温馨提示:这篇文章已超过380天没有更新,请注意相关的内容是否还可用!
摘要:本教程为初学者提供Vue脚手架的保姆级安装指南。从准备工作开始,逐步介绍如何安装Vue脚手架,包括环境配置、命令执行等细节。本教程详细易懂,适合初学者参考,帮助快速完成Vue脚手架的安装。
大家好,我是热爱分享和学习的大学生code袁😊,今天我将为大家带来Vue脚手架的保姆级安装指南,本文将详细介绍从准备工作开始,如何安装Node.js和npm,并阐述Vue脚手架的作用和安装步骤,跟随本文的指导,您将能够轻松完成Vue脚手架的安装,为开发Vue项目打下坚实的基础。
下载vscode
请前往官网下载并安装vscode,这是我们进行后续操作的起点。
Node.js的下载与配置
确保您的电脑上已经安装了Node.js和npm,您可以在命令行中输入node -v和npm -v来检查是否已安装。

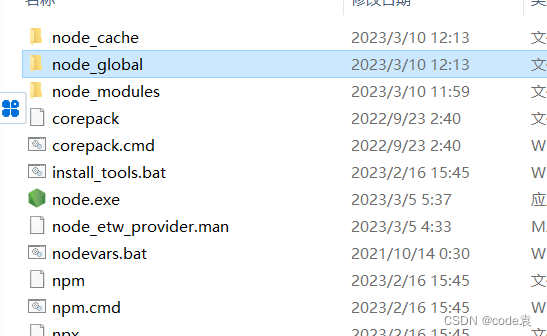
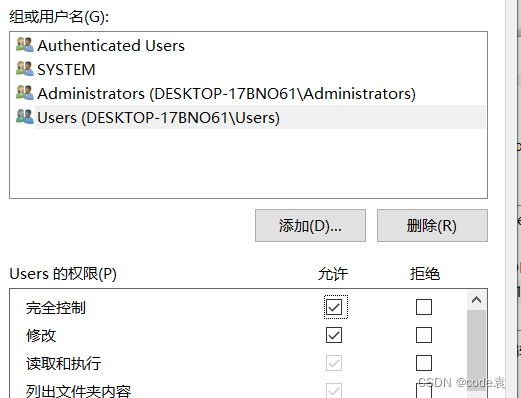
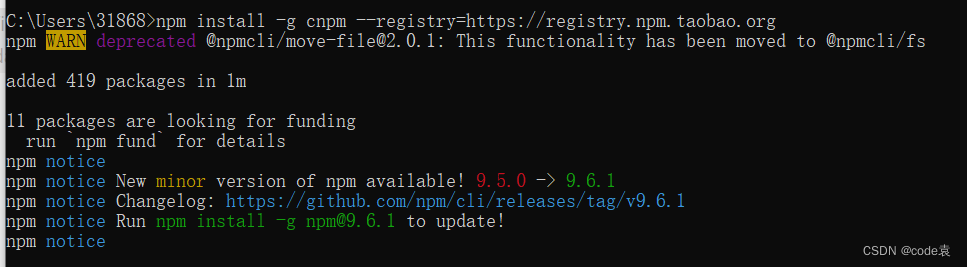
为了加速npm的下载速度,我们需要设置淘宝镜像,请在node的下载目录新建文件node_global和node_cache,并修改文件的权限。

Vue脚手架的安装
在命令行中输入命令npm install -g @vue/cli来安装Vue脚手架,安装完成后,输入vue -v来测试安装是否成功。

创建Vue项目
在自己新建的文件下,使用命令行工具打开,输入vue create my_project创建项目,项目创建成功后,您可以将其直接拖到vscode中,在终端中输入npm run serve启动项目,至此,Vue的脚手架搭建完毕。

需要注意的细节和可能出现的问题
在学习Vue的过程中,我们需要注意一些细节和可能出现的问题,我们学习的Vue版本是2.X,而脚手架的版本可能有所不同,需要区分开来,在安装过程中,需要注意选择正确的版本、设置正确的路径等,本文提供了详细的说明和图片展示,以帮助读者更好地理解和操作。

至此,我们已经完成了Vue脚手架的安装、项目的创建与运行,在接下来的学习和实践中,我们可以利用Vue脚手架快速搭建项目,提高开发效率和质量,我们也需要注意区分不同版本之间的区别和特点,避免混淆和误解。

感谢大家的支持和关注!code袁系列专栏将持续为大家带来有价值的内容,如果您觉得本文对您有帮助,请点赞👍支持一下作者的努力和付出,也欢迎订阅本专栏,继续探索和学习Vue的相关知识和技术!让我们一起共同成长,共同探索这个美好的互联网世界!✨







还没有评论,来说两句吧...