文章最后更新时间:2022年11月12日已超过1007天没有更新。
摘要:HTML5中的段落标签是常用的文本布局元素之一,用于在网页中创建文本段落。使用标签可以定义HTML文档中的段落,并通过样式和属性进行自定义设置,如字体样式、颜色、对齐方式等。段落标签在网页内容布局中扮演着重要的角色,使得文本内容更加清晰、易读。
前言
根据目录下来。今天要讲的是html5的目录标签。这一篇文章也不难,还是那句话有手就行,今天的学习中,我们也将html5分成四部分来讲解【开头,初步,结束,折行】

一.开头
当我们开始创建一个html单页时,【我这边采用的是HBULIDER这个软件】
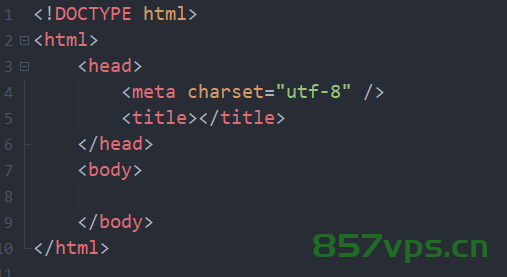
首先会出现的就是一行代码
<!DOCTYPE html> 用于说明使用的HTML使用的是什么版本
然后就是会出现
<html> 表示该以超文本标记语言(html)编写
<head> 表示网页头部的标签
<title>出现在浏览器窗口即文章标题

二.初步
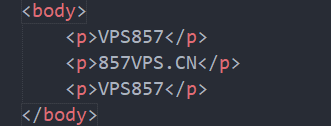
开头是通过 <p> 标签定义的。切记 有头有尾
<p></p>

三.折行
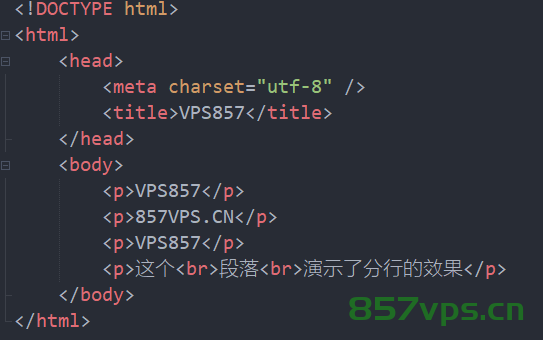
这个也不多说老要求有头有尾
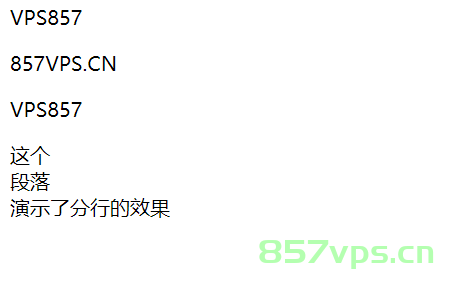
<p>这个<br>段落<br>演示了分行的效果</p>

执行效果

相关阅读:
1、配置DNS over HTTPS来阻止DNS污染,配置DNS over HTTPS以防范DNS污染攻击
2、nginx https反向代理tomcat的2种实现方法,Nginx HTTPS反向代理Tomcat的两种实现方法详解
3、阿里云rtmp服务器(阿里云ntp服务器地址和端口),阿里云RTMP服务器与NTP服务器详解,地址、端口及功能介绍,阿里云RTMP与NTP服务器详解,地址、端口及功能全面介绍
4、腾讯云sa2服务器(腾讯云服务器 https),腾讯云SA2服务器详解,高效云服务的选择,腾讯云SA2服务器详解,高效云服务的理想之选,腾讯云SA2服务器详解,高效云服务的理想之选
5、云服务器端口封(云服务http端口),云服务器HTTP端口封闭操作指南,云服务器HTTP端口封闭操作指南,端口封锁与解封策略详解,云服务器HTTP端口封闭操作详解,端口封锁策略与解封指南






还没有评论,来说两句吧...