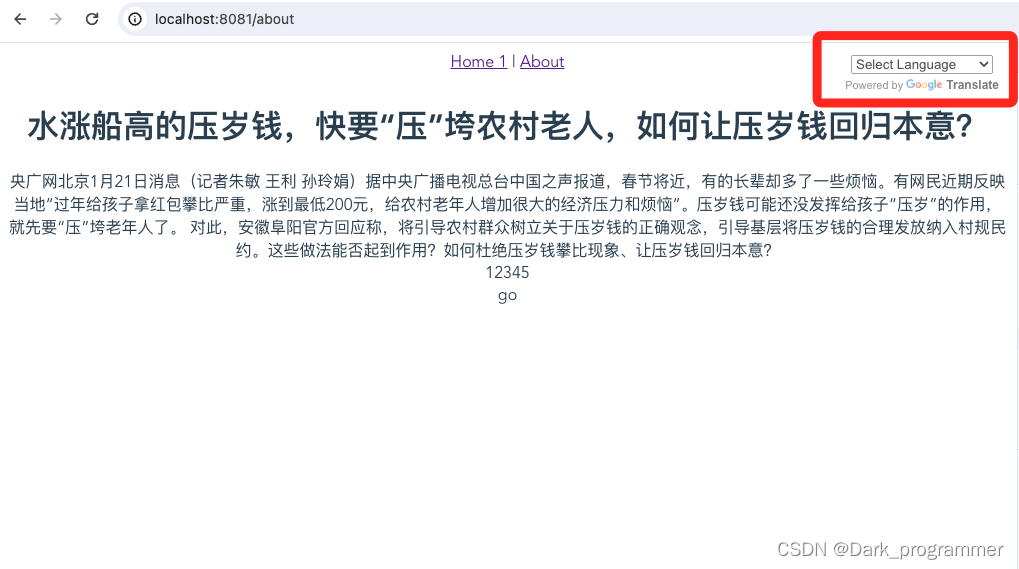
4.1 简单实现(第一版)
在网站的index.html文件中嵌入Google翻译的相关代码,初始状态下展示网站的原生内容,当点击翻译按钮时,展示翻译后的内容。
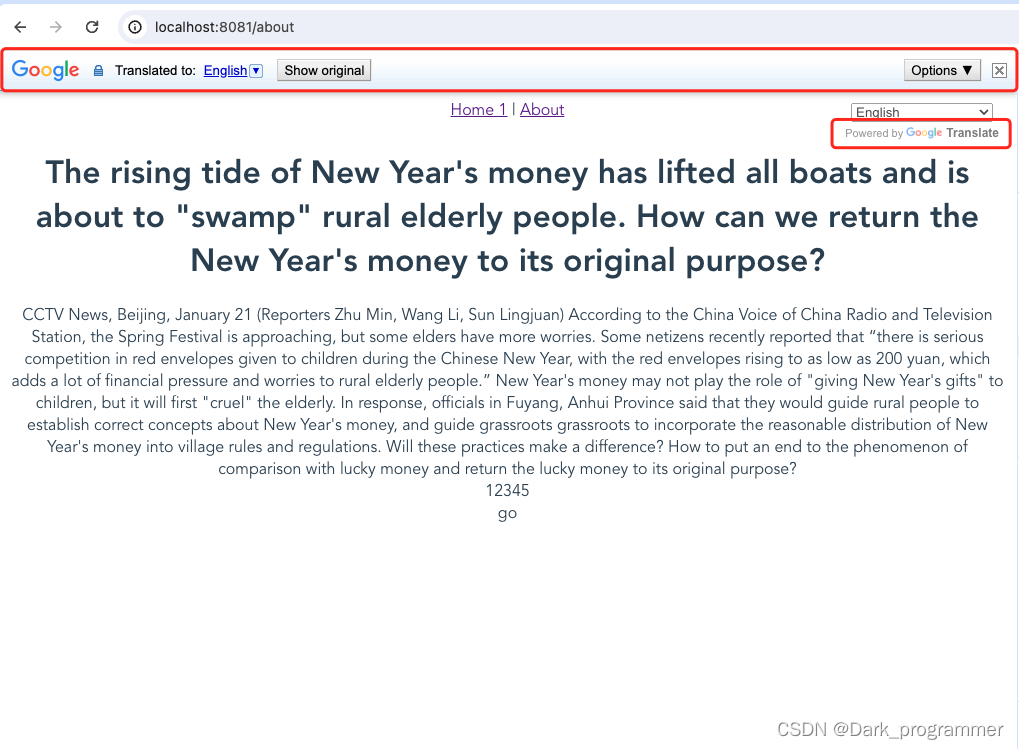
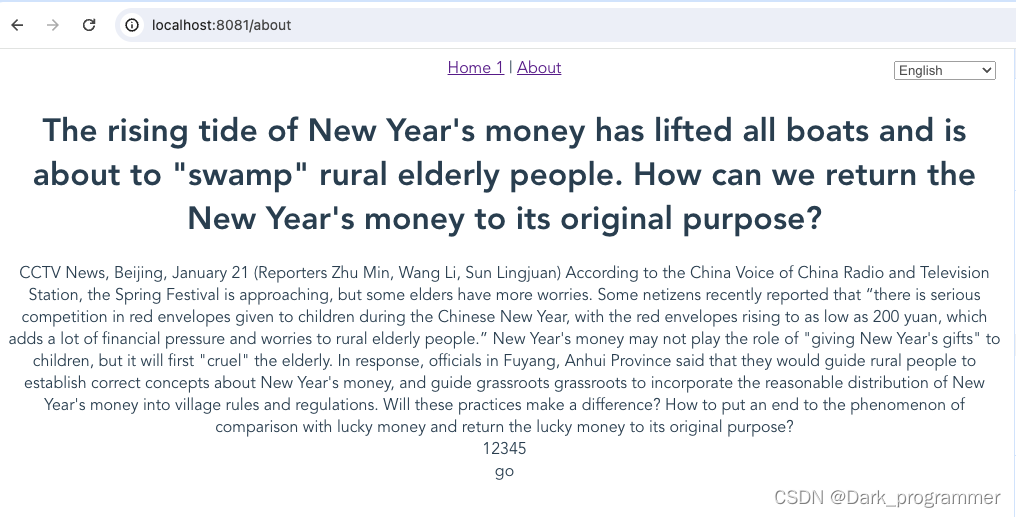
4.2 样式调整(第二版)
在第一版的基础上,通过添加CSS样式来调整翻译栏的布局问题,隐藏不必要的元素,以提升用户体验。
4.3 页面重载问题(第三版)
解决从配置了翻译功能的页面跳转到其他页面再返回时翻译按钮消失的问题,通过监听页面的隐藏和显示事件,在页面显示时进行页面重载,确保翻译功能持续有效。
4.4 自动翻译功能(第四版)
实现进入网站后自动进行翻译的功能,推荐使用通过设置cookie的方式来实现自动翻译,以便为用户提供更加便捷的服务。

4.5 限定适用范围(第五版)
为了确保该功能仅适用于英语员工,我们将通过检测浏览器的默认语言来实现这一功能,并进一步优化脚本的引入方式以提高效率,为了确保某些核心模块不被误翻译,我们可以为这些模块添加“skiptranslate”的class。
在实施过程中可能会遇到各种问题和挑战,如兼容性问题、翻译准确性等,为确保网站的稳定性和用户体验,我们强烈建议遵循这份指南来为您的网站添加中英文切换功能,详细的解决方法和可能的挑战将在参考文献中详细阐述,我们也鼓励团队成员积极交流、分享经验,共同完善这一功能。
五、模块保护
对于不希望被翻译的核心模块或特定元素,可以添加“skiptranslate”的class来避免被翻译,确保网站的功能性和用户体验不受影响。
六、总结与展望
通过以上的实施步骤和注意事项,我们可以为网站顺利添加中英文切换功能,提升用户体验和工作效率,我们还可以考虑扩展更多语言支持,进一步推进网站的国际化进程。






发表评论