文章最后更新时间:2022年11月12日已超过972天没有更新。
摘要:,,本文简要探讨了CSS学习方向。文章指出,在CSS学习过程中,学习者应掌握基本的语法和选择器使用,并深入了解盒模型、布局和定位等核心概念。响应式设计和媒体查询也是现代网页设计的关键,学习者需熟悉并掌握。文章还建议,为了提升技能,学习者应关注前端框架和CSS预处理器,如Sass或Less,并了解CSS与JavaScript的交互。全面学习CSS,结合实践项目,有助于掌握这一重要技能。
前言部分
开头部分强调了CSS的重要性和更新知识的必要性,很好地引导读者进入主题。
提到了本文的目的和主要内容,帮助读者了解文章结构。
语言基础部分
强调了语言基础知识的重要性,并指出需要掌握的基础知识。

提到了选择器的重要性,并简要介绍了伪类和伪元素的概念。
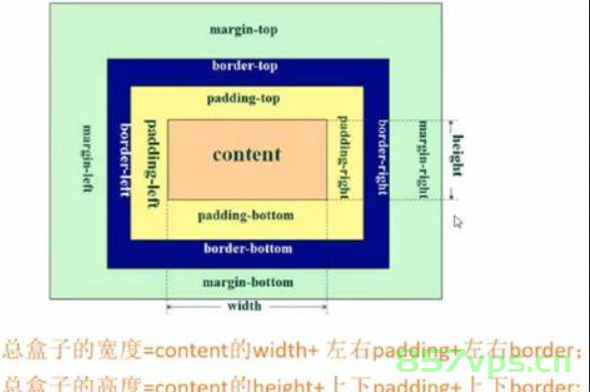
箱状模型部分
解释了盒子模型的概念,并对比了标准盒子模型和IE盒子模型。
提到了浏览器工具在理解盒子模型中的作用,并给出了示例图片。
标准流程部分
解释了文档内容的流程,以及格式化上下文的概念。

提到了显示属性的作用,以及如何通过改变元素的格式上下文来改变内容的外观。
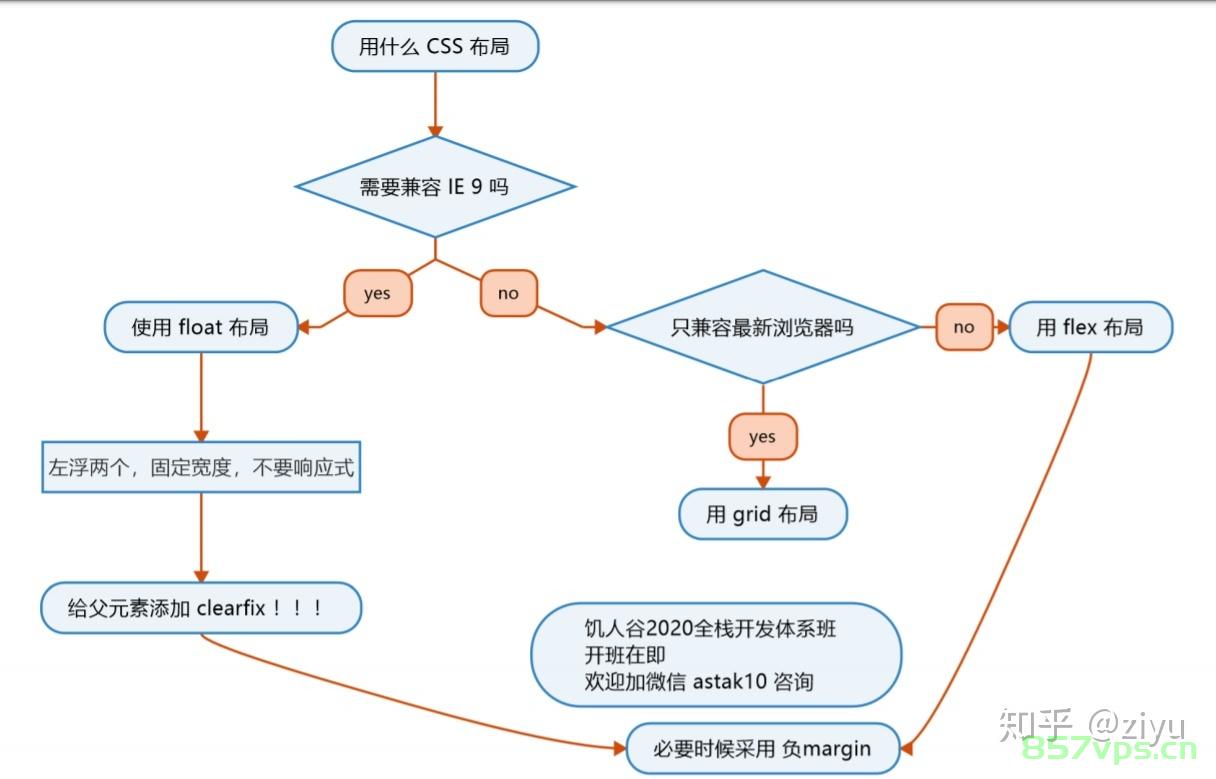
布局部分
强调了布局在CSS中的重要性,并提到了多种布局方法,如Flexbox和Grid。
提到了对齐的重要性,并解释了对齐属性在不同布局方法中的应用。
提到了响应式设计的重要性,并给出了一些相关资源和建议。

措施部分
解释了内外尺寸规格的概念,以及Flexbox和Grid在分配空间方面的作用。
提供了一些关于响应式设计的指南和资源。
其他部分
提到了可变字体和排版的重要性,并提供了一些相关资源和建议。
解释了CSS转换和动画的重要性,并提供了一些相关资源和工具。

强调了理解和记忆的重要性,而不是仅仅依赖查找表。
最后总结了全文,并强调了CSS的重要性和不断学习的必要性。
这篇文章很好地介绍了CSS的关键基础和资源,内容详实、结构清晰、逻辑性强,也提供了一些有用的资源和建议,帮助读者进一步学习和理解CSS。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...